データとビジョンを持つ専門家と、伝える力を持つデザイナーがコラボレーションをする。インフォグラフィックスを使って未来をわかりやすく描き、より多くの人に伝え広めていく。こうして点が線になり、面になり、やがて日本を変える原動力になる。そんな新しいメディアが、「ツタグラ」です。地球環境の保護をただ「叫ぶ」だけで安心してはいないでしょうか? 「エコジレンマ」という課題を前に、バックキャスト思考で未来を考える 必要が出てきています。
データとビジョンを持つ専門家と、伝える力を持つデザイナーがコラボレーションをする。インフォグラフィックスを使って未来をわかりやすく描き、より多くの人に伝え広めていく。こうして点が線になり、面になり、やがて日本を変える原動力になる。そんな新しいメディアが、「ツタグラ」です。地球環境の保護をただ「叫ぶ」だけで安心してはいないでしょうか? 「エコジレンマ」という課題を前に、バックキャスト思考で未来を考える 必要が出てきています。

Welcome to PopApp.in, your trusted source for the latest news, information, and insights. We are dedicated to delivering high-quality content that informs, engages, and entertains our diverse readership. Our Mission At PopApp.in, our mission is clear: to provide you with accurate, unbiased, and timely news that matters. We believe in the power of information to shape perspectives, drive conversati

A new way to think about content creation. Specialized creative talent, online and on-demand. HIGHEST QUALITY TALENTOver 1000 specialized creative professionals.Hand picked and vetted for your needs.We simplify complexity FULL CREATIVE SERVICEWe can start with strategy.Integrated products and services.An extension of your team
2011 © Progressive Inclusive Design Laboratory directed by Prof. Kazuo Kawasaki
Design Patterns In software engineering, a design pattern is a general repeatable solution to a commonly occurring problem in software design. A design pattern isn't a finished design that can be transformed directly into code. It is a description or template for how to solve a problem that can be used in many different situations. Uses of Design Patterns Design patterns can speed up the developme

世界を覆うゲームレイヤを作る (TEDTalks) Seth Priebatsch / 青木靖 訳 2010年7月 ソーシャルネットワークレイヤの次にくるゲームレイヤ 私はセス・プリーバッチ、SCVNGR社の「チーフニンジャ」です。プリンストンを落ちこぼれ、故郷のボストンに帰ってきたのが私の誇りです。イェーイ、ボストン! いいですね。行ったことのある土地の名前を全部挙げましょうか? 世界を覆うゲームのレイヤを築くことに私は賭けています。新しい概念で、非常に重要なものです。これまでの10年はソーシャルな10年で、他の人たちと繋がるためのフレームワークが構築されましたが、これからの10年はゲームのフレームワークが築かれ、その力にみんなの行動が影響を受け、どのフレームワークが勝つかが決まるとても重要な時です。 世界を覆うゲームのレイヤを構築したいと言いましたが、正確ではありません。なぜなら既
Realism in UI Design The history of the visual design of user interfaces can be described as a gradual change towards more realism. As computers have become faster, designers have added increasingly realistic details such as color, 3D effects, shadows, translucency, and even simple physics. Some of these changes have helped usability. Shadows behind windows help us see which window is active. The
IT部門のDXはこれだ! IT運用管理新時代における最適な運用管理 の現場作り Microsoft 365のデータは安全か? クラウド型アプリを採用する企業のための 包括的なデータ保護のありかたを解説 さあ、クラウドで解決しよう。 Google Cloud が「業務最適化」と 「イノベーションの実現」のヒントを提案 単純なインフラ製品の販売ではない DX、コンテナプラットフォームの実証など 自社の取り組みで得られた知見を顧客に提案 自社利用の知見・経験を顧客に提供 コンテナ活用を推進する日立製作所 VMware Tanzuを利用したモダナイズを伝授 アプリケーションモダナイズ 求められている背景にあるビジネスの今 そして、成功の鍵を握るDevOpsの真の意味 リスクのある暗号資産取引を追跡 ブロックチェーン分析を利用し 暗号資産取引の健全性向上を支援する! 大学、研究機関、製造業など いま
Graphical User Interfaces provide a rich interaction between the user and a software system. Such richness is complex to manage, so it's important to contain that complexity with a thoughtful architecture. The Forms and Controls pattern works well for systems with a simple flow, but as it breaks down under the weight of greater complexity, most people turn to “Model-View-Controller” (MVC). Sadly M

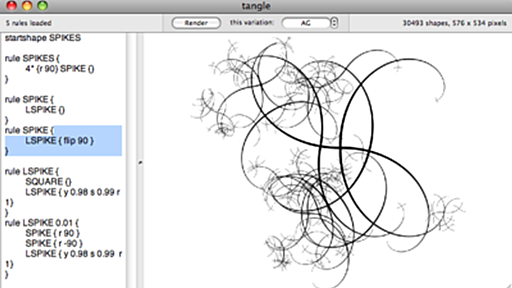
Context Free は,CFDG と呼ばれる文脈自由デザイン文法を使って画像を生成するためのソフトウェア。語弊を恐れず砕いて言えば「お絵描きプログラミング環境」の一種だ。とてもシンプルなプログラムから,恐ろしく複雑な絵や,細密な絵を作り出すことができる。 以下は,とりあえずの習作。「プログラミング」とは言えども,普段のプログラミングとはまったく異なる部分の脳細胞を使っているような感覚があって,とても新鮮。命令型言語の発想で染まりきってしまった頭をリフレッシュするには最適!かも! include i_pix.cfdg startshape HOGE rule HOGE { H_5by5 {x 0 } O_5by5 {x 1.2} G_5by5 {x 2.4} E_5by5 {x 3.6} HOGE {s 0.75 y 1 r 30} } startshape Origin rule O

