今月からスタジオジブリ全作品の場面写真を順次提供することになりました。今月は、新しい作品を中心に 8作品、合計400枚提供します。 常識の範囲でご自由にお使いください。
絞り込み
-
検索対象
-
ブックマーク数
-
期間
-
セーフサーチ
STUDIOの検索結果1 - 40 件 / 49件
-
-
カメラ沼にハマって12年。気づけば「撮影スタジオ」がある家を建てていた【趣味と家】 - MY HOME STORY │スーモカウンター注文住宅
- 167 users
- www.suumocounter.jp
- 暮らし
- 2022/10/04
音楽やマンガなど、圧倒的な熱量を注ぐ「好きなもの」をおもちの方に、こだわりの住まいをご紹介いただく本企画「趣味と家」。第14回目はカメラ沼にハマった結果、撮影スタジオ(白ホリゾントスタジオ)のある家を建てた四谷恒平さんに寄稿いただきました。 「自宅に撮影スタジオをつくる」という事例や情報がほとんどないなか、試行錯誤の末に実現した自宅スタジオ。今では家族の思い出を鮮明に記録できる、かけがえのない空間になったそうです。 こんにちは。システムエンジニア兼アマチュアフォトグラファーをしている四谷恒平といいます。妻と娘と双子の息子、そしてミドリガメの黒さんと暮らしています。 私は2020年3月ごろ、地元である石川県加賀市に「撮影スタジオ」を併設した注文住宅を建てました。 2階のLDK スタジオ全景 私がカメラにハマったのは今から12年ほど前。還暦を迎える父の姿を少しでも鮮明に残そうと、PENTAX
-
-
Adobe Stock のコレクションには 3 億点以上の素材がそろっています無料で試す Adobe Stock のコレクションには 3 億点以上の素材がそろっています無料で試す
-
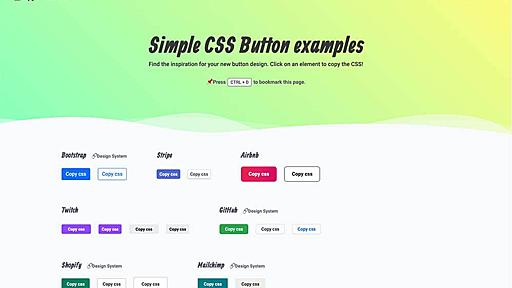
Amazonも!有名WebサイトのCSSボタンデザイン77個をコピペ再現できる Copy & Paste CSS
- 72 users
- photoshopvip.net
- テクノロジー
- 2021/06/29
CSSボタンデザインは、スタイルを変えるだけでガラリと印象を変えることができるウェブデザイン要素のひとつです。 Copy & Paste CSS は、AmazonやSpotify、Slackといった有名Webサイトで使われているボタンデザイン用CSSスニペット77個を集めた無料ツールです。ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSSソースコードをコピペできます。 詳細は以下から。 AmazonやSpotifyも!有名サイトのCSSボタンデザイン77個をコピペ再現できる Copy & Paste CSS Copy & Paste CSSは、海外でよく見かける有名サイトで使われれているボタンスタイルをCSSで再現し、コピペで実装できるようにまとめたCSSライブラリです。 BootstrapやGithub、Tailwindといっ
-
2024年9月18日 Webサイト制作, 便利ツール PodcastでノーコードツールでWebサイトを作ってみよう!STUDIOって最近よく聞くよねー!気になるねー!というお話になり、実際にひとつ簡単なWebサイトを作る予定もあったので、STUDIO使って制作してみました! ↑私が10年以上利用している会計ソフト! STUDIOとは? STUDIOは、HTMLやCSSでコードを記述する必要のない、ノーコードでのWebサイトデザインや制作ができる国産ツールです。サーバーの設定も不要で、STUDIOだけで設計から制作、公開までを一括管理できます。 日本製というのがポイントで、海外のツールやテンプレートで作ったWebサイトを日本語にした途端にダサくなったりしちゃうんですよね。しかしSTUDIOではモリサワが提供する500種類以上のフォントが使えるため、日本語でもデザイン性の高いWebサイトが作れ
-
