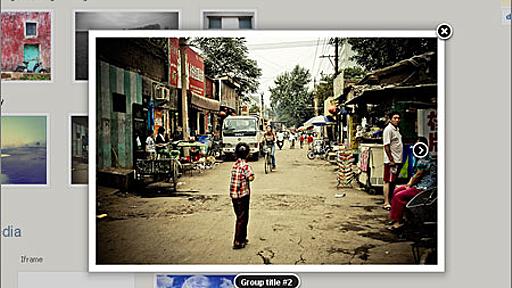
ReboxというjQueryプラグインを使えば、レスポンシブに対応した軽量のLightbox風の機能を実装することができます。jQueryの他にZeptoにも対応しているとのこと。実際のデモはとてもシンプルなデザインで、モバイルフレンドリーになっているところがいいですね。 [ads_center] Reboxの使い方 Rebox 使い方もすごくシンプルですね。以下は画像単体での場合です。画像を閉じる場合は画面右上にあるバツ印でクローズできます。 $('#sample a').rebox(); 複数の画像をギャラリーとしてグループ化させたい場合には、オプションのselectorを設定する必要があります。 $('#sample').rebox({ selector: 'a' }); オプションは他にも、prev・nextの設定、 loading、speedなど色々と用意されています。 レスポン