An accordion is a vertically stacked set of interactive headings that each contain a title, content snippet, or thumbnail representing a section of content.


English version of this article is available here はじめに こんにちは、CTO室 IDサービス開発部のyamato(@8ma10s)です。 マネーフォワード IDという、当社サービス向けのIdPを開発しています。 今回このマネーフォワード IDにおいて、パスワードを使わずに、生体認証などを利用してログインできる「パスワードレスログイン」という機能をリリースしました。 また、今回のリリースでは、既にいくつかの他社サービスで導入されているような通常のパスワードレスログインUIではなく、「Passkey autofill」という、ブラウザの自動補完を利用する新しいタイプのパスワードレスログインUI を(恐らく日本のサービスで初めて。エンドユーザーの目に触れるサービスという意味では、おそらく世界でも初めて)導入しています。 私達がどういった過程で、

ダイアログやハンバーガーメニューといったユーザーインタフェース(UI)は、多くのウェブサイトで利用されており頻繁に見かけます。どこでも見かけることから「簡単に作成できる」と思われがちですが、意外と実装が難しいUIです。たとえば、エンジニアでなくとも、以下のような現象に気付いたことはないでしょうか? ダイアログを表示中に、裏側のコンテンツがスクロールできてしまった ダイアログを表示中に、Tabキーでキーボード操作を行うと裏側を操作できてしまった ▼裏側がスクロールできてしまう例 ▼裏側がキーボード操作できてしまう例 これらを解決するためには、手軽な正攻法はなく、複雑なJavaScriptの制御が必要になります。本記事では、ダイアログやハンバーガーメニュー等のモーダル系のUIに存在する気付きづらい問題点と、解決方法を紹介します。ダイアログとハンバーガーメニューはそれぞれ役割の異なるUIですが、

フロントエンドの開発が初めての人が意外と抜けがちな観点をまとめてみました。 初めにざっくりと概要を話すと「デザイナーが作るデザインでは表現しづらいもの」をまとめたものになります。 デザイナーが作るデザインは静的なものなので(たまにがっつりプロトタイプを作ったりもありますが)、いわゆる"状態"を表現するのが難しかったり抜けたりしがちです。 具体的に言うとローディング、Empty、エラーなどです。これらをよしなに補完できるフロントエンドエンジニアはデザイナーからもきっと「頼りになるぅ!」と思われること間違いないでしょう。 と言うわけでそんな例を紹介していきます。 今後も思いついたら追加する可能性が無きにしも非ず。 ローディングを出そう こう言うクルクルするやつとか こんな感じでシュインシュインするやつがあります。 基本的にユーザがアクションを起こした時に待たせる場合は必ず表示させましょう。 ロ

From time to time we run classic posts from our old design blog that show how Slack was built. This one was originally published in 2016, by former Senior Product Designer Hubert Florin. On August 19, 2014 at 11:46 AM, Stewart Butterfield, CEO of Slack, created a new channel called #feat-rxns and invited a few members of the Slack team to join the conversation. The purpose of this channel was to b

“Command line interfaces. Once that was all we had. Then they disappeared, replaced by what we thought was a great advance: GUIs. GUIs were - and still are - valuable, but they fail to scale to the demands of today's systems. So now command line interfaces are back again, hiding under the name of search. Now you see them, now you don't. Now you see them again. And they will get better and better w

こんにちは。Ubieエンジニアの敷地(@shikichee)です。 11/16 (金)に、s-dev talks 〜サービス開発勉強会〜 #5 「プロトタイピング」が開催されたのですが、20分の枠で登壇してきました。 AI医療系スタートアップのUbieにて、目的なきプロトタイプの失敗事例と、課題発見のために何をしたか、高齢者向けデザインの知見について話しました。 この記事では、当日話せなかった重要ポイントや皆様の反応からいくつかご回答します! 目次 1:初期プロトタイプテストで失敗した原因 2:なぜ使われるプロダクトへと進化できたのか? 3:高齢者向けUIの着想はどこから来たのか 4:発表で話せなかった高齢者デザインの気づき 5:質疑応答、 懇親会、 twitterより補足 6:まとめと登壇してみた感想1:初期プロトタイプテストで失敗した原因 最初に、エンジニアがAdobeXDで44枚の画

デザインシステムとは、サービス開発する上で必要となるデザインの概念、スタイルガイド、コンポーネント集などで構成されるデザインのルールです。 Salesforce.comの「Lightning Design System」が2015年に登場して以来、多くの企業がこのデザインシステムを導入するようになりました。 プロトタイピングツールで有名なUXPinが提供するデザインシステムプラットフォーム「adele」では、90個以上(2019年12月現在)ものデザインシステムが公開されています。その企業のラインナップを見ると、大手ITベンダー、SaaSベンダーのみならず、自治体、金融機関、大学など多くの業界で、組織のブランド確立のために、デザインシステムを活用していることが分かります。 GoogleやAppleが提供するデザインシステムは、既に多くのブログで語りつくされていますが、その他の企業でも素晴ら

