IM - Compendio 1
IM - Compendio 1
Cargado por
Xavier BeltranCopyright:
Formatos disponibles
IM - Compendio 1
IM - Compendio 1
Cargado por
Xavier BeltranDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Copyright:
Formatos disponibles
IM - Compendio 1
IM - Compendio 1
Cargado por
Xavier BeltranCopyright:
Formatos disponibles
Unidad 1.
Diseño de interfaces de usuario
Metodología personajes – objetos – escenarios
Este compendio recoge textualmente documentos e información de varias fuentes
debidamente citadas, como referencias elaboradas por el autor para conectar los diferentes
temas. Se lo utilizará únicamente con fines educativos.
Interfaces y Multimedia Página | 2
TABLA DE CONTENIDO
TEMA 1 Elementos para el diseño de interfaz de usuario 4
1.1 Metodología personajes – objetos – escenarios 5
1.2 Arquitectura de la información 10
1.3 Modelo de la interacción 13
1.4 Interfaz 15
PREGUNTAS DE COMPRENSIÓN 16
MATERIAL COMPLEMENTARIO 17
REFERENCIAS 17
Interfaces y Multimedia Página | 3
TEMA 1 Elementos para el diseño de interfaz
de usuario
Subtema 1: Personajes Objetivos, y Escenarios
Subtema 2: Arquitectura de la información
Subtema 3: Modelo de la interacción
Subtema 4: Interfaz
Objetivo
Establecer perfiles de usuario en el ámbito del diseño de interfaces de productos digitales
orientadas a la experiencia de usuario.
Introducción
El diseño de interfaz ha ido evolucionando a través del paso del tiempo. En la actualidad el
diseño de las interfaces ha llegado a ser más que una interacción o satisfacción de expectativas de
los usuarios, convirtiéndose en una experiencia.
Para diseñar interfaces que provoquen una experiencia única al usuario, Juan Manuel
Carraro y Yanina Duarte expresan que “la experiencia de usuario como campo se ocupa de relevar y
diseñar las interacciones de una persona (cliente, empleado, etc.) con una organización, (empresa,
gobierno, etc.) sus productos y servicios”. Los elementos que se aplican en el diseño de interfaces
son:
1. Metodología de objetivo, persona y escenarios
2. Arquitectura de la información
3. Modelo de interacción enfocado a la investigación en experiencia de usuarios.
4. Interfaz
Interfaces y Multimedia Página | 4
DESARROLLO DE LOS SUBTEMAS
1.1 Metodología personajes – objetivos –
escenarios
El término producto digital para efecto de esta asignatura se refiere a cualquier
producto que fue creado para ser usado en dispositivos digitales o tecnológicos, como:
● Sitios Web: Acceder a información; y,
● Aplicaciones: Realizar tareas
En el tema tres vamos a revisar cómo realizar personajes usando la técnica de Design
thinking como parte de los pilares del UI/UX
Paso 1. Conociendo a la organización que se le está diseñando el producto digital
Al comenzar a realizar una interfaz para un producto digital no debemos considerar que por sí
mismo el diseño ya nos muestra el resultado que se persigue obtener. Debemos realizar previamente un
análisis de la organización que va ser dueña del producto y de los usuarios que lo van a utilizar. Esto nos
permite trazar un horizonte del diseño, Teniendo en cuenta a (Miro. Leo. Luego Pienso – mordecki.com,
s/f) quien afirma. “El hecho de que lógicamente el resultado del diseño sea evidente no hace cierto per sé
que cada aplicación conoce sus objetivos de alto nivel de la aplicación y a partir de ellos puedan tomar las
decisiones que les permitan ir construyéndose” (p.24).
Para trazarnos un horizonte en el diseño debemos poder responder a algunas preguntas simples
pero básicas. Entre algunas preguntas qué podemos realizarnos serían las siguientes:
● ¿Por qué se necesita esta interfaz? La respuesta a esta pregunta puede ser frívola como
"Porque todas las aplicaciones tienen esta interfaz" o tan compleja como "Porque
necesitamos bajar un 20% el requerimiento de cómo usar esta interfaz". Es indispensable
entender el rol que la interfaz tiene en todo producto digital (Miro. Leo. Luego Pienso –
mordecki.com, s/f).
● ¿Para quién es esta interfaz? Es necesario definir claramente el perfil del usuario
(características y necesidades). Si quien diseña no comprende quién es su público,
difícilmente consiga hacer una gran interfaz (Miro. Leo. Luego Pienso – mordecki.com,
s/f).
