UX Work Shop
- 1. UX Workshop Rik Lomas Jessi Baker @riklomas @jessibaker
- 2. What are we going to do today?
- 3. What’s UX!? UX success Strategy User Centred Design Goals, tasks Information Architecture Wireframing Sketching Paper Prototyping Assessment States User Flows & Scenarios Make a case for wireframes Mock-up soware Code prototypes User Testing
- 4. What will you get out of it?
- 5. What’s UX!?
- 7. “Anyone can make the simple complicated. Creativity is making the complicated simple.” - Charles Mingus
- 8. e design of experiences
- 9. e design of experiences Human centred
- 10. e design of experiences Human centred Interactions
- 11. e design of experiences Human centred Interactions Different to UI
- 12. e design of experiences Human centred Interactions Different to UI Access to value
- 13. Examples of good UX
- 14. POST (& other apps) by Meri Media
- 16. dribbble
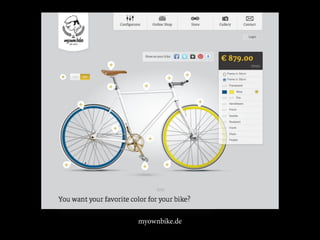
- 18. myownbike.de
- 19. path app
- 20. Bus o clock
- 21. Where to start with UX?
- 22. A great idea!
- 24. Now write yours with no mention of the technology medium or other ideas...
- 25. Do you LOVE this idea?
- 27. MVP
- 28. Roadmap
- 29. What’s success?
- 31. Name your idea
- 32. Elevator pitch!
- 33. Design based on a real need and for real people...
- 34. Do you have access to your users?
- 35. What is a persona?
- 36. Exercise – Write down 3 personas for your site/app
- 37. What are the key goals?
- 38. What the user wants to do, not how the user achieves them. No assumptions about the system interface. Can be used to compare different interface design alternatives in a fair way. Can be personal, practical or false goals.
- 39. Tell my friends who are in town that I have just arrived at a location Key goal of Foursquare
- 40. Demo – Goals for PopDown
- 41. Exercise – Write down the key goals for your project
- 42. Tasks
- 43. Describe the steps necessary to achieve the goals. Can vary with the available technology. Broken down into steps for task analysis, and are recombined into sequence of steps for scenario development.
- 44. Select foursquare app on my phone Select “check-in” button Select the location I’m at from a list of nearest locations Select “Share with facebook” Select “check-in” button Key task of Foursquare
- 45. Demo – Tasks for PopDown
- 46. Exercise – Write down 3 task that achieve 3 goals for your site/app
- 49. Site maps & Flow charts
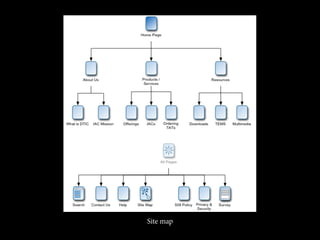
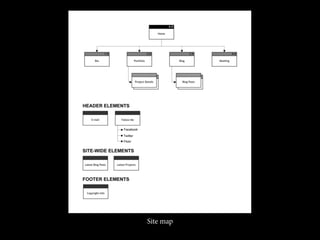
- 50. Site map
- 51. Site map
- 52. Site map
- 53. Flow chart
- 54. Flow chart
- 55. Flow chart
- 56. Example - Craing an IA for PopDown
- 57. Link tasks into simple steps, think about a real user performing the tasks
- 58. Highlight the core functions in your flow
- 59. Exercise – IA: Draw a hierarchy of the key tasks, highlighting the key functions
- 60. Remove the crap from your app
- 61. Core repeatable functions. e.g. Tweet, retweet + follow
- 62. What is a wireframe?
- 66. No fonts No colour No graphics
- 67. Wireframe fidelity Low High Sketching Paper Mock up Code Prototype Soware Prototype
- 70. Concept Exploration Layout Content on Pages
- 71. Concept Exploration Layout Content on Pages Brainstorm Interactions
- 72. Concept Exploration Layout Content on Pages Brainstorm Interactions Storytelling
- 73. Concept Exploration Layout Content on Pages Brainstorm Interactions Storytelling Build Consensus
- 74. Concept Exploration Layout Content on Pages Brainstorm Interactions Storytelling Build Consensus Documentation
- 75. Concept Exploration Layout Content on Pages Brainstorm Interactions Storytelling Build Consensus Documentation Minimize Risk
- 76. Sketching
- 83. Demo – Facebook Profile Page
- 84. Exercise – Draw a sketch of the Twitter profile page on the web version or the app version
- 85. LUNCH!
- 87. 8 tips for wireframing
- 90. Keep it clean
- 91. User Interface is not User Experience
- 94. Don’t be lazy
- 95. Know when to stop
- 96. Demo – Sketch of PopDown
- 97. Exercise – Draw a sketch for your idea.
- 98. Assessment
- 99. Do your key functions standout?
