Краткий обзор основных технологий разработки Web приложений
- 1. Краткий обзор основных технологий разработки WEB-приложений Выполнила учащаяся 10 «Б» «Гимназии №35 г.Минска» Есманович Анастасия
- 2. Краткий обзор основных технологий разработки WEB- приложений
- 3. Метаописания Структура системы WEB-приложение, использующее метаописания Классическая организация WEB-приложения Преимущества и недостатки WEB-технологий План презентации Примеры решений в разработанных системах Выводы
- 4. распределенность (пользователь может работать с системой из любого места, связанного с WEB-сервером по сети, находясь в любой точке земного шара); переносимость (Web-клиенты (браузеры) существуют для любых платформ, от настольных компьютеров до сотовых телефонов. Web-сервера используются для большинства платформ, а Web-приложения обычно пишутся на переносимых языках); привычность интерфейса (почти каждый пользователь компьютера хотя бы раз запускал браузер и работал в нем); простота установки и обслуживания (новую версию web-приложения не надо устанавливать на все компьютеры – достаточно установить на сервер). Основные преимущества WEB-технологий
- 5. • Пользователи не любят гигантских окошек с сотнями полей ввода, а программисты и разработчики интерфейсов почему-то любят. Web как раз не поощряет сложный интерфейс, скорее поощряет простой. • Создавать HTML из шаблонов куда проще и удобнее, чем создавать графические приложения визуальными редакторами интерфейсов • 3х-уровневая архитектура: база данных – логика приложения (сервер) – логика представления (клиент, браузер) Простота интерфейса Простота программирова- ния интерфейса Особенности WEB технологий Простота программиро- вания вообще
- 6. недостаточно развитый интерфейс HTML; необходимость программирования на разных языках (Java (CGI, Perl, ASP.NET и т.д.), HTML, JavaScript и другие); написание переносимых страниц с помощью HTML/CSS/JavaScript - довольно сложная задача (каждый браузер, а иногда и каждая версия браузера имеет свою модель документа и событий, свою реализацию стилей); не запоминается состояние сеанса; инициатор событий всегда клиент. Недостатки WEB-технологий
- 8. Прикладные данные Страницы формирования форм ввода HTML формы ввода СерверБДВеб-серверКлиент запрос Страницы формирования отчетов Отчетные документы запрос и т.д... и т.д... запрос Классическая организация структуры WEB-приложения каждой форме ввода, отчету соответствует HTML- страница; при изменении формы ввода, отчета необходимо изменять соответствующую страницу в программе; изменения в системе должен производить программист
- 9. Структура WEB-приложения с использованием метаописателей описание форм ввода, отчетов содержится в метаописателях, для их изменения обычно достаточно исправить описание (записи в базе данных); при изменении формы ввода, отчета часто достаточно изменить описание, исправления в программе не производятся; внести изменения в системе может и опытный пользователь Метаописатели Прикладные данные Универсальные страницы формирования контента на основе метаописателей Страницы формирования форм ввода HTML формы ввода СерверБДВеб-серверКлиент Отчетные документы, HTML, Графики, и т.д. запрос запрос Страницы формирования отчетов Отчетные документы запрос и т.д... и т.д... запрос ЯДРО СИСТЕМЫ
- 10. Наиболее распространенные задачи АИС: аутентификация и авторизация пользователей; ведение журналов доступа к системе; внесение новых и корректировка имеющихся данных; обработка и обобщение данных, получение отчетных данных на основе учетной информации; планирование различного рода процессов и работ на основе имеющейся в базе данных информации; формирование выходных документов, отчетов; экспорт-импорт данных между распределенными узлами системы, не включенными в одну сеть; прием и передача данных, взаимодействие со сторонними системами; документооборот.
- 11. Ядро системы обеспечивает автоматизированное создание, модификацию, развитие системы с использованием тех же механизмов, которые обеспечивают решение прикладных задач WEB Сервер Модуль обработки данных. Кэш данных. Модуль безопасности Сервер БД Метаописания Справочные данные Оперативные данные Процедуры и функции работы с данными Клиент Web Браузер jsp и сервлеты ядра системы Вспомогательные классы ядра системы Шлюзы обмена данными с существующими системами Клиент Web Браузер Клиент Web Браузер jsp и сервлеты прикладного ПО системы Модуль протоколирования Модуль формирования отчетов Библиотека классов прикладного ПО системы Модуль визуализации картографической информации Ядро системы Структура системы
- 12. Метаописания Метаописание- набор таблиц системы, содержащих описание самой системы форм ввода данных структур данных запросов на данные отчетов
- 13. Метаописания Описание структур данных содержит физическое представление информации (в терминологии БД) прикладное, пользовательское представление информации (в терминологии пользователя)
- 14. Схема описания структур данных и использования описаний запросов на данные Перенастраивать формы ввода, изменять структуры отчетов, формировать произвольные отчеты может пользователь системы без участия разработчика Описатель полей запроса Оперативные данные Описатель схем Описатель таблиц Описатель полей Таблица 1 Таблица M Таблица 1 Таблица N Таблица 1 Таблица J Поля таблицы Поля таблицы Поля таблицы Поля таблицы Поля таблицы Поля таблицы Схема 1 Схема 2 Схема 3 Описатель структур Описатель запроса Общая информация
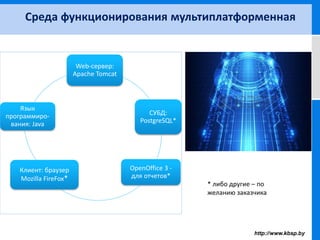
- 15. Среда функционирования мультиплатформенная Web-сервер: Apache Tomcat СУБД: PostgreSQL* OpenOffice 3 - для отчетов* Клиент: браузер Mozilla FireFox* Язык программиро- вания: Java * либо другие – по желанию заказчика
- 16. включают возможности: корректировки структур данных путем редактирования описаний таблиц и полей таблиц; создания произвольных пользовательских запросов на данные по таблицам; подключения запросов на данные к макетам в формате OpenOffice. Средства развития системы
- 17. Структурная схема организации распределенной системы Узел районный Узел областной Узел областной Узел районный Узел районный Узел районный Узел Центр. ОАИС ... ... ...
- 18. Обобщенная схема обмена информацией в системе
- 19. Планирование ресурсов Обобщение по району Учет ресурсов Упрощенная функциональная схема Планирование ресурсов по районам Обобщение по области Планирование ресурсов по областям Обобщение по республике Ведение НСИ Районный уровень Областной уровень Республиканский уровень
- 20. Преимущества используемых решений Опытный пользователь системы может переформиро- вывать отчеты, изменять расположение данных на форме ввода без участия разработчика Пользователь системы имеет возможность самостоятель- но без участия разработчика формировать собственные запросы на данные. Администратор системы, обладающий высокой квалификацией, имеет возможность самостоятельно без участия разработчика модифицировать структуры данных системы без изменения программного кода системы. Все преимущ ест-ва, которые дает использо вание интернет- технологи й