Diseño Monumentos Sevilla
Diseño Monumentos Sevilla
Cargado por
Paco BlancoCopyright:
Formatos disponibles
Diseño Monumentos Sevilla
Diseño Monumentos Sevilla
Cargado por
Paco BlancoTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Copyright:
Formatos disponibles
Diseño Monumentos Sevilla
Diseño Monumentos Sevilla
Cargado por
Paco BlancoCopyright:
Formatos disponibles
Ejercicios de App Inventor – Nivel básico Ejercicio 3.
- Monumentos de Sevilla – 1ª Parte
Descripción de la aplicación
En este ejercicio hay que realizar una aplicación móvil que en una primera pantalla muestre una
portada con una imagen la ciudad de Sevilla y tres botones.
Cada botón hace referencia a un monumento de Sevilla, y abrirá otra pantalla donde podremos
ver una descripción de dicho monumento con su foto, un botón emitirá un audio con dicha
descripción, un segundo botón con un acceso a la Wikipedia de dicho monumento, y finalmente
un botón que cerrará dicha ventana y volverá a la ventana inicial.
A continuación, se indican los pasos a seguir y se muestra el resultado de las ventanas de diseño
usadas en este caso.
Pasos a seguir:
0.- Descargar los recursos, descomprimiendo los archivos en una carpeta que se tenga localizada
1.- Comenzamos un nuevo proyecto que llamamos MonumentoSevilla
2.- Modificar las propiedades de la ventana “Screen1” siguientes:
• Disposición horizontal: Centro
• Disposición vertical: Arriba
• Nombre de la aplicación: Monumentos de Sevilla
• Color de fondo: el que se desee, en nuestro caso naranja
• Icono: imagen descargada con nombre “icono.png”
• Marcamos la opción Enrollable
• Título: Monumentos de Sevilla
3.- Colocar una etiqueta con las siguientes propiedades:
• Marcar la opción negrita
• Tamaño de la letra: 24
• Ancho: Ajustar al contenedor
• Texto: Monumentos de Sevilla
• Posición del texto: centro
4.- Colocar una imagen con las siguientes propiedades:
• Ancho: Ajustar al contenedor
• Foto: imagen descargada con el nombre “Sevilla.jpg”
5.- Insertar un primer botón con las siguientes propiedades:
• Ancho: Ajustar al contenedor
• Texto: La Giralda
• Modificar el nombre: Btn_Giralda
www.profedeinformatica.es 1 Justo Rodríguez Orta
Ejercicios de App Inventor – Nivel básico Ejercicio 3.- Monumentos de Sevilla – 1ª Parte
6.- Insertar un segundo botón con las siguientes propiedades:
• Ancho: Ajustar al contenedor
• Texto: Torre del Oro
• Modificar el nombre: BtnTorreOro
7.- Insertar un tercer botón con las siguientes propiedades:
• Ancho: Ajustar al contenedor
• Texto: Plaza de España
• Modificar el nombre: BtnPlazaEsp
8.- Insertar un cuarto botón con las siguientes propiedades:
• Texto: SALIR
• Color del texto: Rojo
• Marcar opción “Negrita”
• Modificar el nombre: BtnSalir
9.- Insertar una etiqueta con tu nombre
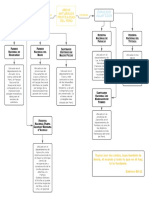
10.- Añadir tres ventanas con los siguientes nombres: VGiralda; VtorreOro; VPlazaEsp y para
cada ventana realizar los puntos apartados 11 a 19 siguientes modificando la opción que
corresponda en cada ventana y teniendo en cuenta el código de colores.