● ¿Qué debe suceder para que estemos satisfechos? Desde el dueño del producto digital la
respuesta a esta pregunta podría ser: tener muchas visitas, que se generen muchas
descargas, obtener muchas consultas, posicionarse en el mercado, entre otros motivos
(Miro. Leo. Luego Pienso – mordecki.com, s/f).
Interfaces y Multimedia Página | 5
Una vez establecidos los objetivos del diseño podremos definir un alcance. Dicho con palabras
de (Mordecki, 2012) “Mientras los objetivos reflejan el punto de vista de la organización, el alcance
expresa el punto de vista de los usuarios”. (p.26). Por ejemplo, Una empresa se dedica a la venta de
artículos electrónicos de forma física en sus cinco almacenes distribuidos en cuatro ciudades; por la
situación de la pandemia las ventas disminuyeron un 60% por lo que se ha trazado una transformación
digital en su negocio y se propone la meta siguiente:
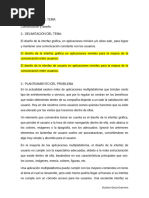
Figura 1
Elementos al analizar una organización
Nota: Esquema de los elementos a considerar al momento de hacer un análisis de la organización antes
de empezar a diseñar un producto digital. Obtenido del sitio www.SolucionesBPM.com
Interpretar los problemas del dueño del producto digital nos permite establecer sus objetivos, y
estos traducir en el alcance hacia los potenciales clientes que serán los usuarios de la aplicación digital.
(Miro. Leo. Luego Pienso – mordecki.com, s/f) recomienda “construir el sitio de afuera hacia adentro”
(p.26).
Paso 2. Metodología personas – objetivos - escenarios.
Interfaces y Multimedia Página | 6
Características de la persona que va a interactuar con el producto digital
Una vez trazado el objetivo y el alcance que la organización se ha puesto como meta debemos
enfocarnos en desarrollar técnicas adecuadas para traducir estos en la necesidad de las personas reales.
Tenemos que considerar que al identificar el tipo y características de personas (usuarios) que van a
interactuar con el producto digital debe ser de lo más claro posible. El establecimiento de estos perfiles
permite considerar qué elementos requieren y cuáles no considerarlos en el diseño de la interfaz (Miro.
Leo. Luego Pienso – mordecki.com, s/f). Algunas características de la definición de un buen diseño de
personaje son las siguientes:
● Tener un nombre o apodo bien elegido puede decir todo sobre los visitantes del sitio.
● Dar una descripción de sus características, gustos, capacidades y costumbres relevantes
para el proyecto que refuerce la idea o personalidad del personaje.
● Deben ser inventados para tener el riesgo de que pierdan su valor como herramienta de
diseño y el sitio termine siendo una aplicación "a medida" para un individuo.
● Debe tener un rostro para lo cual se aconseja buscar una foto y cree fichas con sus nombres
y características.
Los personajes son una herramienta de diseño simple y poderosa, que, a un costo mínimo, serán
una ayuda invaluable a lo largo de todo el proyecto. Hacerlos perdurables en una ficha con una imagen y
una descripción permitirá darlos a conocer y traerlos al ruedo cuando sea necesario.
Objetivos de la persona relacionado con el producto digital
Las personas actúan siempre que exista una razón imperativa para hacerlo como puede ser para
navegar, buscar información o usando una aplicación para una tarea específica y cuando lo hagan ellos
actuarán utilizando las funciones que pusimos a su alcance. No hay que confundirse los objetivos con las
tareas desarrolladas (Miro. Leo. Luego Pienso – mordecki.com, s/f).
Los objetivos tienden a ser pocos y permanecerán estables en el tiempo, en cambio, las tareas
tienden a ser muchas y a cambiar con una fuerte dependencia de la tecnología del momento, esto quiere
decir que el objetivo es el fin y las tareas depende del medio (Miro. Leo. Luego Pienso – mordecki.com,
s/f).
Las tareas que implica la comunicación han tomado formas variadas y cambiantes a lo largo de
la historia, dependiendo de los medios y tecnologías disponibles en cada momento. Tener mucha
Interfaces y Multimedia Página | 7
funcionalidad se traduce en permitir desarrollar una gran cantidad de tareas, no necesariamente tiene
relación directa con los objetivos de los usuarios (Miro. Leo. Luego Pienso – mordecki.com, s/f).