形が機能を支配する 待合室に座っている患者さん達が、携帯ゲーム機で遊んでた。 大人も子供も、イヤホンつけて、膝の上にゲーム機抱えて、みんな同じ格好をしてた。 そこで行われているのはゲームだけれど、ある意味その姿は、未来の風景の先取りなんだと思った。 形から入るやりかた 何か新しい物を広めようと考えたときに、「形から入る」やりかたのほうが、正解に近いのだと思う。 機能は十分だけれど不格好な製品をまず出して、それを改良するやりかたと、 機能はまだ不完全もいいところだけれど、形だけは、デザイナーが描いた「未来」になっている製品をまず作り上げて、 機能はあとから作り込んでいくやりかたとがある。 技術者のコミュニティに受け入れられて、新製品に最初に飛びつく人達が未来を感じるのは、 たぶん十分な機能が実装された不格好な製品なんだろうけれど、最終的に広まって、 未来の日常の中で、風景として認知されるのは
それは数年前のこと。 新宿駅は長いこと、工事中だった。「いつ終わるのかな、いつまでも終わらないんじゃないかなあ」と思いながら、利用していたのだけれど、ある時ーーー。 「道案内の表示のフォントが変わってるなあ、っていうか全部ガムテープで出来てるじゃん!」ということに、気づいた。そしてふと目にした「現在地」という表示を見て、 「かっこいい、ゴダールの映画のポスターみたいだー!」と思い、興奮して写真を撮り、自分のサイトに載せた。 (text by 大塚 幸代) で、そんなこともスッカリ忘れ、工事も終わったころ。 「ネットで、あのガムテープ文字の謎を、解明した動画が、話題になっている!」ということを、知ったのだ。 「うわあ、つきとめた人がいるのか、スゴーイ!」なんて思ってみてみたら、 動画中の<インターネット上、いくつかのサイトでも、(ガムテープの謎を)若干名が真相を知りたがっていた…>のくだりで
2004新宿駅工事案内板のフォント 首都圏近郊にお住まいの方なら一度は目にしたことがあるのではないか。新宿東口の工事中に工事の板にガムテープで組まれた案内表示の数々。独特のバランス感覚と、テープでつくられたとは思えない素晴らしい造形が気になっていた人も多いはず。そんな文字についてのドキュメンタリーを発見!この文字をデザインしたのは、なんと警備員の佐藤修悦さんという方だった! 新宿ガムテープ道案内のこと 新宿ガムテープ道案内のこと(2) [DARAOでまとめて見る] 案内表示というと、欧文体だとFrutigerが思い起こされる。この書体はスイスのタイポデザイナーのAdrian Frutiger氏によって、フランスのシャルルドゴール空港のためにデザインされたもの。遠くから見ても視認性が高くなるようにデザインされていて(例えば、Frutigerで打った文字をある程度ぼかしをかけても文字の違いが分
This building mural, a trompe-l’oeil, is located in Georges V Ave. in Paris, France. Trompe-l’oeil is an art technique involving extremely realistic imagery in order to create the optical illusion that the depicted objects really exist, instead of being just two-dimensional paintings. The name is derived from French for “trick the eye”, from tromper - to deceive and l’oeil - the eye. More illusion

This draft was released March 15, 2006. Please email comments to bretworrydream.com. You can also download the PDF. Contents: What is software? Of software and sorcery What is software design? What is software for? Manipulation software design is hard Most software is information software Graphic design Information software design is graphic design Demonstration: Showing the data Demonstration: Ar
5 More Freefonts: Chara, Preface, Colaborate | Smashing Magazine High quality freefonts are always nice to have, but usually they are extremely hard to find. 超クールなフリーフォント5種。 フォントは色々入れておくとデザインの際に役立ちますね。気にいったフォントは入れておきましょう。 (フォントの入れすぎはディスクやメモリ容量を食ったりするので注意が必要ですが) Chúcara Preface Light Zalamander Colaborate Lindau フォント関連エントリ 超クールフォント10選 Web 2.0なサイトのロゴに使われているフォントへのリンク集 WindowsVista標準の日本語フォント開発版を試してみまし
インタラクションデザインパターン(1) 80年代のAppleに学ぶUIの部品化とガイドライン ソシオメディア 上野 学 2007/2/7 インタラクションデザインパターンのプロローグとして、その原則や秩序の歴史を見てみよう。20年前のAppleはどのように質の高いアプリケーション開発を目指していたか デザインが優れていれば、道具はより楽しいものになり、利用者はより生産的になるはずです。道具のデザインというものは大昔から私たち人間が取り組んできたことですが、近年急激にデジタルデバイスが多様化したことによって、インタラクティブな道具をデザインするための方法論は技術の進歩に追い付くことができなくなっています。利便性を高めるはずの新技術が使い方を複雑化する要因となり、利用者の混乱は増すばかりです。 最近私は携帯電話を買い替えたのですが、同じメーカーの3年前の機種と比べて、著しく使い勝手が悪くなって
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く