- 100. Why designs fail?
- 101. Why designs fail? Users aren’t motivated to achieve goals
- 102. Why designs fail? Users aren’t motivated to achieve goals Users don’t understand how it works
- 103. Why designs fail? Users aren’t motivated to achieve goals Users don’t understand how it works Users don’t see things
- 104. States
- 105. Errors, alerts & successes
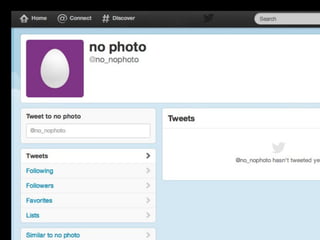
- 108. No content
- 110. Events (e.g. click, hover, tap and swipe)
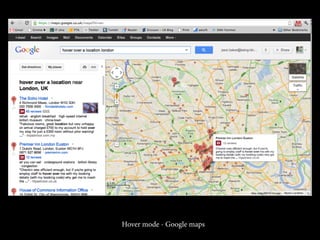
- 111. Hover mode - Google maps
- 113. Responsive design and orientation
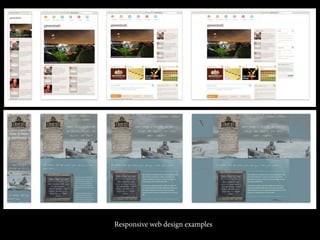
- 115. Responsive web design examples
- 116. User flows & Scenarios
- 117. User Flow for 1 scenario
- 118. User flow for multiple scenarios
- 119. User flow for multiple scenarios
- 120. User flow for all scenarios
- 121. Scenarios help you design and test
- 122. Demo- Scenario for PopDown and wireframing of the user flow
- 123. Excercise - Chose a scenario for your project and wireframe of the user flow with less than 5 key screens
- 124. BREAK
- 125. Paper prototyping
- 134. Demo- Paper Prototype for PopDown
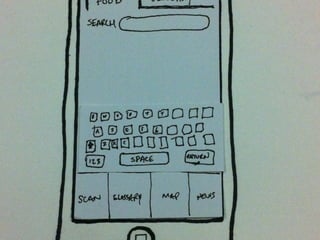
- 135. Popdown Paper Prototype - Home screen
- 136. Popdown Paper Prototype - Shop mode
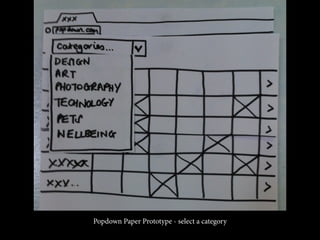
- 137. Popdown Paper Prototype - select a category
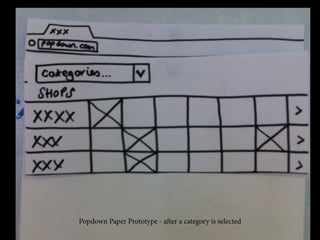
- 138. Popdown Paper Prototype - aer a category is selected
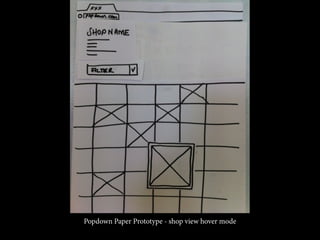
- 139. Popdown Paper Prototype - shop view hover mode
- 140. Popdown Paper Prototype - product view
- 141. Exercise – Paper prototype your site/app
- 142. Making a case for wireframes
- 143. Agencies
- 144. Creativity is in the making
- 145. Making changes in Photoshop or code will take much longer than in wireframes
- 146. Some clients are happy to see IA and wireframes, if not, storyboard or sketch a user journey Your client knows customer experience is king! Testing on paper with the whole team will enage everyone with the importance of the UX Do it anyway...
- 147. STARTUPS
- 148. You’re broke! So it’s even more important to get it right in a lo-fi way...
- 149. Customer experience will help you write certain aspects of your business plan
- 150. Mockup Soware
- 152. Balsamiq demo...
- 154. Keynote Mac only
- 157. Mock up libraries
- 162. Code prototypes
- 166. BREAK
- 167. User testing
- 171. How to do a user test
- 172. Develop a test plan
- 173. Choose a place
- 174. Select participants
- 175. Conduct session
- 176. Don’t cheat! No hints. Let them figure it out...
- 177. Monitor time to perform tasks
- 178. A/B Testing: Test different layouts of same page on critical mass of different people
- 179. De-brief participant
- 180. Wash, rinse, repeat.
- 181. Demo – Making a test plan for PopDown
- 182. Exercise – Make a test plan based on user scenario
- 184. Exercise – Test your idea using your paper prototypes with three people
- 185. Tools for testing
- 191. What next?
- 198. Websites
- 203. Observe! Experiment! Fail!
- 204. Any questions?
- 205. anks! Rik Lomas Jessi Baker @riklomas @jessibaker rik@lomalogue.com jessi@cantab.net