ブログ記事内に他のWebページのリンクを貼る際、単純な文字列だけではなくリッチなカード型のリンクを貼るケースが増えています。カード型のリンクを貼る方法はいくつかありますが、当ブログでよく使われている3つの方法をご紹介したいと思います。 カード型のリンクを貼る方法 ブログ記事内に他のWebページのリンクを貼る際、単純な文字列だけではなくリッチなカード型のリンクを貼るケースが増えています。 このカード型のリンクを貼る方法はいくつかありますが、当ブログでよく使われている3つの方法をご紹介したいと思います。 はてなブログカード 主にはてなブログの記事のリンク向けに用意された機能ですが、はてなブログ以外からも利用できます。 コード <iframe class="hatenablogcard" style="width:100%;height:155px;max-width:680px;" title
-
足利スクランブルシティスタジオ
- 14 users
- ashikaga-scramble.com
- エンタメ
- 2020/08/01
-
ノーコード系 ウェブ制作ツール STUDIO で「できないこと」を書き出してみました。サイトの制作運用で困り度が高そうな順(独断)に書き出しています。 STUDIOの機能として対応していない場合と、無料版では対応していない場合がありますが、この記事では有料版で対応していない機能を中心にとりあげます。 できないことがわかっていれば、あらかじめ覚悟を決めたり、対策を打てるというものです。 STUDIO 単体ではできないことも、Google Tag Manager(GTM) や Zapier などの外部サービスと連携すれば実現できる可能性があります。ノーコードではなくなってしまいますが、だいたいのことはカスタムコードでできます。JavaScriptはいいぞ。 すべて執筆時点(2022年1月6日)の情報です。 もし「できないと書いてあるけど、それはできるよ」といった情報がありましたら Twitte
-
こんばんわ。タイトルが少し長くなってしまいました。また、この記事を書こうと思って2週間経過してしまったこともお詫びします。 丁寧に綴ったので少しだけお時間いただければ幸いです。 【執筆者】 Twitter:@YoinDesign -2018 WEBエンジニア 2019-2020 グラフィックデザイナー 2020.5 活かすグラフィックデザインWEBマガジン『NineCe』を開始 はじめにはじめまして。僕は自身で立ち上げたWebマガジン「NineCe」を運営しながら記事を更新しています。「NineCe」についてはここで話すと長くなってしまうので、気になる方は以下にリンクを貼っておきます。 グラフィックデザイナーとして働いている傍、デザインはもっといろんなところに活かせることを少しでも知ってもらえたらいいなと思い、「デザイン」にまつわるTIPSや自身の経験などを更新しています。 立ち上げ当初、
-
はじめに 本記事では、本サイトで利用しているSTUDIOというCMSでdescriptionやogp以外にも未サポートのmetaタグを設定をする方法について記しています。 まず、STUDIO とは? ノーコードでレスポンシブなサイトが作れたり、ブログを設置できたり、複数人で同時編集を行いリアルタイムで同期がされたり、デザイナーだけでサイトが作れてしまうコーダー泣かせの優れものCMSです。 2021年6月13日時点では、STUDIOで<head>内のタグを完全に自由な設定にすることは出来ない為、GTM(Googleタグマネージャー)を利用してページが読み込まれた際に差し込まれるように設定します。 予め、STUDIOで作成したサイトにGTMが正しく設定されていることが前提となりますので公式ヘルプからGoogleタグマネージャーの連携方法 を確認してから進めます。 目的 Googleマイビジネス
-
ウェブサイト作成に必要なツールがひとつに揃った、国産Webデザインプラットフォーム「Studio」。 コーディングの知識も不要で、Webやアプリデザインを誰でも作成できるだけでなく、たった1クリックで作成したデザインを実際のWebサイトとして公開することも可能です。 今回は、最新アップデートが行われたばかりの「Studio」に追加された新機能をまとめてご紹介します。 Studioとは? Studioとは、ウェブサイトのデザインから公開、CMS機能までを完結できる、日本発の国産Webデザインツールです。 今回のアップデートにより、ブログなどのコンテンツ管理ができるCMS(英: Contents Management System)が追加されたことで、WordPressのような動的サイトの制作が可能となりました。 今回のアップデートの目玉のひとつ、リアルタイムでの共同編集は、新型コロナウイルス
