
- HTML Tutorial
- HTML - Home
- HTML - Roadmap
- HTML - Introduction
- HTML - History & Evolution
- HTML - Editors
- HTML - Basic Tags
- HTML - Elements
- HTML - Attributes
- HTML - Headings
- HTML - Paragraphs
- HTML - Fonts
- HTML - Blocks
- HTML - Style Sheet
- HTML - Formatting
- HTML - Quotations
- HTML - Comments
- HTML - Colors
- HTML - Images
- HTML - Image Map
- HTML - Iframes
- HTML - Phrase Elements
- HTML - Meta Tags
- HTML - Classes
- HTML - IDs
- HTML - Backgrounds
- HTML Tables
- HTML - Tables
- HTML - Headers & Caption
- HTML - Table Styling
- HTML - Table Colgroup
- HTML - Nested Tables
- HTML Lists
- HTML - Lists
- HTML - Unordered Lists
- HTML - Ordered Lists
- HTML - Definition Lists
- HTML Links
- HTML - Text Links
- HTML - Image Links
- HTML - Email Links
- HTML Color Names & Values
- HTML - Color Names
- HTML - RGB
- HTML - HEX
- HTML - HSL
- HTML Forms
- HTML - Forms
- HTML - Form Attributes
- HTML - Form Control
- HTML - Input Attributes
- HTML Media
- HTML - Video Element
- HTML - Audio Element
- HTML - Embed Multimedia
- HTML Header
- HTML - Head Element
- HTML - Adding Favicon
- HTML - Javascript
- HTML Layouts
- HTML - Layouts
- HTML - Layout Elements
- HTML - Layout using CSS
- HTML - Responsiveness
- HTML - Symbols
- HTML - Emojis
- HTML - Style Guide
- HTML Graphics
- HTML - SVG
- HTML - Canvas
- HTML APIs
- HTML - Geolocation API
- HTML - Drag & Drop API
- HTML - Web Workers API
- HTML - WebSocket
- HTML - Web Storage
- HTML - Server Sent Events
- HTML Miscellaneous
- HTML - Document Object Model (DOM)
- HTML - MathML
- HTML - Microdata
- HTML - IndexedDB
- HTML - Web Messaging
- HTML - Web CORS
- HTML - Web RTC
- HTML Demo
- HTML - Audio Player
- HTML - Video Player
- HTML - Web slide Desk
- HTML Tools
- HTML - Velocity Draw
- HTML - QR Code
- HTML - Modernizer
- HTML - Validation
- HTML - Color Picker
- HTML References
- HTML - Cheat Sheet
- HTML - Tags Reference
- HTML - Attributes Reference
- HTML - Events Reference
- HTML - Fonts Reference
- HTML - ASCII Codes
- ASCII Table Lookup
- HTML - Color Names
- HTML - Entities
- MIME Media Types
- HTML - URL Encoding
- Language ISO Codes
- HTML - Character Encodings
- HTML - Deprecated Tags
- HTML Resources
- HTML - Quick Guide
- HTML - Useful Resources
- HTML - Color Code Builder
- HTML - Online Editor
HTML Overview and Introduction
HTML is widely used, standard markup language to create web pages.
An Introduction to HTML
HTML stands for HyperText Markup Language. It is used to structure the content on the web by using various elements (commonly known as tags). These HTML elements define the different sections of a web page, such as headings, paragraphs, links to other webpages, listings, images, tables, etc. These elements tell the browser about the content and formatting to display.
HTML is HyperText + Markup Language. Where,
- HyperText refers to the way in which Web pages (HTML documents) are linked together. Thus, the link available on a webpage is called "HyperText".
- Markup Language, which means you use HTML to simply "mark up" a text document with tags that tell a Web browser how to structure it to display.
What is an HTML Element?
An HTML element is a basic building block to create a webpage, and It is created by a start tag, content, and end tag. In an HTML element, the content is placed between a start and end tag.
The basic syntax of an HTML element is −
<tag_name>content</tag_name>
Consider the following example demonstrates an HTML element −
<h1>It is top-level heading</h1>
Here,
- <h1> is the start tag.
- "It is top-level heading" is the content, which is placed inside the start and end tags.
- </h1> is the closing tag.
HTML Page Structure
HTML page structure (or, HTML basic structure) consists of the essential elements that are required to create an HTML document that can be displayed on the browser.
The following image shows the page structure of an HTML document −

HTML page structure contains <!DOCTYPE html>, <html>, <head>, <title>, <body>, and other tags that will be shown on the homepage.
Where,
- <!DOCTYPE html> − It defines the document type as HTML.
- <html> − It is a root element for an HTML document. All elements are placed inside this element.
- <head> − The head tag may contain scripts and styles that are useful page functionalities. Meta tags are also placed inside this tag.
- <title> − It defines the webpage's title.
