画像の圧縮 JPG、PNG、>SGV、GIF画像を最高の画質と圧縮方式で圧縮します。 画像のファイルサイズを瞬時に縮小できます。


ネットの海のあちこちに漂っているGIF画像。 画像なのに動いててよく目立ちますから、何となしにも目がいっちゃいます。面白画像やらハプニング画像まで色々あるんですけども、当然ながら女の子がフィーチャーされてるものも多数ございます。 まぁ、ぼくも男ですから見てて楽しいです。あ、これ完全にオッサン向け記事です。 思わず保存 そんな女の子のGIF画像ですが、中には見つけたときに「!?」となってキュンキュンしちゃって勝手に手が動いて保存しちゃったのがぼくにはあります。ええ、ありますとも! だってもう見た瞬間胸がキュンキュンしちゃったんだもの。キモいですかそうですか。 ここまで書いたからにはそうやって保存したGIF画像を自ら晒そうと思います。 ぼくがキュン死しながら思わず保存してしまった女の子のGIF画像ベスト3! 記事タイトルにも見出しにもベスト3とありますが、保存したの3つだけです。つまり、ぼくが

画像ファイルの中に、テキストやファイルを隠し込めるようにするソフト。 JPEG / GIF / BMP / PNG 等の画像ファイルの中に、重要な文字列や秘密のファイルをさりげなく隠し込めるようにします。 情報が埋め込まれた画像ファイルは、その後も普通に画像ファイルとして開くことができます。 「HideInImage」は、画像ファイルの中にテキストやファイルを隠せるようにするソフトです。 jpg / gif / bmp / png / tif / pcx / wmf / tga / psd といった画像ファイルの中に、任意のテキストや任意のファイルをこっそりと隠し込めるようにします※1。 1 ファイルを隠す場合、基本的に隠し先の画像ファイルよりも大きなサイズのファイルを隠すことはできない。 情報を埋め込んだ画像ファイルは、元のファイルと何ら変わりなく開くことができるので、 あいつは、何か怪
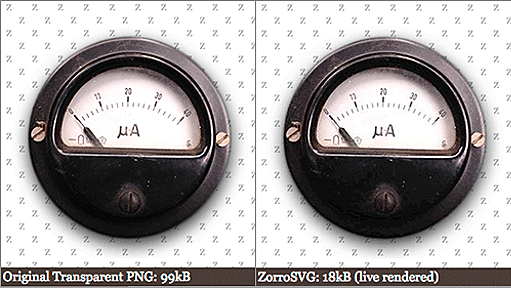
透過PNGは素晴らしいフォーマットですが、そのファイルサイズもなかなかのものです。 透過PNGや透過GIF画像をSVG画像に変換し、JPEG圧縮・品質で軽量化するオンラインサービスを紹介します。

TOP > ウサギ > ニヤニヤが止まらないウサギ画像(GIF) Tweet カテゴリウサギ 0 :ハムスター2ちゃんねる 2014年6月14日 0:00 ID:hamusoku 1 2 2 :ハムスターちゃんねる2014年06月14日 00:01 ID:ODjk.bk70 もっふもふ♩ 3 :ハムスターちゃんねる2014年06月14日 00:01 ID:Fizyabdd0 ピクピク……♡ 8 :ハムスター名無し2014年06月14日 00:02 ID:56WOP5NU0 た ま り ま せ ん な 13 :ハムスター名無し2014年06月14日 00:02 ID:6TcJFgs.0 ああああああああああ!!!1 くっそかわいい 24 :ハムスターちゃんねる2014年06月14日 00:05 ID:kAVk3NUG0 1のうさちゃん、 おもちゃみたい(っ´ω`⊂) 7 :ハムスター名無し2

Webサービスほぼ劣化なしでJPG/GIF/PNG/SVG画像を超軽量化してくれる「Compressor.io」は要ブックマーク!2014年6月13日1 @JUNP_Nです。オンラインで利用することができる無料のWebサービス「Compressor.io」はJPG、GIF、PNG、SVGの画像をビックリするほど軽量化してくれます。面倒なアカウント登録などもなしで、画像をドラッグ&ドロップだけで使えて超便利! 無料で多様な画像ファイルに対応しているのが嬉しい画像軽量化サービス!Compressor.io - optimize and compress your images and photos オフラインではJPEGの画像軽量化には「JPEG mini」を利用、それ以外の画像については「ImageOptim」を利用していたのですが、これだけではGIF動画の軽量化がもの凄く難しい。 関連:1

一部だけが動いてるgifって良いよな 1: 以下、名無しにかわりましてVIPがお送りします 2014/02/11 02:43:28 ID:GGSaa8BR0 シネマグラフというらしい お前らのお気に入り下さい 5: 以下、名無しにかわりましてVIPがお送りします 2014/02/11 02:46:29 ID:GGSaa8BR0 見てて落ち着く 6: 以下、名無しにかわりましてVIPがお送りします 2014/02/11 02:47:13 ID:vTtIZ5G+0 うおーいいなあ 7: 以下、名無しにかわりましてVIPがお送りします 2014/02/11 02:47:26 ID:GGSaa8BR0 不思議 10: 以下、名無しにかわりましてVIPがお送りします 2014/02/11 02:48:30 ID:GGSaa8BR0 きゃわわ 11: 以下、名無しにかわりましてVIPがお送りします 2