ニュース系ウェブサイトの記事リストやソーシャルメディアのフィードなどでは、各記事の公開日時を相対表記で表現することがあります。「5分前」「3時間前」「きのう」というように、記事の公開からどれだけ時間が経過しているかを表現する形式です。具体的には、JavaScriptで記事のタイムスタンプをユーザーの閲覧時の日時と比較し、相対表記に変換することになります。一方、「2018年10月1日」のような形式は絶対表記と呼ばれます。各記事の個別ページでは絶対表記が採用されることが多いようです。 もっとも単純な相対日時の実装は、60分前までは「m分前」、24時間前までは「h時間前」、そしてそれより前は「d日前」というように、時間の単位どおり機械的に処理したものです。しかし私たちの日時の捉え方はカレンダーや時計のとおりではなく、もっと感覚的なものです。日時の相対表記を導入する意義は、正確に何時間何分前の記事

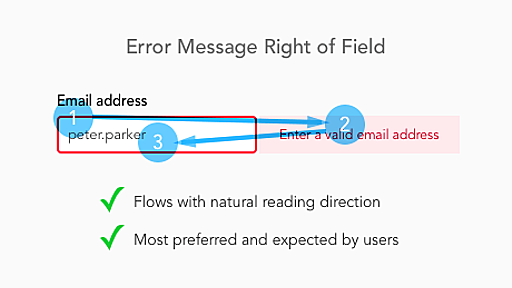
UX Movementの著者および設立者です。ユーザー体験のデザインスキルの開発を手助けしてよりユーザーフレンドリーな世界のために、このブログを創設しました。 フォームのどこにエラーメッセージを配置していますか? ユーザーの期待する場所にエラーメッセージが置かれていないと、ユーザーはフォーム入力を完了できなくなってしまうかもしれません。 フォーム入力を間違えたら、ユーザーはそれを修正して送信し直すために、なにが間違っていたのかを理解する必要があります。フォームを完了しようと思っていたとしても、それがあまりにも大変であればユーザーは心変わりしてしまうでしょう。 フォームの上か、フィールドのインラインか エラーメッセージの配置場所でもっとも一般的なのは、「フォームの上」と、「エラーのあるフィールドのインライン」という2箇所です。どちらの配置場所が、ユーザーにとってより直感的でしょうか? 調査に

IntelliJ Platform is an OSS platform developed by JetBrains for building IDEs and language-aware developer tools. It is used by IntelliJ IDEA, Android Studio, CUBA Studio and Cursive, to name a few. Built on Java, it provides a cross-platform approach to building tools for any language, whether targeting the JVM or not. It is available under an Apache 2.0 license allowing you to create royalty-fre

最近、OOUX という言葉を見聞きしました。これはオブジェクト指向の利用者体験(Object-Oriented User Experience)のことで、いくつかの記事を読んだところ、アプリケーション設計において画面とデータを対応づける際にオブジェクトを手掛かりにするという方法論のようです。つまり OOUX は「オブジェクトベースのUIモデリング」と言い換えることができそうです。そうすると実は以前からそのようなデザイン手法はあり、「OOUI(オブジェクト指向ユーザーインターフェース)」と呼ばれていたのです。最近になって OOUX という言葉が使われるのは、OOUI のことを知らなかったか、もしくは流行語である「UX」を用いた方がかっこいいと考えたからではないでしょうか。 「オブジェクトベースのUIモデリング」というデザイン手法は、GUI アプリケーションをデザインする際の基本的なテクニック

Onsen UI Advent Calendar の12/9の記事です。 Onsen UIは、モバイルアプリのネイティブライクなUIをHTML + CSS + JavaScriptで簡単に構築することを目的としたUIライブラリです(UIフレームワークともたまに呼ばれます)。 ↓みたいなネイティブなモバイルアプリっぽい画面をサクッと作ることができます。 私は数年前から開発メンバーとしてOnsen UIの設計開発を行っています。この記事では、Onsen UIに求められるUIライブラリとしての要件とそれを解決するためにどのようなアーキテクチャを取っているのかについて解説します。 特定のフレームワークに依存しない jQuery UIやReactの上に乗っかっているUIライブラリなどのように特定のフレームワークの仕組みを使って実装されたUIライブラリというのはたくさんありますが、ある特定のフレームワ

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く