-
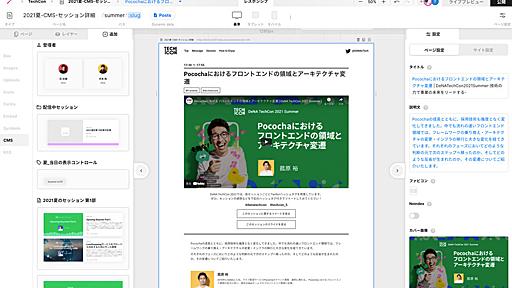
技術カンファレンスWebサイトをNo Codeで実現する際に悩んだ点 | BLOG - DeNA Engineering
- 9 users
- engineering.dena.com
- テクノロジー
- 2021/08/12
2021年6月29日(火)にDeNA TechCon 2021 Summer を開催しました。 こちらの記事では、DeNA TechCon 2021 Summer を実施する際に悩んだ 「カンファレンスWebサイトの構築をフロントエンドエンジニアに頼る工数がない」 というテーマを中心に、どのような対応を行ったのか、実施してみた結果どうだったのかを「ふりかえり」としてご紹介します。 オンラインカンファレンスやオンライン勉強会を主催しようと思っている方で、似たような悩みを持たれる方の参考になれば幸いです。 カンファレンスWebサイトの構築、止めたいです 以下2つを比較したとき、多くの企業では前者の「やってほしいこと」の方が多くなりがちだと思われます。 フロントエンドエンジニアにやってほしいこと フロントエンドエンジニアがやれること DeNA でも「フロントエンドエンジニアにやってほしいこと」は
-
-
Today
- 8 users
- hellotoday.jp
- テクノロジー
- 2020/01/20
-
プロアカ | 5秒で始めるゲームプログラミング学習サービス
- 8 users
- proacainc.com
- テクノロジー
- 2020/04/14
-
Figmaのデザインを、今すぐWEBサイトに。|STUDIO
- 7 users
- studio.design
- テクノロジー
- 2023/08/21
-
みんなおいでよアニメーション沼に。 こんにちは、アニメーション沼にハマって早6年、ZELKOVA STUDIOのいっちゃです。 普段はデザイナーチーム、ZELKOVA STUDIOに所属しウェブサイト制作の仕事をしているのですが、コードを書くことができないこともありノーコードでウェブサイトを生成できるツール、STUDIOを使用しています。 近頃... アニメーションって、良いよね。 と、僕の中の賢者が申しております。 そんな折に、STUDIO公式様より、 STUDIOの良さをユーザーの立場から発信する企画 「#STUDIOファンブログ 」の一環としてnoteを書いてみませんか?というまさかのお誘いをいただきました。 なので今回は”ウェブサイトにおけるアニメーションのこだわり”をテーマに、ユーザー体験の深度を向上させるアニメーションを設定する際のコツなどを纏めてみたいと思います、ぜひ最後まで
-
Appleのプロ向けデスクトップPC「Mac Studio」に、2世代目の新製品が登場した。最新モデルは搭載プロセッサがApple SiliconのM2 Max/M2 Ultraから選べる。ある意味、順当な進化だ。しかし、今回は外的な要因によって製品の位置付けが少し変わった。 Mac Studioが初の大型アップデート M2 Ultraを搭載し最大3倍高速に 新モデルでMac Proとの立ち位置の違いがより明確に これまではMac Studioはある意味、Apple Silicon時代のMacの最上位モデルという位置付けだった。しかし、今回の「WWDC23」ではMac全ラインアップの中で、唯一のIntelプロセッサ搭載モデルしかなかった「Mac Pro」に、ついにApple Silicon採用モデルが登場した。Appleが2020年に2年間で移行すると宣言していたApple Silicon
-
アクセシビリティへの取り組み | STUDIO
- 6 users
- studio.design
- テクノロジー
- 2024/02/06
-
