UX/UI portfolio
- 1. UI/UX resources available instantly for your project.
- 2. Table of Contents Who we are Tools we use 03 05 Work stages06 Business model14 Porfolio15 Contact32
- 3. Who we are Why? A team of passionate and open minded creators. We define our own path and pursue our dreams. We share our experience and always want to stand out from the crowd. Focused on delivering great design experiences. We design for developers Thanks to the well-prepared UI / UX process, we help you validate your idea at an early stage, even before writing a line of code. This way, you can almost see and touch your product before the production process is over.
- 4. Why having UI/UX team is a good choice: We help to gather requirements to the app. We know that requirements change during the process, so we want to save time for misconsidered decisions and features. Creating style guides for developers Prototype of the app without a line of code Showing motion on transitions for better feeling of the app Your developers don’t need to create UI which usually turns out to be a disaster Save time on the entire project Your development team understands what they are building You avoid pitfalls later on in the process.
- 5. Tools we use We have in-house R&D team constantly looking for new tools to improve our work.
- 6. Benefits & Work Stages
- 7. We gather User Stories Define features and functionality Clarify features by MoSCoW ( Must, Should, Could, Won’t) Budget your MVP by implementing the most crucial features. As a <type of user>, I want <to perform some task> so that I can <achieve some goal/benefit/value>
- 8. Creating sitemap Get the structure of the app Take care of user flow Describe customer journey
- 9. Creating wireframes before creating UI Helps to test user experience Define the page structure and layout Organise and clarify content
- 10. Designed by Sketch Sketch specifically for designing interfaces, websites, icons Simple to export CSS properties of individual shapes and text objects Vector work but with layers
- 11. Make collaboration easy via InvisionApp! Provides all team members the ability to leave feedback Visualise how the application or product will appear on mobile by sending it via SMS COMMENT 1 We need change this button.
- 12. Get documentation (style guides) for developers Typography Interface elements such as buttons etc. Color palette
- 13. We use Principle to give you the best motion experiences. Turn sketch into interactive and animated UI prototype Animate your ideas Show how can native app run without a line of code! Help Front-End developers to understand transitions & motion
- 14. We bill you monthly based on hour rate direct access to the time records We bill you based on agreed estimation after completed stages. Business Model 1. Fixed Price 2. Time & Materials 15:37 h total time
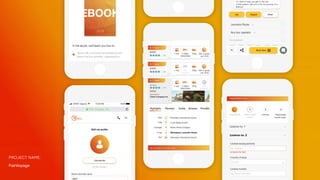
- 15. FairVoyage P R O J E C T N A M E : MOBILE APP / BRANDING
- 18. Fishnatic P R O J E C T N A M E : MOBILE APP / WEBSITE / BRANDING Already a member? Log In
- 20. Wyszukany aktor P R O J E C T N A M E : WEBSITE / BRANDING
- 22. Clawrock P R O J E C T N A M E : WEBSITE / BRANDING
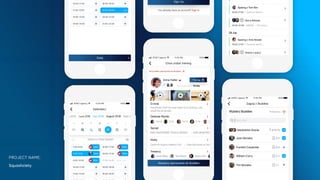
- 23. Squashcity P R O J E C T N A M E : WEBSITE / BRANDING / MOBILE APP
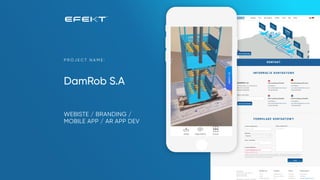
- 25. DamRob S.A P R O J E C T N A M E : WEBISTE / BRANDING / MOBILE APP / AR APP DEV
- 26. PLAY THE ANIMATION DAMROB S.A. PROJECT NAME:
- 27. Levuro P R O J E C T N A M E : MOBILE APP / BRANDING
- 29. Habit challenge P R O J E C T N A M E : MOBILE APP / BRANDING
- 31. Amodit P R O J E C T N A M E : WEBISTE / BRANDING
- 32. Let’s connect! Szymon Węsierski, CEO sw@efekt.co + 48 602 813 603 We are based in Gdańsk, Poland.