
Create Windows App Prototypes With our easy to use PowerPoint Templates Design Windows 8 and Windows 10 Modern UI-themed apps easily with no special design tools, or programming required. All you need is PowerPoint and our template tools!
Windows 8 User experience guidelines © 2012 Microsoft. All rights reserved. | August 14, 2012 2 TABLE OF CONTENTS INTRODUCTION...............................................................................................................................................................6 Windows 8 design principles.....................................................................................
九州新幹線・西九州新幹線と北海道新幹線では特にラインカラーは定められていない[1][注 1]。 JR東海の東海道新幹線・JR西日本の山陽新幹線と北陸新幹線(糸魚川駅 - 敦賀駅間)では一部の駅を除き、発車案内板で3列車を識別する色を独自に用いている。九州新幹線直通の「みずほ」、「さくら」および九州内完結の「つばめ」も、主要駅においてこれらの3列車について識別するために色を独自に用いて案内する。また、東海道・山陽・九州新幹線ではN700系・N700S系のフルカラーLED行先表示器においても、これと同じ色を用いて列車名ごとに色を分けて案内している。 西九州新幹線の「かもめ」でもN700S系のフルカラーLED行先表示器を活用しているが、通過駅の有無で色を分けて案内している[2]。 列車名 色 東海道新幹線 山陽新幹線 九州新幹線 北陸新幹線 (糸魚川 - 敦賀間) 西九州新幹線

Working with hugedomains.com was a quick and easy process. We got to speak to multiple real people located in Colorado without having to wait on hold! Our only complaint was we felt we had to overpay more than this particular domain was worth, and we weren't able to negotiate it down to a level that we felt was fair. However, payment and delivery were seamless, and within a few hours we had all of

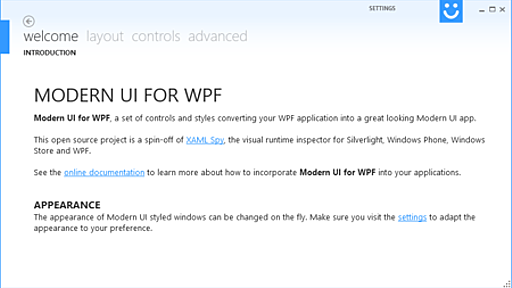
みんなZune Softwareとか、MetroTwitとか、GitHub for WindowsみたいなMetroでカッコイイ デスクトップアプリをさくっと作りたかったわけですよ。 WPF, Silverlight, Windows PhoneなどXAML系プラットフォーム向けの解析ツールXAML Spyのスピンオフ・オープンソースプロジェクトとしてModern UI for WPFが公開されました。 で、上のようなアプリをさくっとWPFで作れるようになるわけです。とりあえず、まずはCodePlexへGo!ぐらいの勢いで。 Modern UI for WPF - CodePlex http://mui.codeplex.com/ (ライセンスはMs-PL) Windows PhoneやWindows Storeアプリ以外のデスクトップアプリで、Metro Style改めModern St

Universal SubscriptionOur Best Value – includes over 600 UI Controls, our award-winning reporting platform, DevExpress Dashboard, the eXpressApp Framework, CodeRush for Visual Studio and more.DXperience SubscriptionSave Hundreds – includes DevExpress UI Controls for WinForms, ASP.NET, MVC, WPF, our award-winning reporting platform and CodeRush for Visual Studio.
すべての Microsoft 製品 Global Microsoft 365 Teams Copilot Windows Surface Xbox セール 法人向け サポート ソフトウェア Windows アプリ AI OneDrive Outlook Skype OneNote Microsoft Teams PC とデバイス Xbox を購入する アクセサリ VR & 複合現実 エンタメ Xbox Game Pass Ultimate Xbox とゲーム PC ゲーム Windows ゲーム 映画とテレビ番組 法人向け Microsoft Cloud Microsoft Security Azure Dynamics 365 一般法人向け Microsoft 365 Microsoft Industry Microsoft Power Platform Windows 365 開発者

すべての Microsoft 製品 Global Microsoft 365 Teams Copilot Windows Surface Xbox セール 法人向け サポート ソフトウェア Windows アプリ AI OneDrive Outlook Skype OneNote Microsoft Teams PC とデバイス Xbox を購入する アクセサリ VR & 複合現実 エンタメ Xbox Game Pass Ultimate Xbox とゲーム PC ゲーム Windows ゲーム 映画とテレビ番組 法人向け Microsoft Cloud Microsoft Security Azure Dynamics 365 一般法人向け Microsoft 365 Microsoft Industry Microsoft Power Platform Windows 365 開発者

MetroUI includes everything you need to build your frontend app: responsive grid system, 100+ prebuilt components, 500+ incons, and powerful JavaScript plugins.

There is also an accent class. If you're compiling from Less, open up variables.less and change @accent to your desired accent colour - this will save a whole lot of search/replace! Controls Reusable components are built to provide the complete metro experience. Pivot (tabs) Windows Phone 7 introduced the "Pivot" control, which in any other language would be described as a tab - the only differenc
今週末 11月10日 に開催予定の 第4回 Plus Programming .net では、Expression Blend の使い方を説明します。 【アプリのレイアウトに悩まない!実践して覚えるプログラマのための Expression Blend の正しい使い方】~第4回 Plus Programming .net 勉強会~ Windows Phone や Windows 8 ストアアプリを作る場合には、SDK付属の 無料の Blend を使用する事が出来ますが、それ以外に、デスクトップアプリを作る場合にも Expression Blend を使う事が出来ます。今回は、そのデスクトップアプリでも、Windows Phone や Windows 8 ストアアプリと近いモダンスタイル風のデザインでアプリを作れる方法を紹介します。 実際、私も仕事の業務アプリでも採用していて、わかりやすい!と

To use this icon, you must first accept the license agreement.
優れたデザインが生まれる原点 Microsoft の設計原則に従うと、ユーザーを喜ばせるすばらしいストア アプリを作ることができると考えています。アプリの計画を立てるときはこの原則を参考にし、設計と開発で何かの選択をするときにはこの原則に従ってください。 モダン デザインについて Microsoft は長らく、多くの分野と製品でテクノロジ リーダーでした。最近になって、よりデザインを中心とする変更に着手しました。こうした変更は、強力な基盤、周囲を巻き込むようなワクワクするアイディア、優れた手法を特徴としていて、その他の手法を古臭く感じさせることになります。この変更の考え方が、Microsoft の設計原則になりました。 Microsoft の設計哲学は、すばやく動作し、最小限の入力で済み、新しい情報や更新された情報を自動的に通知する、明瞭で簡潔なアプリ画面で裏付けられています。ユーザーは、

Metro UI CSSはWindows 8のMetro UIをHTML5/CSS3で再現したソフトウェアです。 次期WindowsのWindows 8ではMetro UIと呼ばれる新しいインタフェースが利用されています。そんなMetro UIをCSSで再現したのがMetro UI CSSになります。 デスクトップで見たイメージです。アイコンが並んでいます。 選択できる画像リストです。 選択できるリストです。画像も埋め込めます。 チャットなどで使えそうなリストです。吹き出しもついています。 アプリケーションリストです。 時計などのウィジェットです。 iPadでの表示です。タブレットの方が最適化されています。 左右の移動もできます。 デモ動画です。動きはスムーズです。 動きはかなりスムーズで格好いいです。パネルを押すとちょっとへこんだり、ボタンも多数用意されています。リストをタップして選択し

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く