11.- Posicionarse en la ventana VGiralda / VTorreOro / VPlazaEsp y modificar las siguientes
propiedades:
• Color de Fondo: Modificarlo al gusto
• Marcar la opción “Enrollable”
• Título: La Giralda / Torre del Oro / Plaza de España
12.- Incluir una etiqueta en la ventana VGiralda / VTorreOro / VPlazaEsp con las siguientes
propiedades:
• Marcar la opción “Negrita”
• Tamaño de la letra: 24
• Ancho: Ajustar al contenedor
• Texto: La Giralda / Torre del Oro / Plaza de España
• Posición del texto: centro
13.- Agregar una imagen a la ventana VGiralda / VTorreOro / VPlazaEsp con las siguientes
propiedades:
• Ancho: Ajustar al contenedor
• Alto para Plaza de España: 200 pixels
• Foto: LaGiralda.jpg / TorreDelOro.jpg / PlazaEspana.jpg (pulsar y subir archivo)
www.profedeinformatica.es 2 Justo Rodríguez Orta
Ejercicios de App Inventor – Nivel básico Ejercicio 3.- Monumentos de Sevilla – 1ª Parte
14.- Agregar una segunda etiqueta a la ventana VGiralda / VTorreOro / VPlazaEsp con las
siguientes propiedades:
• Ancho: Ajustar al contenedor
• Texto: Descripción que sobre La Giralda / Torre del Oro / Plaza de España se
encuentra en el documento MonumentosSevilla.txt
15.- Insertar un primer botón a la ventana VGiralda / VTorreOro / VPlazaEsp con las siguientes
propiedades:
• Ancho: Ajustar al contenedor
• Texto: Escuchar audio
• Cambiar nombre: BtnAudio
16.- Insertar un segundo botón a la ventana VGiralda / VTorreOro / VPlazaEsp con las siguientes
propiedades:
• Ancho: Ajustar al contenedor
• Texto: Wikipedia
• Cambiar nombre: BtnWikipedia
17.- Insertar un tercer botón a la ventana VGiralda / VTorreOro / VPlazaEsp con las siguientes
propiedades:
• Negrita: Habilitado
• Ancho: Ajustar al contenedor
• Texto: VOLVER
• Cambiar nombre: BtnVolver
18.- Insertar el elemento Reproductor (Paleta – Medios – Reproductor) en la ventana VGiralda
/ VTorreOro / VPlazaEsp con las siguientes propiedades:
• Origen: LaGiraldaOK.m4a / LaTorreDelOroOK.m4a / LaPlazaDeEspanaOK.m4a
(Pulsar y subir archivo)
• Cambiar nombre: AudioGiralda / AudioTorreOro / AudioPlazaEsp
19.- Insertar elemento ActivityStarter (Paleta – Conectividad – ActivityStarter) en la ventana
VGiralda / VTorreOro / VPlazaEsp con las siguientes propiedades:
• Cambiar nombre: EnlaceGiralda / EnlaceTorreOro / EnlacePlazaEsp
www.profedeinformatica.es 3 Justo Rodríguez Orta
Ejercicios de App Inventor – Nivel básico Ejercicio 3.- Monumentos de Sevilla – 1ª Parte
Ventanas de diseño
Screen1 VGiralda
VTorreOro VPlazaEsp
www.profedeinformatica.es 4 Justo Rodríguez Orta
También podría gustarte
- Manual Cubicacion Stock PileDocumento165 páginasManual Cubicacion Stock Pileviviana callomamaniAún no hay calificaciones
- Informe ProyectoDocumento34 páginasInforme ProyectoAlexis OrellanaAún no hay calificaciones
- Bloques Monumentos SevillaDocumento3 páginasBloques Monumentos SevillaPaco BlancoAún no hay calificaciones
- PRACTICA 2 Micro MPLAB NunezDocumento19 páginasPRACTICA 2 Micro MPLAB NunezAJavierNunezAún no hay calificaciones
- Proy. Mover Topo Mit InventorDocumento7 páginasProy. Mover Topo Mit Inventorl0v.br34tsAún no hay calificaciones
- Consignas DreamweaverDocumento30 páginasConsignas DreamweaverFelipe CasadelláAún no hay calificaciones
- 07a BasicoAppInv PaintDocumento3 páginas07a BasicoAppInv Paintjessica FloresAún no hay calificaciones
- PRACTICA 2 Micro MPLABDocumento15 páginasPRACTICA 2 Micro MPLABAJavierNunezAún no hay calificaciones
- InfoPLC Net WinCC Precticas Lab4Documento18 páginasInfoPLC Net WinCC Precticas Lab4DanielAún no hay calificaciones
- SIG - TP3 Herramientas Basicas de QGISDocumento3 páginasSIG - TP3 Herramientas Basicas de QGISagustin campanelloAún no hay calificaciones
- PRÁCTICAS - Páginas WebDocumento6 páginasPRÁCTICAS - Páginas WebolayajuansurAún no hay calificaciones
- Manual SIG Basico ArcGis 10.1Documento21 páginasManual SIG Basico ArcGis 10.1sebas_semiAún no hay calificaciones
- InstruccionesDocumento1 páginaInstruccionesGUILLERMO ALDEYR CARBAJAL SARANGOAún no hay calificaciones
- Parte 7Documento20 páginasParte 7carlos e camacho lAún no hay calificaciones
- Programa ICAFIR 2006 Manual Del Usuario PDFDocumento18 páginasPrograma ICAFIR 2006 Manual Del Usuario PDFpmailnieAún no hay calificaciones