アニメGIFに何本か縦線を入れるだけで、アニメGIFを3D化出来ると言う信じられない話が、本日欧米で話題になっておりました。 それでは早速12連発でどうぞ! 1 2 3 4 5 6 7 8 9 10 11 12 縦線の奥行きでの位置(Y)を決めて、その前後に物をはみ出させたり引っ込めたりすることによって、人間の目があたかも本当に奥行きがあるかのように錯覚してしまうんですねぇ。 いやしかし、我々人間の脳と、こんな事を思いつく方が素晴らしい! 普段は欧米の最先端テクノロジー業界情報を配信しておりますので、twitterやFacebookページ、Google+で是非フォローをお待ちしております。 また、記事の買い取り行ってますのでKataribeも是非よろしくお願いします! GIFs: 3D pictures become possible with two straight lines

GIFアニメ画像を表示すると、通常だと何度もループ再生されます。GIFアニメ画像を大量に読み込んでしまうと、ブラウザがとても重たくなりますね。GIFアニメの再生は一度だけでいいという方にもってこいの設定方法がFirefoxにはあるので紹介します。 詳細は以下より。まずFirefoxを起動してアドレスバーに「about:config」を入力しましょう。そして「image.animation.mode」という項目を探します。 デフォルトは「normal」という設定値になっています。この設定値を変更しましょう。 「once」にするとGIFアニメ画像のアニメーションが1度しか再生されないようになります。また、「none」にするとGIFアニメ画像を再生しないことも可能です。お好みに応じて設定してみてください。 (カメきち)

大した話ではないけれど、GIFアニメをコマンドラインから作るならGraphicsMagickが便利なので共有します。 MP4の動画ファイルからGIFアニメを作ろうとすると、まずffmpegで動画を画像に分割してそれからimagemagickでGIFに結合するという方法があります。 % ffmpeg -i hoge.mp4 -r 2 %04d.png % convert *.png hoge.gif複数枚の画像をimagemagickでGIFに結合するのが実は結構時間がかかるため煩わしいことが多いです。場合によっては、数十秒かかったりする。 ImageMagickのfork版であるGraphicsMagickを使うと高速にGIFアニメを生成することができます。 GraphicsMagickのほうが3~4倍速い GraphicsMagickを使えばImageMagickよりも3~4倍高速にGI

素敵! 素敵だわ! ご覧の通りの風景写真。GIF画像になっており、写真の一部が動いています。動いているエリアも、もとの写真を使って作られたもの。なんでしょうか、現代のダリとでも言いますか、不思議な魅力がありますね。 カナダのアーティスト、デイビッド・コピトーン(David Copithorne)さんの作品です。人間の目では見ることができないシナリオをとらえる、それが彼のコンセプトです。 GIFにはまだまだ可能性がありますねぇ。 [designboom] (そうこ)

テキストで実装した見出しなどを画像に置換するテクニックで「-9999px」が有名ですが、そのパフォーマンスを改善するテクニックを紹介します。 Replacing the -9999px hack (new image replacement) [ad#ad-2] 画像置換:-9999px 改善したテクニック 画像置換:-9999px -9999pxを使った画像置換のテクニックは、下記のようになります。 HTMLは見出し要素で実装します。 HTML <h3 id="sample06">見出しのテキスト</h3> 「text-indent:-9999px;」でテキストを見えない位置にし、見出しとなる画像を背景画像として表示します。 #sample06{ width:300px; height:50px; background:url('bg-01.gif') no-repeat 0 -250p
インターネットをしていると、いろんなWEBサイトに出会います。 気になるアーティストのサイトだったり、趣味に関連したサイトだったり・・・ そんな中で 「なんかこのサイト素人っぽい」 って、感じたことありませんか? でも、「素人っぽい」と感じはしたものの、そのサイトのどこに素人っぽさを 感じたのか、じっくり考えてみることってあまりないのではないでしょうか。 そこで今回は、WEBサイトのどういう点に素人っぽさを感じるのか、 「脱素人っぽいサイト」を目指す私が感じた、「素人っぽいサイト」の特徴を、 まとめてみたいと思います。 (8/19追記) 以下の内容はあくまで素人muggles0812が感じた、個人的な意見であり、該当する項目が あったからといって、必ずしも他の皆さんが「素人っぽい」と感じるとは限りません。 画像処理が甘い せっかく時間をかけて作ったサイトでも、使われている画像の処理が甘いと
なんと不思議な世界でしょう。 米Gizmodo人気コーナーShooting Challenge。今回は動く写真がテーマでした。数枚撮影して上手い事重ねてアニメーションgifにするわけです。フレームの中で動いているのは一部分だけ、普通の写真とも動画とも違うなんとも不思議な雰囲気のするイメージにしあがっています。なんと言いますか、世界が君だけのために動くのを止めたようなものや、世界から忘れ去られたような、そしてなんだか怠けた気のゆるんだ世界へやってきたような。そんななんとも言えない動く写真のよりすぐりをどうぞ! まずは、トップ画の優勝者から! Kert GartnerさんPanasonic GH2と一緒にカナダのビーチに行った時に撮影。何枚も写真を撮影するのではなく、動画を撮影し、そこから1枚の画を作りました。ネットのチュートリアルではPhotoshopを使って編集するのがベストとありましたが

最適な画像の書き出しは、JPG, GIF, PNG、どれを使うべきか 2011-07-26 デザインされたものをコーディングする上で、画像はサイトのパフォーマンスにも影響する重要な要素の1つです。 画像形式には、jpg, gif, pngなど種類があり、それぞれの特性を理解した上で選定できているでしょうか? 画像形式についてまとめてみます。 画像の種類 JPEG インターネットでよく使用される画像形式で、静止画像を圧縮する方法の1つです。 ブロック単位で圧縮変換を行うため、圧縮率を上げるとブロックノイズというノイズが生じます。 特に小さくすると赤の部分でノイズが発生しやすい。 IE6~8(IE9は未確認)において#02050aというバグがあり、 JPEG画像でopacityを使用すると#02050aの部分が透過jpgになるバグがあります。 上記の点を注意する必要がありますが、1670万色ま

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く