Debemos considerar que la funcionalidad crea herramientas a diferencia que el diseño crea
experiencias. Los usuarios de nuestros productos digitales se sentirán mucho más satisfechos cuando
encuentren la cantidad necesaria de funciones que los ayuden a alcanzar sus objetivos. Tal vez esta sea
una ocasión óptima para la máxima de Albert Einstein que dice "Haz todo tan simple como sea posible,
pero no más simple” (Miro. Leo. Luego Pienso – mordecki.com, s/f).
Escenarios que se devolverá la persona
El siguiente elemento de la metodología son los escenarios los que nos permiten conocer cómo
harán los usuarios para cumplir sus objetivos dentro de la aplicación o sitio. Un escenario debe describir
el entorno y la actitud con que lo utilizarán (Miro. Leo. Luego Pienso – mordecki.com, s/f). Los
escenarios estarán sujetos a la persona, es decir, no es lo mismo una persona que está con falta de tiempo
que una que tiene el tiempo suficiente.
Los escenarios son la descripción de la situación y el contexto en el que se desarrolla la
interacción del usuario con el producto digital. En esta interacción pueden surgir varios escenarios que
reflejan una serie de contextos o situaciones (Miro. Leo. Luego Pienso – mordecki.com, s/f). Entre los
escenarios tenemos los siguientes:
Escenario de uso diario
Este tipo comprende a 2 o 3 escenarios que representan las interacciones principales que
realizará el usuario el 80% de sus interacciones. A veces uno solo es suficiente. Representan el centro de
la relación del usuario con la interfaz. En esta clase de escenarios los usuarios alcanzan sus fines, se
sienten felices o frustrados marcando la satisfacción de los mismos (Miro. Leo. Luego Pienso –
mordecki.com, s/f).
Ejemplificando, tenemos la posibilidad de percibir que una aplicación de videoconferencia el
escenario central y dominante es la utilización de la herramienta para "facilitar la conversación o reunión
con otras personas distantes de forma virtual” ocupándose el usuario casi constantemente el 80% de su
actividad, lo demás de las decenas de herramientas que tienen estas aplicaciones está considerablemente
por debajo en su uso.
Interfaces y Multimedia Página | 8
Escenario de uso esporádico o de única vez
Poseen las mismas características que las de uso diario con la diferencia en que los usuarios los
usan con una frecuencia bastante baja y aquello tiene un efecto de fundamental trascendencia para la
interfaz y la facilidad de uso (la curva de aprendizaje tiene una incidencia mínima). Los escenarios de uso
diario, los usuarios aprenden con la utilización y aplican lo que van aprendiendo mientras el escenario de
uso esporádico cada vez que el usuario se enfrenta a su visita o uso, empieza de cero (Miro. Leo. Luego
Pienso – mordecki.com, s/f). Esto provoca que cobren relevancia varias premisas de diseño de estos tipos
de escenario:
● Directo y sin sutilezas: la interfaz debería ser directa, con interacciones simples, sin
ambigüedades, evitando cualquier componente que implique aprendizaje o hallazgo.
● Estándar: el usuario debería poder usar sus conocimientos o experiencias de productos
digitales similares.
● Una actividad por vez: La interfaz debería estar 100% dirigida al objetivo que el usuario
necesita realizar.
● Sin personalización: La ecuación de la personalización es realizarlo hoy para ahorrar
mañana. Es una ecuación que causa únicamente pérdidas para quien no va a regresar
continuamente a visitarlo o a usarlo.
Los escenarios de uso necesario
Los escenarios de uso necesario abarcan las interacciones imprescindibles para lograr utilizar el
sistema, que con raras excepciones son de uso poco frecuente o nulo. Si se le diera una experiencia
agradable al usuario del producto digital en los escenarios de uso diario, se entendería que es
indispensable desarrollar una cierta labor una vez cada tanto para mejorar su experiencia. Sumado a ello,
que sean poco frecuentes va a hacer bastante difícil que el usuario recuerde lo aprendido (Miro. Leo.
Luego Pienso – mordecki.com, s/f).
Mientras tanto que el propósito de los escenarios de uso diario debería ser fascinar al usuario, los
de uso necesario tienen que tener como finalidad que éste haga su labor sin frustrarse. Si puede,
elimínalos, sustituyéndolos por valores por omisión y programación defensiva, que prevé que los usuarios
no poseen interés en configurar determinados detalles es mejor realizarlo (Miro. Leo. Luego Pienso –
mordecki.com, s/f).
Siguiendo el ejemplo de las aplicaciones de videoconferencia un escenario de uso necesario sería
la herramienta que nos permite agendar las reuniones, no se lo hace continuamente, pero es necesario para
usar la aplicación.