STUDIO -「CMS機能」を活用して更新性のある動的なページをつくるには? | CyberAgent Developers Blog
- 6 users
- developers.cyberagent.co.jp
- テクノロジー
- 2021/08/29
こんにちは!メディア事業部デザイナーの木村です。 先日、私が従事している音楽サブスクリプションサービス「AWA」の6周年サイトを 「STUDIO」の「CMS機能」を利用して制作しました。その際の知見を実際のユースケースを元にご紹介したいと思います。 導入を検討している誰かのお役に立てれば幸いです。 ※「STUDIO」には最近リリースされたギャラリーサイト「Showcase」というものがありそこにもAWA6周年サイトは掲載させていただいております。よろしければ御覧ください。 https://showcase.studio.design/ja/website/thanks6-awa こんな人におすすめ CMS機能便利そうだけど活用イメージが沸かない ブログ記事とまではいかないけど動的な情報を掲載するサイトを実現したい 背景 「AWA」では新機能「LOUNGE」を中心とした開発にほぼ全リソースを
-
ノーコードでWebサイト制作が可能なSTUDIOで、できないこととできることをまとめました。 STUDIOはWebサイト制作ツールでは珍しく国産なので、日本人にとってインターフェースなども理解&操作がしやすいサービスだと思います。 Webサイト制作の選択肢にSTUDIOを検討している方の参考にしていただければと思います。 ● 導入編 STUDIO導入の検討段階では何がどこまでできるのかも手探りの状態だと思います。 できなさそうで、実はSTUDIOでできることをお伝えしたいと思います。 自社での更新ができる ノーコードのSTUDIOなら、テキスト修正や画像の差し替えなどの更新を制作会社に依頼せず、自社で完結することが可能です。 簡単なテキスト変更でも、制作会社へはスポットで費用が発生しますし、依頼のやり取りなどで自社のリソースも使います。 あらかじめ更新が入るような箇所は、STUDIOでのサ
-
なのです
- 5 users
- nanodes.jp
- テクノロジー
- 2020/08/08
かわいい、かわいい3Dキャラクター は お任せください 3DCGによるモデリング制作を得意とする会社です。 弊社は20年以上ゲーム・映像業界で3Dモデリングに携わってきたメンバーを中心に、ハイクオリティなモデル制作を行います。 ただアセットを制作するだけではなく、様々なアイディアやディティールを提供しております。 キャラクターデザインの発案からアートディレクション・3Dモデリング・3Dモーションまで、 一括してご依頼頂けます。 こんなご要望、 ぜひ「なのです」へご相談ください キャラクタモデリングを中心に様々な分野でご依頼を頂いております。 PlayStation2の頃から現在のUnityやUnrealEngine等のゲームエンジンを使った開発まで長い実績を持っているアーティストが在籍しております。 各ミドルウェアでのシェーダー制作までお引き受けいたします。 Character model
-
この記事は、爆速アップデートのSTUDIOに対応した「できること・ちょっと難しいことまとめ」です。あれってSTUDIOでできたっけ?と思った時にサクッとチェックできるような内容にしています。 そして、この記事を読む前にまず伝えたいのが「STUDIOは、必須なことはだいたいできる」ということです。Webサイトを制作・運用する上で必要な機能はしっかり揃っており、よりリッチに実装する場合に必要な機能の一部は未対応。例えば、パララックスのようなリッチな表現やECサイトのような専門的な機能などは未対応であるというニュアンスで捉えています。 また「機能はないけど再現できること」も補足していますので、STUDIOの学習やSTUDIOを用いたプロジェクトにご活用ください📝 ⚠️プランごとの機能や制限についてはSTUDIO公式ページの「プラン別機能比較」を参照してください 🔍使い方「cmd + f」や「
-
