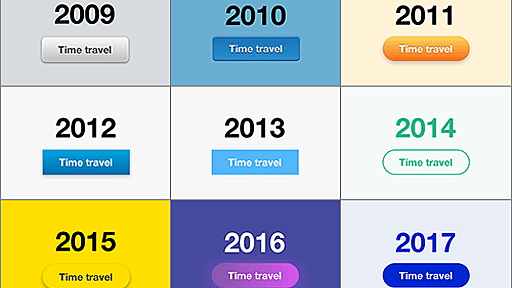
Webデザインにおいて、ボタンの存在は欠かせません。検索する時、サイトにログインする時、ソーシャルでシェアする時、ショッピングカートに入れる時、たくさんのボタンが使用されています。 これらボタンのデザインはWeb業界と共に進化し続け、気がついたら数年前のデザインだったということもあるでしょう。 年々進化しているボタンがどのように変わってきたか、Dribbbleをベースにしてデザインするポイントを紹介します。 Button Design Over the Years 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 2009年のボタンのデザイン 2010年のボタンのデザイン 2011年のボタンのデザイン 2012年のボタンのデザイン 2013年のボタンのデザイン 2014年のボタンのデザイン 2015年のボタンのデザイン 2016年