Web Design Assignment 1
- 1. In this presentation I will be using HTML5. I will be demonstrating how to insert paragraphs into a HTML document. I will be styling the document in CSS.
- 2. Paragraphs Paragraphs separates text so that it is easier for readers to read and understand. I have chosen paragraphs to demonstrate because they are used in everyday documents, web pages and any electronic or hard copy, text based documents.
- 3. Accessibility I have made the web page accessible by following the WCAG 2.0 guidelines. I used simple text that is easy to read, I have not used any distracting colours and have not designed it in way which is known to cause seizures. The text and layout of the web page auto fits to the window size when changed.
- 4. The code I will be using <!DOCTYPE html> Document Type Definition <html></html> This defines the webpage This is the header where it <head></head> provides a brief description of the document. <title></title> This is where you put the title of the document. The body provides the main source <body></body> of information needed to create the document. Paragraphs of text – This is the <p></p> element I have chosen to focus on and show you how to format.
- 5. The code will look like this <!DOCTYPE html> <html> <head> <title>Paragraphs</title> </head> <body> <p>This is a paragraph</p> Insert the text you <p>This is another paragraph</p> want in between the <p> </p> tags. </body> </html> Each paragraph tag will separate your text.
- 6. Validating the code Make sure your code is valid before putting it into the html document. Listed below is a website you can use to check if your code is valid. http://validator.w3.org If your code is valid, the next step is to download Notepad ++. This program is what you will be entering your code into.
- 7. Validating the code If your code is valid it should look like this.
- 8. Notepad ++ Enter the code into Notepad++ You will need to put this code into your HTML document to link <link rel="stylesheet" it to the CSS document. You href="Paragraphs2.css"> must provide the css file name into the link.
- 9. Saving html documents Make sure you save all the documents in the same folder Save the document as html
- 10. Different Browsers Open the document and test it in a few different browsers to see if it works The two browsers I have selected to test are Internet Explorer and Firefox
- 11. Styling CSS The first step to styling in CSS is When saving your document, creating a new document in save it as .css Notepad++.
- 12. CSS – how they work together The style I have chosen will make The style I am trying to achieve is paragraphs usable and easy for simple but is still presentable. the viewer to see. The background colour I have chosen to use is grey. I will be creating a table in HTML to act as a border for my web page. The colours I have decided to go with are black and blue with white background for the text. I will be using black text as it is easy to read on a white background. The font I have chosen is Arial.
- 13. CSS Styling Code body { This has changed the text front to font-family: Georgia, "Times Times new Roman. New Roman", Times, serif; This has changed the colour of color: black; the background to blue and the background-color: #66CCFF} text to black.
- 14. Validating CSS Make sure your CSS code is valid, you can check this by using this website. http://jigsaw.w3.org/css-validator/validator
- 15. CSS Styling Code The code should look like this. Make sure you save it as a .css file.
- 16. Styling code I will be using in html <table style="width:100%;border:0;" This creates the table of the border="0"> webpage. <tr> <td colspan="2" style="background- This creates the header of the color:black;">Header</td> table, I have chosen to have this black. </tr> <tr> This creates the blue side of the <td style="background- table, you can use this as a side color:#6699FF;width:5%;text- menu but I have chosen to put this is for colour and style. align:top;"></td> <td style="background- This creates the white color:#eeeeee;height:200px;width:70%;text- background for the text to be align:top;"> </td> inserted. </tr> <tr> <td colspan="2" style="background- color:black;">Footer</td> This creates the footer of the table, I have chosen to have this </tr> black to match the header. </table>
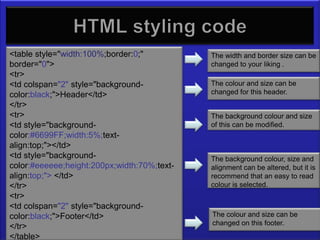
- 17. Styling code I will be using in html <table style="width:100%;border:0;" The width and border size can be border="0"> changed to your liking . <tr> <td colspan="2" style="background- The colour and size can be color:black;">Header</td> changed for this header. </tr> <tr> The background colour and size <td style="background- of this can be modified. color:#6699FF;width:5%;text- align:top;"></td> <td style="background- The background colour, size and color:#eeeeee;height:200px;width:70%;text- alignment can be altered, but it is align:top;"> </td> recommend that an easy to read </tr> colour is selected. <tr> <td colspan="2" style="background- color:black;">Footer</td> The colour and size can be changed on this footer. </tr> </table>
- 18. Different browsers After saving the CSS and HTML pages, test out the web pages and test them in a few different bowsers. I have chosen to test them in Internet Explorer and Firefox.