- <body> − It defines the body of the webpage, all elements that are used to display content on the browser placed inside the body tag.
- <h1> and <p> − The h1 tag defines page heading, and p tag defines paragraph.
Basic HTML Tags
The following are the HTML Basic Tags −
- <h1> to <h6> − These are heading tags and used to write headings for the webpage. Where, <h1> is the top-level heading and <h6> is the bottom-level (lowest) heading.
- <p> − The <p> tag displays text as a paragraph on the webpage.
- <br> or <br /> − The <br> tag stands for "break", and it inserts a line break on the webpage.
- <div> − The <div> tag stands for "division", it defines a division or section on the webpage. You can place any number of elements to group them in a section.
- <ul> and <ol> − The <ul> and <ol> tags insert list items on the webpage, <ol> tag defines ordered listing, whereas <ul> tag defines unordered listing.
- <img> − The <img> tag is used to insert an image in the webpage.
- <a> − The <a> tag stands for "anchor", and it is used to place a link in the webpage.
- <pre> − The <pre> tag is used to preserve formatting.
You can find more tags here. Visit: HTML Tag References.
HTML First Example
HTML first example shows the HTML page structure along with the essential tags. In the following example, we are creating an HTML document. This example contains all necessary tags and other basic tags. Click on "Edit and Run" to display the result how this example looks like on the webpage.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML First Example</title>
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<p>A learning portal for students and professionals.</p>
<h2>About TutorialsPoint</h2>
<p>Tutorials Point originated from the idea that there exists a class of readers who respond better to online content and prefer to learn new skills at their own pace from the comforts of their drawing rooms.</p>
<h2>Our Web Tutorials</h2>
<ul>
<li><a href="https://www.tutorialspoint.com/html/index.htm">HTML</a></li>
<li><a href="https://www.tutorialspoint.com/css/index.htm">CSS</a></li>
<li><a href="https://www.tutorialspoint.com/javascript/index.htm">JavaScript</a></li>
</ul>
</body>
</html>
Web Browser Role
The role of a web browser is to read HTML documents from the given path (either from the server or from a local device) and display it on the webpages. All web browsers, such as Google Chrome, Safari, Firefox, etc., are compatible with reading HTML documents. You can use any of the web browsers to display your HTML document in web format.
The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration tag is used by the web browser to understand the version of the HTML used in the document. The current version of HTML is 5 and it makes use of the following declaration −
<!DOCTYPE html>
There are many other declaration types that can be used in HTML documents, depending on what version of HTML is being used. We will see more details on this while discussing the <!DOCTYPE...> tag along with other HTML tags.
HTML History and Evolution
HTML was initially developed by Tim Berners-Lee in late 1991. It was designed as a standard language for creating and formatting documents on the World Wide Web. All the web pages on the internet are created with HTML.
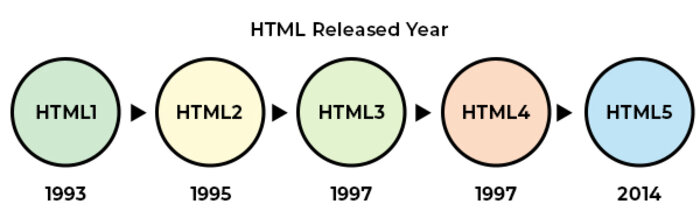
The following image shows the evolution of HTML over the period of years −

Read more: HTML History and Evolution.
HTML Tags Vs. Elements Vs. Attributes
HTML tags are the keywords that can be used for a specific purpose to display and format the content on the webpage.
HTML elements are the basic building blocks that are made with the help of tags and content. An HTML element is created with a start tag, a content, and an end tag.
And, HTML attributes provide additional information about HTML elements; in order to define or change their behavior. Attributes are used with an opening tag.
HTML Tags Case Sensitivity
HTML tags are not case-sensitive. They can be written in uppercase or in lowercase. But the World Wide Web Consortium (W3C) recommends using lowercase tags starting from HTML 4.
Importance of HTML
HTML is the fundamental building blocks of the World Wide Web. Any page that you visit on the web contains HTML tags. HTML is important for the various reasons −
- HTML defines webpage structure and helps to design websites.
- With the help of CSS and JavaScript, HTML helps to create beautiful and interactive websites.
- HTML helps in search engine optimization by optimizing the tags based on the targeted keywords.
- HTML helps to navigate (or browse) different pages and websites from anywhere on the internet.
- HTML supports user input and forms; you can easily get information from anywhere in the world (you may need background database support for it).
- HTML follows an open standard by W3C. Thus, HTML supports all browsers on any type of device. You do not need to change the HTML for the different browsers or devices.
To learn HTML, you will need to study various tags and understand how they behave, while formatting a textual document. Learning HTML is simple, as users have to learn the usage of different tags in order to format the text or images to make a beautiful webpage.