How Do I UX by Quick Left
- 1. How Do I UX? Navigating Buzz-Words and Doing Work
- 3. pointing ! at post-it notes! since 2007
- 4. @quickleft
- 6. we build applications! for clients.
- 7. we build applications! for ourselves.
- 11. let’s talk design in terms of web • Graphic Designer! • Illustrator! • Typographer! • Web Designer! • Information Architect! • Interaction Designer! • User Interface Designer! • User Experience Designer
- 12. is this a designer?
- 13. …why are they always touching their faces?
- 14. • Helvetica! • Steve Jobs! • Unsolicited Re-designs! • i.e. Weather Apps! • Research and Statistics! • Cheeky T-Shirts! • Adobe software Things Designers Like: • Comic Sans! • Steve Ballmer ! • Unsolicited Feedback! • i.e. “My cousin is a designer”! • Opinions and Gut Feelings! • Cargo shorts! • Gimp software Things Designers Don’t Like:
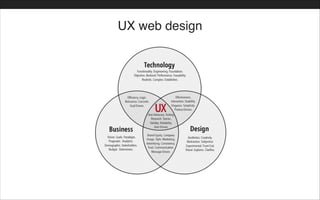
- 15. UX web design
- 16. what is MODERN WEB DESIGN?
- 17. “! I’ve been amazed at how often those outside the discipline of design assume that what designers do is decoration - likely because so much bad design simply is decoration. - Good design isn’t. ! ! - Good design is problem solving. Jeffrey Veen”
- 18. be a problem solver. @jmspool
- 19. check out his site https://www.uie.com/articles/ • Great Articles! • Upcoming Workshops! • Upcoming Conferences
- 20. website design v.s. application design
- 21. read this book The User Experience Team of One: ! A Research and Design Survival Guide by Leah Buley! @ugleah
- 22. ux design! drives ! application ! usability usability! builds ! customer! satisfaction e
- 23. applications
- 24. why is netflix successful? • Wealth of Content! • Cost! • Ease of Use! • Beautiful Navigation! • Intuitive Features
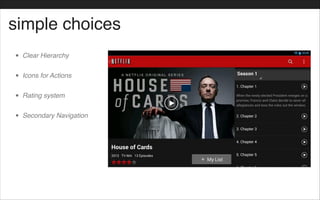
- 25. simple choices • Clear Hierarchy! • Icons for Actions! • Rating system! • Secondary Navigation
- 26. simple interfaces • Task oriented! • Generic UI Patterns! • Transparent! • Interactive
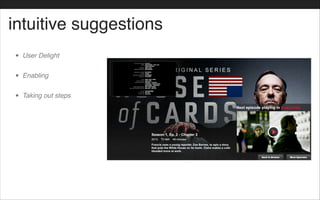
- 27. intuitive suggestions • User Delight! • Enabling! • Taking out steps
- 28. Not all applications are created equally. Caveat emptor
- 29. healthcare.gov • Controversial Content! • Small Margin for Error! • Scalability Issues! • Usability Confusion! • Low Confidence
- 30. so where do we start?
- 31. conversation • Talk to the client! • Listen to their idea(s)! • Take Notes! • Give Minimal Direction ! • Keep in mind scope
- 32. The summation of an individual’s sensory driven experience, created through their interaction with a particular company, person, and/or other element. user experience in brief.
- 33. “! UX is not UI. UX is an acronym for “user experience.” It is almost always followed by the word “design.” …But these designers aren’t designing things in the same sense as a visual or interface designer.! ! -UX is the intangible design of a strategy that brings us to a solution. Erik Flowers! @Erik_UX ”
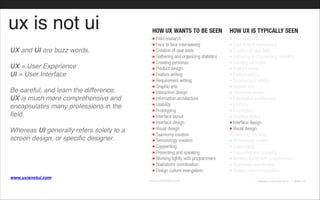
- 34. ux is not ui www.uxisnotui.com UX and UI are buzz words.! ! UX = User Experience! UI = User Interface! ! Be careful, and learn the difference. UX is much more comprehensive and encapsulates many professions in the field. ! ! Whereas UI generally refers solely to a screen design, or specific designer.
