jQuery formBuilder - RenderjQuery formRender - EditActionsActions


HTML <form id="form" action="json/request.json"> <div class="form-group"> <label for="inputName">Name</label> <input type="text" class="form-control" id="inputName" name="name"> </div> <div class="form-group"> <label for="inputEmail">Email</label> <input type="email" class="form-control" id="inputEmail" name="email"> </div> <div class="form-group"> <label for="inputComment">Comment</label> <textar
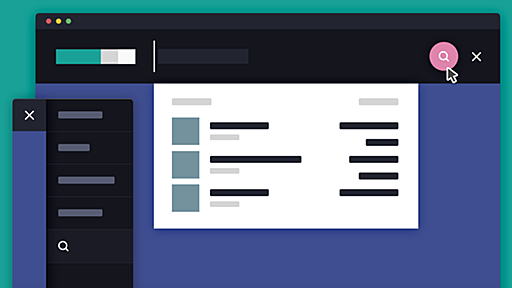
Advanced Search Form A search form with advanced filtering options and quick link suggestions. Getting the search experience right is never an easy task. The starting point is always the search form, which, in most cases, consists only of an input field plus a submit button. The search results page can be tricky to design, in particular if you have different content categories. For big websites an

The Zero-Trust, Enterprise-Wide Data Governance Platform For Forms, Applications & Data Management Standardize all your form, API, and data requirements with the only unopinionated, scalable, extensible, configurable data governance platform that's fully embedded in your environment. { components: [ { input: true, tableView: true, inputType: "text", inputMask: "", label: "First Name", key: "firstN

Collect -> </form> submissions without hassle.Getform is a headless form backend that enables you to collect form submissions, receive email notifications, and integrate your forms with your favorite apps. <form action="https://getform.io/f/YOUR_KEY" method="POST" enctype="multipart/form-data"> <input type="email" name="email"> <input type="text" name="name"> <input type="file" name="file"> <bu
Build your own software. Create drag-and-drop applications for your business. Change them as your business grows. Start Now For Free Sign In Build applications for your team. Use forms as building blocks, and connect them together to make smarter applications. We'll turn your forms into interactive databases that you can share, filter, and customize. Invite your team and give them group-based perm

Find trusted agencies, companies, and individuals for anything you want to outsource in your business.
Form Finisher! Built for developers who are tired of overpriced solutions with too many features. With elFormo, you get stupid simple form processing and response retrieval via email. Built for people that build websites. No templates, no WYSIWYG editors, no fluff. We get out of your way so you can get back to building. Simple and painless processing. elFormo makes it simple and painless to proces
Text Input Effects Simple ideas for enhancing text input interactions Haruki First Name Last Name Email Hoshi Name Street Town Inspired by Andrej Radisic's Jawbreaker input field Kuro Username Website Invitation Code Jiro Cat's Name Dog's Name Hamster's Name Minoru First Name Middle Name Last Name Yoko Street City Region Hideo Username Email Password Kyo What's your email? Akira First Name Last Na

ADE is a bunch of directives and filters for displaying and editing various types of data, using AngularJS. The typical way that we have seen this done is to have hidden input boxes that toggle to visible when clicked. The important difference with ADE is that the input box is created and destroyed only when needed, so the DOM is not filled with unused elements. This can be a benefit when you have
リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
処理を実行中です
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く