Uml
- 1. Documentation in Software Development and Architecture eleks.com
- 2. Agenda • Documentation • What is good documentation • Tooling • UML • Other
- 3. Documentation way back then… • Readme.txt • Comments in code • 1-2 diagrams
- 4. Documentation way back then… • Booch diagram
- 5. Documentation way back then…
- 6. Documentation way back then… • Jacobson use case
- 7. Why modelling • Visualize the entire system • Easier to communicate • Understand roadmap • Reduce risk
- 8. Diagrams now
- 9. UML
- 10. Structure diagrams ..emphasize the things that must be present in the system being modeled. Since structure diagrams represent the structure, they are used extensively in documenting the software architecture of software systems.
- 11. Class diagram Describes the structure of a system by showing the system's classes, their attributes, and the relationships among the classes
- 12. Component diagram Describes how a software system is split up into components and shows the dependencies among these components
- 13. Composite structure diagram Describes the internal structure of a class and the collaborations that this structure makes possible
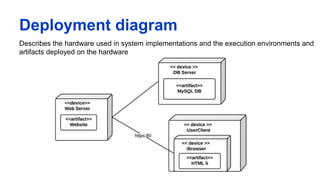
- 14. Deployment diagram Describes the hardware used in system implementations and the execution environments and artifacts deployed on the hardware
- 15. Object diagram - obsolete Object diagram could be considered as instance level class diagram which shows instance specifications of classes and interfaces (objects), slots with value specifications, and links (instances of association).
- 16. Package diagram Describes how a system is split up into logical groupings by showing the dependencies among these groupings
- 17. Behavior diagrams ..emphasize what must happen in the system being modeled. Since behavior diagrams illustrate the behavior of a system, they are used extensively to describe the functionality of software systems
- 18. Activity diagram Activity diagram is UML behavior diagram which shows flow of control or object flow with emphasis on the sequence and conditions of the flow
- 19. State machine diagram State machine diagram is a behavior diagram which shows discrete behavior of a part of designed system through finite state transitions.
- 20. Use case diagram describes the functionality provided by a system in terms of actors, their goals represented as use cases, and any dependencies among those use cases
- 21. Interaction diagrams .. a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled
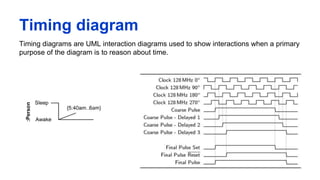
- 22. Timing diagram Timing diagrams are UML interaction diagrams used to show interactions when a primary purpose of the diagram is to reason about time.
- 23. Sequence diagram Sequence diagram is the most common kind of interaction diagram, which focuses on the message interchange between a number of lifelines.
- 24. Communication diagram Communication diagram is a kind of UML interaction diagram which shows interactions between objects and/or parts (represented as lifelines) using sequenced messages in a free- form arrangement.
- 25. Interaction overview diagram Interaction overview diagrams provide overview of the flow of control where nodes of the flow are interactions or interaction uses
- 26. UML Problem UML is too technical for non-technical people but not technical enough for technical people
- 27. WHY PEOPLE DON’T USE UML Don’t know the notation UML is too complex Never took a UML class Informal notations do just fine Architecture documentation not deemed important
- 28. WHY PEOPLE USE UML It’s the standard Tool support UML is flexible UML models are portable Just Need a Subset of the Notation Architecture is important
- 31. Naming things • Use names to explain the purpose of variables, functions, etc. • Avoid using vague words like “handle” or “manage” – handleLinks, manageObjects. What does either of these do? • Use active verbs – cutGrass, sendFile. Functions actively perform something.
- 32. Extracting functions if(!el.offsetWidth || !el.offsetHeight) { } function isVisible(el) { return el.offsetWidth && el.offsetHeight; } … if(!isVisible(el)) { }
- 33. Introduce a variable if(!el.offsetWidth || !el.offsetHeight) { } //Instead of extracting a function, we can also clarify this by introducing a variable: var isVisible = el.offsetWidth && el.offsetHeight; If (!isVisible) { }
- 34. Tools available - Visio
- 35. Draw.io • Cloud-based • Rich integration • Free
- 36. Gliffy.com • Cloud-based • Rich integration • Free • Commercial for full experience
- 37. Mind Jet Mind Manager • Tool for mind maps
- 38. Sparx Enterprise Architect • Tool for proffesional project documentation
- 39. Inspired by Technology. Driven by Value. Find us at eleks.com Have a question? Write to eleksinfo@eleks.com