Basics of Web Navigation
- 1. Web Navigation 22-3376 Web Design 2 // Columbia College Chicago
- 3. 1 Structural 2 Associative 3 Utility
- 4. Structural Main nav (aka global nav, primary nav) Local nav (aka sub-nav, page-level nav) 1
- 5. 1 HOMEPAGE 3 Case Studies HN Header Navigation HN.1 Contact Us HN.3 Community 4 INSIGHTS 5 NEWS HN.4 Social media links FT Footer FT.1 Legal? HN.2 Login HN.2.1 Login form HN.3.1 Community site 2 Our Solution HN.1.1 Form 2.1 Why bswift? 3.1 Overview/List 6 PRESS 7 About Us 8 Summit 2.2 for Employers 2.3 for Exchanges 2.4 for Brokers 3.2 Case Study Articles 4.1 Overview/List 4.2 Articles 5.1 List 6.1 Overview/List 6.2 Articles 7.1 Overview/bios 8.1 Landing page
- 13. Associative Contextual: embedded nav, related links Adaptive: quick links, recommendations, social Footer 2
- 19. Utility extra-site toolboxes language/country selectors jump links (intra-page links) search 3
- 26. Types of Pages
- 27. 1 Navigational 2 Content 3 Functional
- 28. 1 Navigational
- 34. 1 Navigational 2 Content
- 38. 1 Navigational 2 Content 3 Functional
- 43. The Trunk Test At any point in your site, users should be able to tell where they are, where they have been, and where they can go next (as if you were driven somewhere in a trunk and dropped off). (Krug, Don’t Make Me Think) 1
- 44. Why is navigation so critical to the user experience? Poorly designed navigation accounts for approximately 80% of usability problems. Usable navigation has the following characteristics: • Shows users where they are. There is a clear indication of the current location within the navigation structure. • Shows users where they can go. It shows the full range of navigation options at each hierarchical level. • Shows users how they can get back. It shows how to return directly to the home page or default page. • Provides users with alternatives. Offers more than one way to access content or perform tasks. • Is obvious to the user. Good navigation should not be hidden to the user. • It matches the user's mental model. It behaves in ways that meet the user's expectations. ! !
- 45. 2 Mental Models
- 46. A mental model is what the user believes about the system at hand. What users believe they know about a UI strongly impacts how they use it. Mismatched mental models are common, especially with designs that try something new. (useit.com)
- 50. “I’m Driving”
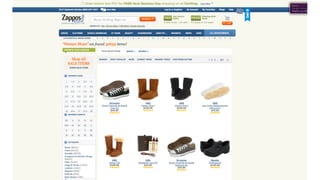
- 54. “I’m Shopping”
- 60. Hicks Law The time it takes to make a decision increases as the number of alternatives increases. The best web design creates an environment where the users feel they have just enough control to feel empowered, but not so many choices that they are overwhelmed. 3
- 61. What is the learning curve of an ATM?
- 64. The 80/20 Rule The 80/20 rule (aka the Pareto Principle) states that 80% of the effects come from 20% of the causes. 4
- 65. 80 percent of a product’s usage involves 20 percent of its features 80 percent of a town’s traffic is on 20 percent of its roads 80 percent of a company’s revenue comes from 20 percent of its products 80 percent of innovation comes from 20 percent of the people 80 percent of the errors are causes by 20 percent of the components 80 of the critique comments are from 20 percent of the students ! !
- 66. PROXIMITY COMMON REGION SIMILARITY CONNECTEDNESS Size Shape Shade Color LARGE TO SMALL IRREGULAR TO REGULAR DARK SHADE TO LIGHT SATURATED TO UNSATURATED COLOR Gestalt Principles