
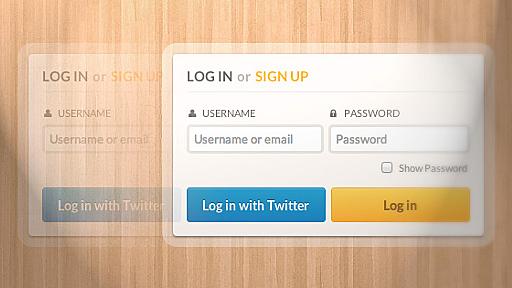
In this tutorial we will create some modern and creative login forms using some interesting CSS techniques and HTML5 goodness. Hi guys! I’m back with another CSS tutorial! After button switches and drop-down lists, let’s create some forms. In particular, we will be creating login forms. Nowadays, almost every web service, application, game etc. allows (or even requires) user subscription, which me

どうもこんばんは。今日はとても便利なプラグインの紹介です。【テーブル検索が簡単に実装できるQuicksearchの使い方】Jquery日本語マニュアルさまでも実装してる簡易検索プラグインです。諸処活用できそうなので改めてここにまとめておきます。 Quicksearch githubからjquery.quicksearch.jsがダウンロードできます。 実装方法 検索ワードを入力すると自動的に該当項目への絞り込み検索が実行できます。 js <script type="text/javascript"> <script type="text/javascript"> $(function search() { $(‘input#search’).quicksearch(‘table#tablelist tr’, { ‘delay’:300, ‘selector’:’td’, ‘stripeRo
jQuery Mobileによるスマートフォンサイトの制作方法を解説する本連載。前回に続き、簡単な会社案内サイトを作成ながらjQuery Mobileの基本を学びましょう。今回は、jQuery MobileのフォームUIを使って、以下のような「お問い合わせ」ページ(#contact)を作成し、会社案内サイトを完成させます。 フォームUIの課題とjQuery Mobileによる解決 スマートフォンのブラウザーに標準で用意されているフォーム部品はどれもサイズが小さく、そのままでは指による操作に適しません。スマートフォンサイトの制作ではフォームをスマートフォンに最適化することが重要です。 以下は、jQuery Mobileを使わずに作成したお問い合わせページをiPhone/Androidで表示したものです。


When creating a web form you have to make a functional and visually aligned layout. The simplest way to do this is to place elements in a table or by fixing width of labels. Tables stretch its cells according to width of largest element in a column. That way you can have aligned form. Fixing label width will also also allow you to have a hard-coded but aligned form. But… But what if you don't want
2014年8月22日 CSS, jQuery どんなWebサイトでも設置されているフォーム。なんの装飾もなく味気ないフォームより、デザインされたもののほうが連絡してみたくなるはずです!そんなフォームも少し手を加えるだけで素敵なデザインに変身させることができます。今回はCSS3とjQueryを使ってより美しいフォームを作成する方法を紹介します。 ↑私が10年以上利用している会計ソフト! フォームの仕様 今回チャレンジするフォームの主な仕様です! グラデーション・ボックスシャドウを使って立体感を表現 角丸で丸みをつける(モダンブラウザ) 対応ブラウザ: IE7△, IE8△, IE9, Firefox, Chrome, Safari フォーム制作の流れ CSS3ってなんだ?という人もひとつひとつ記述していけば意外と簡単に作れるはずです!リンクをクリックで各項目にジャンプします。 テキストボック

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く