Interfaces y Multimedia Página | 9
En conclusión, esta metodología demuestra ser una poderosa herramienta de diseño de
interfaces. Es de fácil aplicación y permite sustituir la idea genérica de “usuario” por una caracterización
de quién, por qué y en qué situaciones utilizará la aplicación o el sitio. Definir el alcance implica conocer
los objetivos y expectativas de los usuarios que visitarán el sitio desde su propio punto de vista. Es a
partir de este conocimiento que podremos determinar qué contenidos y herramientas deberán estar en el
sitio. No al revés (Mordecki, 2012).
Podemos ejemplificar lo visto sobre esta metodología agrupado en la siguiente ficha de
personaje:
Figura 2
Ficha de perfil de personaje
Nota: Ejemplo de un perfil de persona donde se observa la características de la misma, los
objetivos, hasta sus frustraciones. Tomado del sitio web: https://inboundplus.agency/que-es-
un-buyer-persona/
1.2 Arquitectura de la información
Con los objetivos del producto digital y con el alcance determinado estamos en condiciones de
iniciar con la siguiente fase del diseño de la interfaz. La arquitectura de la información es la herramienta
Interfaces y Multimedia Página | 10
que nos ayudará a definir y ordenar el contenido de modo de hacer más simple para el usuario su uso y
localización dentro del sitio web o la aplicación (Miro. Leo. Luego Pienso – mordecki.com, s/f).
El contenido definido se puede categorizar. Cuando hablamos de categorización podemos
definirlo como un grupo de conceptos de elevado nivel que permiten dividir en conjuntos todos los
documentos y contenidos, desde una concepción de la interacción entre los grandes temas que engloba el
producto digital a diseñar (Miro. Leo. Luego Pienso – mordecki.com, s/f). Una buena definición de
categorías debería cumplir con lo siguiente:
● Las categ orías son mutuament e excluyent es.
● Tienen una jerarquía equivalent e.
● Abarcan todo el universo de cont enido.
Las categorías tienen la posibilidad de separarse en subcategorías y de esta forma sucesivamente
conformando una composición de árbol o pirámide que obtiene el nombre de taxonomía (Miro. Leo.
Luego Pienso – mordecki.com, s/f). Por ejemplo “Televisores” es entonces una subcategoría de
“electrodomésticos”. Una técnica bastante eficaz para ayudar a definir las categorías es el Card Sorting.
Podemos citar como ejemplo el sitio de armazón, donde vemos como está categorizada la
información y esta a su vez tiene subcategorías:
Figura 3
Ejemplos de categorías
Nota: Categorías del sitio de amazon.
Una vez definidas las categorías, el paso siguiente es indicar a cuál o cuáles de ellas pertenece
cada elemento que compone nuestro producto digital. Dependiendo de la definición de las categorías
implícitas en la taxonomía, un documento puede ser ubicado en más de una categoría (Miro. Leo. Luego
Pienso – mordecki.com, s/f).
Interfaces y Multimedia Página | 11
Interfaces y Multimedia Página | 12
1.3 Modelo de la interacción
La investigación descriptiva de las interfaces con molestias de usabilidad ubica como una de las
razones más relevantes la falta de un modelo de interacción en su funcionalidad. Un modelo de
interacción implica un grupo diminuto de funciones simples o primitivas sobre las que se construyen
funciones más complejas. Por ejemplo sobre las funciones básicas "vínculo" se construyen las funciones
hipertexto, menú y botón, o sobre la primitiva "mouseover” o en la actualidad el uso de la yema de los
dedos en las pantallas táctiles" se construyen las funciones tooltip, menú desplegable y factor colapsable,
entre otras (Miro. Leo. Luego Pienso – mordecki.com, s/f). Esto permite que la experiencia de usuario sea
satisfactoria (Los 5 principios IxD. El diseño de interacción crea una… | by Fang C. | Prototypr, s/f)
Figura 3
Modelo de interacción de usuario.
Nota: La interacción proviene de una investigación y desarrollo constante para que la interfaz
sea de una experiencia satisfactoria para el usuario.
