Xhtml
- 1. XHTML 3
- 2. What is XHTML? XHTML stands for E X tensible H yperText M arkup L anguage XHTML is the next generation of HTML XHTML is aimed to replace HTML XHTML is almost identical to HTML 4.01 XHTML is a stricter and cleaner version of HTML XHTML is a reformulation of HTML into a language that conforms to the XML 1.0 Recommendation XHTML Family document types are all XML-based, and ultimately are designed to work in conjunction with XML-based user agents
- 3. Why XHTML? XHTML is a combination of HTML and XML XML is a markup language where everything has to be marked up correctly, which results in "well-formed" documents XHTML consists of all the elements in HTML 4.01 combined with the syntax of XML We have reached a point where many pages on the WWW contain "bad" HTML XHTML pages can be read by all XML enabled devices
- 4. How is XHTML better than HTML? Extensibility: it is a metalanguage, which enables one to write a Document Type Definition (DTD) and define the rules of the language so the document can be interpreted by the document receiver . Portability: much of Internet access could be carried out on non-PC platforms such as palm computers, televisions, automobiles, telephones, etc. In most cases these devices will not have the computing power of a desktop computer, and will not be designed to accommodate ill-formed HTML as do current browsers (bloated with code to handle sloppy or proprietary HTML).
- 5. Differences Between XHTML and HTML The Most Important Differences: XHTML elements must be properly nested XHTML documents must be well-formed Tag names must be in lowercase All XHTML elements must be closed
- 6. Elements Must Be Properly Nested In HTML some elements can be improperly nested within each other like this: <b><i>This text is bold and italic</b></i> In XHTML all elements must be properly nested within each other like this: <b><i>This text is bold and italic</i></b> A common mistake in nested lists, is to forget that the inside list must be within an li element
- 7. Documents Must Be Well-formed All XHTML elements must be nested within the <html> root element All other elements can have sub (children) elements. Sub elements must be in pairs and correctly nested within their parent element. The basic document structure is: <html> <head> ... </head> <body> ... </body> </html>
- 8. Tag Names Must Be in Lower Case This is because XHTML documents are XML applications XML is case-sensitive Tags like <br> and <BR> are interpreted as different tags
- 9. All XHTML Elements Must Be Closed Non-empty elements must have an end tag Empty Elements Must also Be Closed Empty elements must either have an end tag or the start tag must end with /> This is a break<br /> Here comes a horizontal rule:<hr />Here's an image <img src="happy.gif" alt="Happy face" />
- 10. XHTML Syntax Writing XHTML demands a clean HTML syntax Some more XHTML Syntax Rules: Attribute names must be in lower case Attribute values must be quoted Attribute minimization is forbidden The id attribute replaces the name attribute The XHTML DTD defines mandatory elements
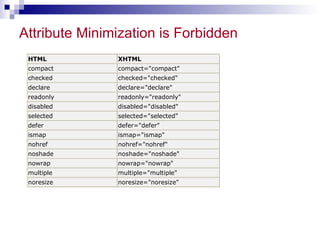
- 11. Attribute Minimization is Forbidden
- 12. The id Attribute replaces the Name Attribute HTML 4.01 defines a name attribute for the elements a, applet, frame, iframe, img, and map In XHTML the name attribute is deprecated. Use id instead. <img src="picture.gif" id="picture1" /> To make your XHTML compatible with today's browsers, you should add an extra space before the "/" symbol
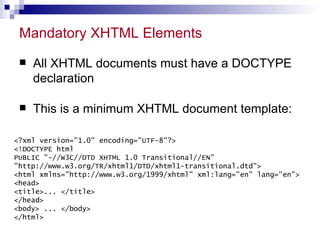
- 13. Mandatory XHTML Elements All XHTML documents must have a DOCTYPE declaration This is a minimum XHTML document template: <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>... </title> </head> <body> ... </body> </html>
- 14. XHTML Document Type Definitions (DTD) The <!DOCTYPE> is Mandatory The 3 Document Type Definitions DTD specifies the syntax of a web page in SGML An XHTML DTD describes in precise the allowed syntax and grammar of XHTML markup. There are currently 3 XHTML 1.0 document types: STRICT TRANSITIONAL FRAMESET
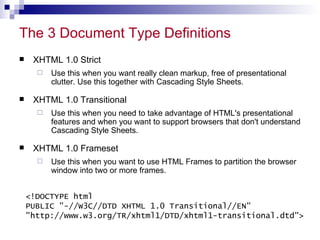
- 15. The 3 Document Type Definitions XHTML 1.0 Strict Use this when you want really clean markup, free of presentational clutter. Use this together with Cascading Style Sheets. XHTML 1.0 Transitional Use this when you need to take advantage of HTML's presentational features and when you want to support browsers that don't understand Cascading Style Sheets. XHTML 1.0 Frameset Use this when you want to use HTML Frames to partition the browser window into two or more frames. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- 16. XHTML Validation An XHTML document is validated against a Document Type Definition (DTD) Test your XHTML with the W3C Validator http://validator.w3.org/ XHTML Tag List http://www.w3schools.comhtmlhtml_reference.asp XHTML Attributes http://www.w3schools.comhtmlhtml_standardattributes.asp
- 17. W3C Recommendations XHTML 1.0 (Recommendation since January 2000) Three "flavors" of XHTML 1.0: XHTML 1.0 Strict XHTML 1.0 Transitional XHTML 1.0 Frameset The complete XHTML Basic (Recommendation since December 2000) XHTML Basic is the second Recommendation in a series of XHTML specifications. The XHTML Basic document type includes the minimal set of modules required to be an XHTML Host Language document type. It includes images, forms, basic tables, and object support. It is designed for Web clients that do not support the full set of XHTML features; such as mobile phones, PDAs, pagers, and settop boxes.
- 18. … W3C Recommendations Modularization of XHTML (Recommendation since April 2001) Modularization of XHTML is the third Recommendation in a series of XHTML specifications. This Recommendation specifies an abstract modularization of XHTML and an implementation of the abstraction using XML Document Type Definitions (DTDs). This modularization provides a means for subsetting and extending XHTML, a feature needed for extending XHTML's reach onto emerging platforms. Modularization of XHTML will make it easier to combine with markup tags for things like vector graphics, multimedia, math, electronic commerce and more.
- 19. … W3C Recommendations XHTML 1.1 - Module-based XHTML (Recommendation since May 2001) While XHTML 1.1 looks very similar to XHTML 1.0 Strict, it is designed to serve as the basis for future extended XHTML Family document types, and its modular design makes it easier to add other modules as needed or integrate itself into other markup languages. XHTML 2.0 (first working draft – August 2002) XHTML 2.0 is a markup language intended for rich, portable web-based applications. While the ancestry of XHTML 2.0 comes from HTML 4, XHTML 1.0, and XHTML 1.1, it is not intended to be backward compatible with its earlier versions.
- 20. Reading List W3Schools XHTML Tutorial