悩んでしまうWordPressのテーマ選び。見やすくて使いやすい無料のおすすめテーマ4選2021年7月20日2023年5月8日WordPressWebサイト構築WordPressのようなCMSは自分で一からブログをつくる必要がなく、特にWordPressはテーマがあらかじめ用意されているので、コンテンツ(記事)作成に特化したCMSであると言えます。 とはいえ、ブログの外見を決めるといっても過言ではないWordPressのテーマ選びはどうしても悩んでしまうものでもあります。 ブログ記事の見やすさ、読みやすさはもちろん、見た目のカッコよさ、そして使いやすさを追及したい人もいるでしょう。 特にWordPressでブログを始めたばかりの頃は、どのテーマを選べばよいかも分からず、その種類の多さからいろいろなテーマに目移りをしてしまうものです。 WordPressのテーマにはデザインに優れたものや機能
-
サービス復旧完了のお知らせ | STUDIO
- 5 users
- studiodesign.notion.site
- 世の中
- 2020/09/29
-
-
-
コーポレートサイト ブランドサイト・サービスサイト ECサイト・オンラインショップ キャンペーン・特設・プロモーションサイト ポータルサイト・メディア・情報サイト プラットフォーム・コミュニティサイト 採用サイト・採用ページ ポートフォリオサイト スタイリッシュ オーソドックス ユニーク 遊び心がある・作り込まれている イラストを使用 3D表現・3Dイラストを使用 シズル感・訴求力のある写真・動画使用 写真少なめ・写真以外のビジュアル表現 さりげない動き・動きなし やや動きあり ダイナミック・印象的・細やかな動き 日本語メイン ノーコードツール「STUDIO」で制作 スマホ特化・モバイルファースト Web・IT・AI・デジタル・テクノロジー・通信関連 サービス・アプリ・ツール 病院・クリニック・歯医者・医療・薬 学校・教育・幼稚園・保育園・スクール 金融・投資・保険・士業 カフェ・飲食店・
-
あおいろデザイン
- 4 users
- aoirodesign.jp
- おもしろ
- 2020/11/30
-
Dunderville
- 4 users
- www.dunderville.se
- エンタメ
- 2020/07/15
We offer brands and agencies concept-to-completion moving content for any channel. With focus on the anatomy of story we build tailor made teams for any type of production. As a knowledgeable partner we help you flesh out ideas or just navigate through the production process, so you don't have to bare-knuckle it. Success is measured in joy, attention and goosebumps!
-
SHA inc.
- 4 users
- shainc.co.jp
- 学び
- 2020/05/26
-
当ページに含まれる広告と商品評価について 当ページには広告リンクが含まれており、当ページを経由して商品・サービスの申込みがあった場合、提携している各掲載企業から広告報酬を受け取ることがあります。ただし、当サイト内のランキングや商品の評価に関して、提携の有無や報酬の有無に一切関わらず、コンテンツポリシーに基づき、当サイト独自の調査と実際に使用したレビューをもとに掲載しております。当サイトで得た収益は、皆様により役立つコンテンツを提供するために、品質向上等に還元しております。 デジタルハリウッドSTUDIO by LIG(デジハリLIG)は、デジタルクリエイター専門スクール・デジタルハリウッドとWEB制作会社の株式会社LIGが提携・運営するクリエイタースクール。WEBデザインや動画制作、プログラミングを基礎から実践的な内容まで学習できるコースがあり、卒業後の就職・転職サポートも口コミで評判のス
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く