La implementación eficiente de los modelos de interacción, hacen que se diseñen interfaces
estables, uniforme y con la simplicidad que se espera en su uso. Uno de los aspectos claves que nos ha
llevado la investigación ha sido la introducción de las nociones simples para comprender la interacción
entre el usuario y el producto digital, diferenciando lo que el usuario conceptualiza en su cerebro de lo
que visualiza - Modelo mental - (Miro. Leo. Luego Pienso – mordecki.com, s/f). Tenemos la posibilidad
de resumir los conceptos de la siguiente forma:
● Modelo de Implementación: Es el modelo que siguió el programador para
diseñar el interfaz del producto digital y que tiene como prioridad que la
funcionalidad se cumpla de una manera eficaz, segura y con un consumo
mínimo de recursos informáticos. (Design model en la terminología de Donald
A. Norman).
Interfaces y Multimedia Página | 13
● Modelo de Interacción: Es el modelo que aguanta la interacción entre el usuario
y la interfaz, formado por los recursos visibles del lugar así como por las
modalidades de relación que el lugar sugiere. Cumple el papel de enganche o
bisagra entre el Modelo de Implementación y el Modelo Mental. (System Image
en la terminología de Donald A. Norman).
● Modelo Mental: Es la perspectiva del problema o tarea a realizar que el usuario
tiene en su cabeza una vez que interactúa con el sitio o la aplicación, producto
del entendimiento o de las experiencias acumulada en la relación a otros
productos digitales similares al que está utilizando. (User's Model en la
terminología de Donald A. Norman)
Figura 4
Modelo mental de la interacción.
Nota: En la interacción el modelo mental juega un papel importante en el diseño de interfaces.
Elaboración propia
Interfaces y Multimedia Página | 14
1.4 Interfaz
La interfaz desde la perspectiva estrictamente técnica, el punto de vista de contacto del usuario
con el cualquier equipo electrónico e incluye todo tipo de productos digitales emite o muestra y todo lo cual
el sitio obtiene (Miro. Leo. Luego Pienso – mordecki.com, s/f). A la interfaz pertenecen las imágenes, los
tipos de letra, los colores, clip de videos, sonidos y generalmente todos los recursos multimedia.
Cuando se diseña una interfaz el factor emocional es relevante. Hay evidencia científica
contundente acerca de que el factor emocional influye en la facilidad de uso de un producto digital,
haciéndolo más fácil o más difícil según la percepción positiva o negativa que el usuario tenga de la interfaz
(Miro. Leo. Luego Pienso – mordecki.com, s/f).
Interfaces y Multimedia Página | 15
PREGUNTAS DE COMPRENSIÓN
1. ¿Qué se requiere conocer o identificar de la organización al momento de diseñar
la interfaz?
2. ¿A qué se refiere construir un producto digital de afuera hacia adentro?
3. Explique cómo diseñar un personaje desde la metodología de persona -objetivos
- escenarios
4. ¿Podrías definir con tus palabras sobre la categorización de la información en el
diseño de productos digitales?
5. ¿Qué técnica se podría utilizar para identificar de una mejor manera las
categorizaciones?
6. ¿Explique la definición de los tres modelos de interacción que previamente se
revisaron en clases?
7. ¿Explique el modelo mental aplicado en la interacción?
8. ¿Explique la definición de los tres modelos de interacción que previamente se
revisaron en clases?
9. ¿Explique el modelo mental aplicado en la interacción?
10. ¿Entienda y explique las diferencias entre los tres niveles de interacción que
vimos en el tema 2: Mira y entiendo, ¿Leo y entiendo y Pienso y entiendo?
Interfaces y Multimedia Página | 16
MATERIAL COMPLEMENTARIO
Lo encontrará en su aula virtual en las semanas uno a la cuarta.
REFERENCIAS
Los 5 principios IxD. El diseño de interacción crea una… | by Fang C. | Prototypr. (s/f). Recuperado el
30 de mayo de 2021, de https://blog.prototypr.io/los-5-principios-ixd-b28abeef8ca9
Miro. Leo. Luego Pienso – mordecki.com. (s/f). Recuperado el 30 de mayo de 2021, de
https://www.mordecki.com/mordecki.com/miro-leo-luego-pienso/
Mordecki, D. (2012). Mira y entiendo. En BiD: textos universitaris de biblioteconomia i documentació.