- 35. A map to ux design
- 36. outline project scope • Talk to your client! • Listen to their idea(s)! • Take Notes! • Give Minimal Direction ! • Keep Realistic Parameters! • Pragmatism
- 37. proposals • Inform ! • Educate! • Display Worth! • Show Proof of Concept! • Direct to Action
- 38. read this book Design is a Job by Mike Monteiro! @monteiro
- 39. project kick-off • Create Schedule! • Provide Educational Resources ! • Rubrics! • Expectations! • Budget Transparency! • Deliverables
- 40. gather ideas from stakeholders • Establish Who is Client Lead! • Enlist Allies! • Encourage Interaction! • Feedback Windows! • Acceptance Doors
- 41. run meetings effectively • Introduction! • Set Expectations First! • Present ! • Elicit Feedback! • Summarize! • Close
- 42. agile workflow • Not just for Developers! • Transparency! • Pivoting! • Thwarts Client Shock! • Elicits Ideas from Team
- 43. don’t go chasing waterfalls • Slows down the process! • Ad Agency Model! • Hides Designs for “Big Reveal”! • Puts Eggs in One Basket! • Isolates Designer
- 44. field research
- 45. persona research • Target specific demographics for users! • Discover multiple personas! • Build out interactions! • Test Personas! • Tie Personas to Workflows https://blog.mailchimp.com/new-mailchimp-user-persona-research/
- 46. user interviews • In-Person walkthroughs! • Phone Calls! • Hangouts/Skype! • Questionnaires
- 47. PLANNING FOR PROJECTS • Resourcing the Team! • Research! • Discovery Phase! • Design! • Test! • Iterate
- 48. user journey mapping • Use personas if available! • Walkthrough a use case! • Post-It notes! • White Boards! • Flow-charts! • Google Docs
- 49. card sorting • User Centered Taxonomy! • Information Architecture! • Workflows! • Menu Structure! • Navigation Paths! • Open / Closed / Reverse
- 50. Site maps • Break site into chunks! • Outline! • Condense Actions! • Top Level ! • Hierarchy
- 51. use pinterest
- 52. buy lots of these Write all over them and put them everywhere.
- 53. sleep near a notebook Ideas come at all hours, not just at the office.
- 54. content strategy
- 55. “! …content strategy is to copywriting, as information architecture is to design. Rachel Lovinger ! @rlovinger ”
- 56. Everything’s An Argument by Andrea A. Lunsford read this book
- 57. product design
- 58. design principles 1: Visual design! ! 2: interaction! ! 3: psychology
- 59. wire-framing • Sketching is not Drawing! • Layer your Sketches! • Loosen up! • Play to your strengths! • Focus on Interaction! • Design is in the Details http://uxdesign.smashingmagazine.com/2011/12/13/messy-art-ux-sketching/
- 60. example:
- 61. what are annotations? • Key to Wireframe! • Short Descriptors! • Focus on Benefits! • Number Items!
- 63. get ‘cool grey’ markers • Expensive! • Worth it! • Usually around $40 http://www.amazon.com/Primsacolor-Premier-Double-Markers-Colored/dp/B0007YLFC6/ref=sr_1_cc_1? s=aps&ie=UTF8&qid=1395063254&sr=1-1-catcorr&keywords=greyscale+markers
- 64. use a ruler
- 65. take a life-study class • Draw Naked People! • Get over yourself! • Turns out almost no one is a ‘model’! • Great way to learn how to sketch quickly! • Takes Pressure Away!
- 66. Paper app - by 53 • Free! • Digital Wire-framing! • Extra nice features are $12
- 67. bar napkin will do in pinch • Use at own discretion
- 68. get your hands dirty • Start Today! • Anyone can learn! • Practice! • Practice! • Practice
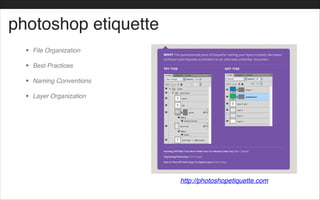
- 70. photoshop etiquette http://photoshopetiquette.com • File Organization! • Best Practices! • Naming Conventions! • Layer Organization
- 71. example:
- 72. alternatives to photoshop? • Macaw! • Sketch! • Fireworks
- 73. macaw • $130
- 74. sketch • $30