Right Way to Wireframe
- 1. Right Way to Wireframe SxSW 2010 @semanticwill
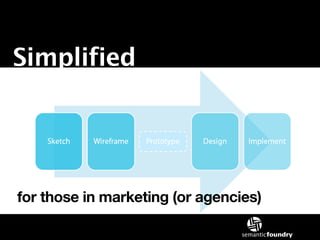
- 3. Simplified for those in marketing (or agencies)
- 4. Fallacy If the process is repeatable, then success is repeatable
- 5. Requirements Analysis Measure Twice, Cut Once.
- 6. Requirements Analysis Measure Twice, Cut Once. or: Stakeholders Lie.
- 8. Personas Measure 3x, Cut Once.
- 9. Personas Measure 3x, Cut Once. or: People Lie.
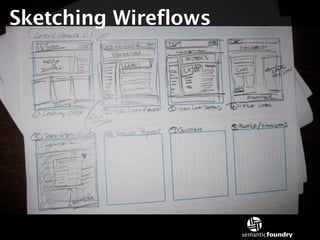
- 14. Sketching
- 15. Sketching I see sketching as an important pre- wireframing technique for doing divergent and transformative design, something that fundamentally differentiates Designers from the wireframe monkeys.
- 16. Sketching A particular problem space is de ned and enframed by the tools we feel most comfortable with...
- 17. Find inspiration where you can Sketching
- 18. Lock the flow
- 19. Lock the flow Critical to keep sketches quick and cheap to create • One of the best opportunities to innovate • Way cheaper at the outset than later on
- 20. Iterate screens
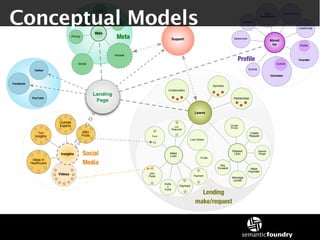
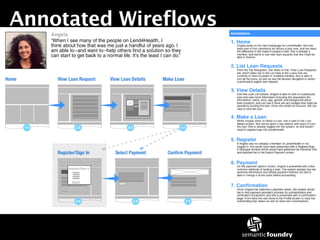
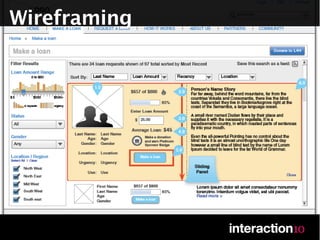
- 21. Wireframing Wireframes act as a form of ʻthinking deviceʼ for the setting and exploration of a given problem space
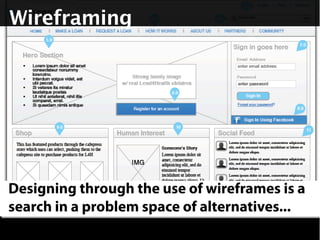
- 23. Wireframing Home Page 1 Designing through the use of wireframes is a search in a problem space of alternatives...
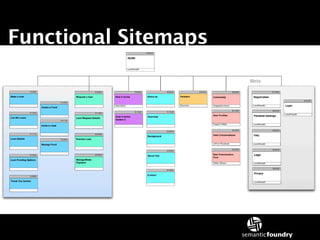
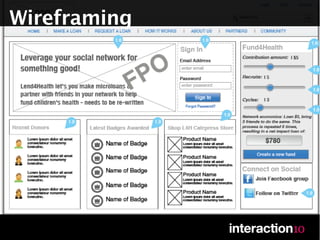
- 24. Wireframing
- 25. Wireframing it’s a process of problem setting as much as it is a process of problem solving, which means that I always start with the context
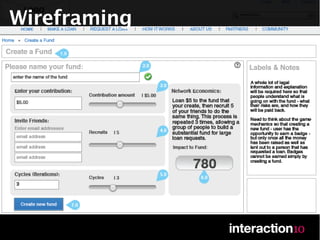
- 26. Wireframing
- 27. Wireframing
- 28. Wireframing
- 29. Visual Design
- 30. Visual Design Ain’t painting by fucking numbers
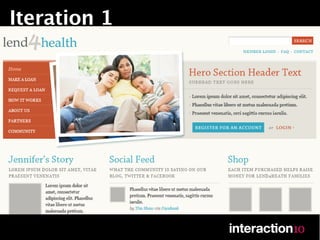
- 31. Iteration 1
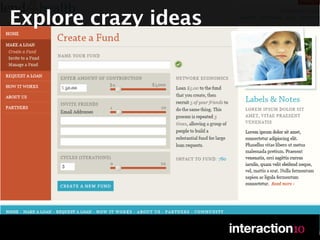
- 32. Iteration 2
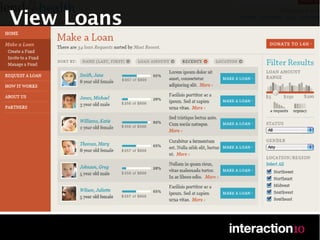
- 34. View Loans