Interfaces y Multimedia Página | 17
También podría gustarte
- Solución Caso Práctico - C5Documento4 páginasSolución Caso Práctico - C5Richard Valarezo100% (2)
- Precipitadores CompletoDocumento85 páginasPrecipitadores Completopriva002100% (1)
- TutorialDocumento244 páginasTutorialIver adolfo Cruz Fajardo100% (1)
- Unidad 1 Interfaces y MultimediaDocumento90 páginasUnidad 1 Interfaces y MultimediaReny AlfonzoAún no hay calificaciones
- Actividad 6Documento6 páginasActividad 6Toshino KyokoAún no hay calificaciones
- DW2 W0D22 Clase 01Documento19 páginasDW2 W0D22 Clase 01Alex CruzAún no hay calificaciones
- UNIDAD 4 UxDocumento16 páginasUNIDAD 4 UxAvid UrrAún no hay calificaciones
- Experiencia de UsuarioDocumento9 páginasExperiencia de UsuarioHugo Correa MoralesAún no hay calificaciones
- Diseño UI Interfaz Del UsuarioDocumento21 páginasDiseño UI Interfaz Del UsuarioDiego CifuentesAún no hay calificaciones
- Unidad 3 PDFDocumento17 páginasUnidad 3 PDFFran VillaAún no hay calificaciones
- Int2 s3 ImprimibleDocumento17 páginasInt2 s3 Imprimiblegabriel garciaAún no hay calificaciones
- 2022-EVALUACIÓN PARCIAL REMOTA-principiosDocumento5 páginas2022-EVALUACIÓN PARCIAL REMOTA-principiosSebastian ZambranoAún no hay calificaciones
- Trabajo #4 de Analisis y Diseño de Sistema de InformaionDocumento42 páginasTrabajo #4 de Analisis y Diseño de Sistema de InformaionLuis Carlos Ospino NeiraAún no hay calificaciones
- Planificación de Interfaces GráficasDocumento8 páginasPlanificación de Interfaces Gráficasdaw18.2020Aún no hay calificaciones
- Entregable 1Documento5 páginasEntregable 1Elizabeth GarciaAún no hay calificaciones
- Metodologia UXDDocumento2 páginasMetodologia UXDmikka81Aún no hay calificaciones
- Interfaz de Usuario Y Experiencia de Usuario (Ui Y Ux) : Guía de AprendizajeDocumento9 páginasInterfaz de Usuario Y Experiencia de Usuario (Ui Y Ux) : Guía de AprendizajeDiego N'drés B. GonzálezAún no hay calificaciones
- Presentacion - Teoria y Diseño Interactividad-Tema2Documento80 páginasPresentacion - Teoria y Diseño Interactividad-Tema2Sebastián TorresAún no hay calificaciones
- Qué Es La Arquitectura de La InformaciónDocumento8 páginasQué Es La Arquitectura de La InformaciónGermanAún no hay calificaciones
- Tema 2. Elementos Del Diseño de La InteracciónDocumento42 páginasTema 2. Elementos Del Diseño de La InteracciónChriso AndressAún no hay calificaciones
- Conceptos Previos 242Documento25 páginasConceptos Previos 242raulquintanazincAún no hay calificaciones
- POS TAREA - EVALUACION DCU Kendry - MartinezDocumento7 páginasPOS TAREA - EVALUACION DCU Kendry - Martinezcamargokendry01Aún no hay calificaciones
- Resumen Unidad 3Documento9 páginasResumen Unidad 3JUAN ANTONIO LOPEZ SANCHEZAún no hay calificaciones
- DocumentoDocumento6 páginasDocumentoGiovanni CrossAún no hay calificaciones
- Etapas de Creacion de Un Producto MultimediaDocumento8 páginasEtapas de Creacion de Un Producto MultimediaLuis Miguel Palomino LoyolaAún no hay calificaciones
- M1 - Interfaz WebDocumento22 páginasM1 - Interfaz WebChrystel NavarreteAún no hay calificaciones
- Diseño UX - UI - Clase 1. DCUDocumento5 páginasDiseño UX - UI - Clase 1. DCULautaro PeriAún no hay calificaciones
- Buenas Practicas de UX - PPT 1Documento82 páginasBuenas Practicas de UX - PPT 1Jenniffer SifuentesAún no hay calificaciones
- Introducción Al Diseño UI UXDocumento4 páginasIntroducción Al Diseño UI UXJohan CastilloAún no hay calificaciones
- Doc-Orientador3desing ThinkinDocumento12 páginasDoc-Orientador3desing ThinkinJennĭferChamorroAún no hay calificaciones
- Marketing Digital y Metricas Unidad 6 Experiencia de UsuariosDocumento44 páginasMarketing Digital y Metricas Unidad 6 Experiencia de UsuariosManuel CastroAún no hay calificaciones
