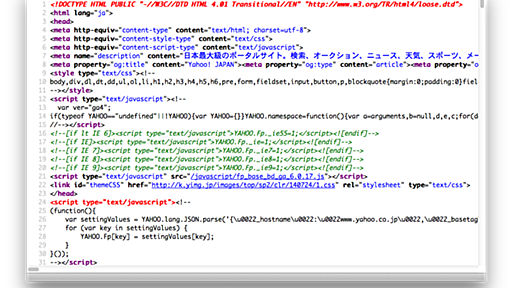
SIの現場では、未だにテーブルでのレイアウトが多勢を占めてる気がします。フォントの色とかサイズとかも、CSS使わず書くことが多い気もしてます。 そんな訳で、少なくとも僕はモダンなHTMLやCSSがわかりません。で、お勉強しつつ、ここにアウトプットを残そうというのが今回の趣旨です。 HTMLの種類 昨今のメジャーどころでは、以下の様になるのかな と。HTML5がすでに主流と言っても良い気がするので、お勉強もHTML5に則ってやっていこうと思ってます。 HTML4.01 ちょっと前までの主流。yahooはまだHTML4.01。Windows XP使い続けてるおじーちゃんおばーちゃんもターゲットだからなのかな?古いブラウザでも観れるように配慮するなら、このバージョンを選ぶことになる XHTML 若干空気。古いブラウザでもそれなりに対応している。XMLのように厳格に書きましょ という企画。利用して