- Anotaciones de UxDocumento15 páginasAnotaciones de UxEdna PaolaAún no hay calificaciones
- Trabajo INTERFAZ Y ELEMENTOS DEL DISEÑODocumento6 páginasTrabajo INTERFAZ Y ELEMENTOS DEL DISEÑOfbaquero96Aún no hay calificaciones
- Guia y Principios de AplicacionesDocumento19 páginasGuia y Principios de AplicacionesMario VegaAún no hay calificaciones
- 1.0 MaterialDocumento4 páginas1.0 MaterialElena SotoAún no hay calificaciones
- IM - Compendio 3Documento16 páginasIM - Compendio 3Xavier BeltranAún no hay calificaciones
- Diseno HumanoDocumento42 páginasDiseno HumanoRobert Rincon50% (2)
- Ux & Ui DesignDocumento17 páginasUx & Ui DesignAlberto GarciaAún no hay calificaciones
- Diseño Centrado en El UsuarioDocumento11 páginasDiseño Centrado en El UsuarioalexmendozamaestreAún no hay calificaciones
- DUXUI Grupo 1 DiseñoUXUI INFORMEDocumento7 páginasDUXUI Grupo 1 DiseñoUXUI INFORMEAlejandro LimaAún no hay calificaciones
- M1Documento34 páginasM1paula bosseAún no hay calificaciones
- Hmi #3Documento9 páginasHmi #3Gonzalo RuizAún no hay calificaciones
- Piramide Del Diseño WebDocumento6 páginasPiramide Del Diseño WebRedfield ClaireAún no hay calificaciones
- UX ApunteDocumento13 páginasUX Apuntenazarena alonsoAún no hay calificaciones
- Tegnologia Web Andres Benavides Mora-CuestionarioDocumento12 páginasTegnologia Web Andres Benavides Mora-Cuestionarioandresbenmo02Aún no hay calificaciones
- Diseño de Experiencia de Usuario: Etapas, Actividades, Técnicas y HerramientasDocumento12 páginasDiseño de Experiencia de Usuario: Etapas, Actividades, Técnicas y HerramientasCarlos ChasiluisaAún no hay calificaciones
- Arquitectura de La Información WebDocumento8 páginasArquitectura de La Información WebOscar Palacio CalderónAún no hay calificaciones
- UX Globant - Como Diseniar La Mejor Experiencia Movil para El Usuario PDFDocumento9 páginasUX Globant - Como Diseniar La Mejor Experiencia Movil para El Usuario PDFANKAU2Aún no hay calificaciones
- Diseño InteractivoDocumento37 páginasDiseño InteractivoMiguel Angel Nuñez CruzAún no hay calificaciones
- Guia 2 - 8 Los Mockups y Las GUIDocumento10 páginasGuia 2 - 8 Los Mockups y Las GUIAlejandra DiazAún no hay calificaciones
- UX Userxperience-UI UserinterfaceDocumento6 páginasUX Userxperience-UI Userinterfacekenn berriosAún no hay calificaciones
- Tesis GustavoDocumento10 páginasTesis GustavoFer -----Aún no hay calificaciones
- Unidad 3Documento4 páginasUnidad 3Lismarie AbreuAún no hay calificaciones
- WIAD Día Internacional de La Arquitectura de La InformaciónDocumento46 páginasWIAD Día Internacional de La Arquitectura de La InformaciónZaira GarciaAún no hay calificaciones
- Conceptos Básicos de Interfaz Gráfica SENADocumento43 páginasConceptos Básicos de Interfaz Gráfica SENAfbaquero96Aún no hay calificaciones
- PRESENTACION Teoría Del Diseño de La Interactividad TEMA - 1Documento88 páginasPRESENTACION Teoría Del Diseño de La Interactividad TEMA - 1Sebastián TorresAún no hay calificaciones
- Fundamentos Del Diseno de La Interaccion IIDocumento7 páginasFundamentos Del Diseno de La Interaccion IITomas Hernandez GarciaAún no hay calificaciones
- U1M1 - Diseño de Interfaz de Usuario (UI)Documento55 páginasU1M1 - Diseño de Interfaz de Usuario (UI)Ji MarynAún no hay calificaciones
- 05diseno, Diseño, IHC, Interacción Humano Computadora, IPO, Interacción Persona OrdenadorDocumento42 páginas05diseno, Diseño, IHC, Interacción Humano Computadora, IPO, Interacción Persona OrdenadorEl Fo Co100% (1)
- LealHugdi Metodología 4401Documento10 páginasLealHugdi Metodología 4401Dilcia de LealAún no hay calificaciones
- Escenarios y Escketches de Interfaces Grupo 1Documento10 páginasEscenarios y Escketches de Interfaces Grupo 1Mr. Kevin KRAún no hay calificaciones
- Diseño de interfaces: Introducción a la comunicación visual en el diseño de interfaces de usuarioDe EverandDiseño de interfaces: Introducción a la comunicación visual en el diseño de interfaces de usuarioCalificación: 4 de 5 estrellas4/5 (1)
- Diseno Plan Implementacion Sap PM Gestion MantenimientoDocumento46 páginasDiseno Plan Implementacion Sap PM Gestion MantenimientocorvettexpAún no hay calificaciones
- Mantenimiento Del SoftwareDocumento3 páginasMantenimiento Del SoftwareSAIR HERNANDEZ TORRESAún no hay calificaciones
- Parcial 2Documento3 páginasParcial 2kevinAún no hay calificaciones
- Infografía Tecnologia en La IndustriaDocumento1 páginaInfografía Tecnologia en La IndustriaAngie PoloAún no hay calificaciones
- Base de Datos.Documento5 páginasBase de Datos.Jonathan SalamancaAún no hay calificaciones
- Rational RoseDocumento51 páginasRational RoseAna Leiva Sanchez100% (1)
- Rup PDFDocumento33 páginasRup PDFyanehtAún no hay calificaciones
- I Examen Parcial de InformaticaDocumento2 páginasI Examen Parcial de InformaticaJuan Carlos T GAún no hay calificaciones
- Manual ChipDocumento82 páginasManual ChipOmar PiñaAún no hay calificaciones
- BIM - Apliccation For EngineeringDocumento78 páginasBIM - Apliccation For EngineeringJuan Camilo Salazar CAún no hay calificaciones
- Red Neuronal Convolucional Con Extraccion de Caracteristicas Multi-Columna para ClasificacionDocumento14 páginasRed Neuronal Convolucional Con Extraccion de Caracteristicas Multi-Columna para ClasificacionJuan Pablo Rivera MachadoAún no hay calificaciones
- Importancia y Justificación de Un Proyecto Socio TecnológicoDocumento20 páginasImportancia y Justificación de Un Proyecto Socio TecnológicoMervin MontielAún no hay calificaciones
- Reto Robotica Pyweekend ESPOLDocumento5 páginasReto Robotica Pyweekend ESPOLAlejandra CotrinaAún no hay calificaciones
- Guia de Project 2018 PDFDocumento14 páginasGuia de Project 2018 PDFLinda Sagitario Calderon ArevaloAún no hay calificaciones
- Modulo de Herramientas CaseDocumento38 páginasModulo de Herramientas CaseJorge RizzoAún no hay calificaciones
- MODULO 2, Tarea Caso DellDocumento3 páginasMODULO 2, Tarea Caso DellalbaAún no hay calificaciones
- Cuestionario 3 de InformaticaDocumento5 páginasCuestionario 3 de InformaticaRosa Maria Martinez RamirezAún no hay calificaciones
- Manual Practico de Comandos Linux AlumnosDocumento41 páginasManual Practico de Comandos Linux AlumnosGiovanni Cassanelli PintoAún no hay calificaciones
- Elementos de La Carta ComercialDocumento3 páginasElementos de La Carta Comercialtot_ruiz515Aún no hay calificaciones
- Catálogo SpeedmindDocumento21 páginasCatálogo SpeedminddanielfeAún no hay calificaciones
- Los Fundamentos de Visual Studio CodeDocumento16 páginasLos Fundamentos de Visual Studio CodeAngelJuárezCastilloAún no hay calificaciones
- 10.2.1.8 Lab - Create A Partition in WindowsDocumento4 páginas10.2.1.8 Lab - Create A Partition in WindowsCristianAún no hay calificaciones
- Proyecto Final Estructura P1 2023Documento2 páginasProyecto Final Estructura P1 2023enmanuel SanchezAún no hay calificaciones
- Manual Como Configurar Blackberry Storm 9530 de Verizon A Iusacell MexicoDocumento13 páginasManual Como Configurar Blackberry Storm 9530 de Verizon A Iusacell MexicoCristobal CobanoAún no hay calificaciones
- Metodos de Ordenación de Vectores en PSeIntDocumento3 páginasMetodos de Ordenación de Vectores en PSeIntJonathan Calvopiña Merchan50% (2)
- TALLER Plataformas .Respuestas.Documento7 páginasTALLER Plataformas .Respuestas.YULIETH ANDREA MORENO GOMEZAún no hay calificaciones
- Academias Pendientes de Ingresar SireexDocumento2 páginasAcademias Pendientes de Ingresar Sireexrudy robleroAún no hay calificaciones