- Practica 1Documento17 páginasPractica 1elena pacheco zarateAún no hay calificaciones
- 01a BasicoAppInventor CalculadoradisenoDocumento3 páginas01a BasicoAppInventor Calculadoradisenothaispaspatis2019Aún no hay calificaciones
- Semana 2 Intefaz InventorDocumento23 páginasSemana 2 Intefaz InventorGutiérrez Luis EnriqueAún no hay calificaciones
- Guia de Certificacion de PowerPoint 2013Documento2 páginasGuia de Certificacion de PowerPoint 2013steven romeroAún no hay calificaciones
- Práctica 3 - Creación y Gestión Del Patrimonio DigitalDocumento16 páginasPráctica 3 - Creación y Gestión Del Patrimonio DigitalÁlvaro Banderas RoviraAún no hay calificaciones
- Ejercicios Windows 7 - Gestión ArchivosDocumento20 páginasEjercicios Windows 7 - Gestión ArchivosVictor GonzalezAún no hay calificaciones
- Caso Ladrillo - Versión 01Documento9 páginasCaso Ladrillo - Versión 01Alejandro Huapaya SánchezAún no hay calificaciones
- Manual de Riego Parcelario Versión 2018Documento46 páginasManual de Riego Parcelario Versión 2018Juan OsorioAún no hay calificaciones
- Manual de Riego ParcelarioDocumento29 páginasManual de Riego Parcelariojose luis lupaty pumaAún no hay calificaciones
- Problemas PC4Documento3 páginasProblemas PC4Guillermo Gabriel Otiniano LizamaAún no hay calificaciones
- Psoc Creacion de ComponentesDocumento6 páginasPsoc Creacion de ComponentesLina MariaAún no hay calificaciones
- Dam1 P5Documento13 páginasDam1 P5JesuhAún no hay calificaciones
- Cuadernillo de Prácticas ConDocumento11 páginasCuadernillo de Prácticas ConOscar David Velasco PereiraAún no hay calificaciones
- Guía de Uso Arcgis Pro - Conociendo La Interface y La EstructuraDocumento8 páginasGuía de Uso Arcgis Pro - Conociendo La Interface y La EstructuraPaula GarciaAún no hay calificaciones
- 06a-BasicoAppInv-Traductor - 2023-09-13 00-40-40Documento2 páginas06a-BasicoAppInv-Traductor - 2023-09-13 00-40-40Juliana RivasAún no hay calificaciones
- DPW2 U1 A2 AdcgDocumento10 páginasDPW2 U1 A2 AdcgAdrianAún no hay calificaciones
- Manual de Macromedia Flash 8Documento24 páginasManual de Macromedia Flash 8profesorchoneroAún no hay calificaciones
- Ejemplo Wincc PDFDocumento27 páginasEjemplo Wincc PDFfrankcandoAún no hay calificaciones
- Examen de Ubicación Habilidades DigitalesDocumento5 páginasExamen de Ubicación Habilidades DigitalesLuis MoralesAún no hay calificaciones
- 01 UTN-FRBA Prácticas Scratch JuniorDocumento47 páginas01 UTN-FRBA Prácticas Scratch JuniorpalixtaAún no hay calificaciones
- 02 Introduciendo Datos en ArcView GISDocumento4 páginas02 Introduciendo Datos en ArcView GISCristhian Emmanuel Campuzano BaronAún no hay calificaciones
- Tutorial HydroBID Flood-Modulo de Drenaje Urbano UD - Version - CortaDocumento15 páginasTutorial HydroBID Flood-Modulo de Drenaje Urbano UD - Version - CortaAlejandro BaronAún no hay calificaciones
- 1 Clase de VulcanDocumento42 páginas1 Clase de VulcanFelipe Andrés Silva CorderoAún no hay calificaciones
- Modulo de Computacion 1° y 2°Documento10 páginasModulo de Computacion 1° y 2°Andres CsLzAún no hay calificaciones
- Ejercicio 4 - Construir Un TIN para Representar TerrenoDocumento28 páginasEjercicio 4 - Construir Un TIN para Representar TerrenoJacobo VásquezAún no hay calificaciones
- Ejercitación Scratch 1Documento9 páginasEjercitación Scratch 1Lucio MajicAún no hay calificaciones
- Guia de Trabajo No. 3. Digitalizando Poligonos en qGISDocumento2 páginasGuia de Trabajo No. 3. Digitalizando Poligonos en qGISAndres Herazo MartinezAún no hay calificaciones
- Graficas Funciones Dev CPP Parabola Seno CosenoDocumento10 páginasGraficas Funciones Dev CPP Parabola Seno CosenoJoab Max Apaza MartinezAún no hay calificaciones
- Taller Revit Architecture-Sesion 2-ManualDocumento29 páginasTaller Revit Architecture-Sesion 2-ManualAgustin Gonzalez BorisAún no hay calificaciones
- Documentación PingPongDocumento12 páginasDocumentación PingPongFERRARI 28Aún no hay calificaciones
- Tutorial HydroBID Flood-Modulo de Drenaje Urbano UD - Version - LargaDocumento22 páginasTutorial HydroBID Flood-Modulo de Drenaje Urbano UD - Version - LargaAlejandro BaronAún no hay calificaciones
- Guia PowerpointDocumento17 páginasGuia Powerpointosc sanzAún no hay calificaciones
- Creación de Biblioteca de FuncionesDocumento5 páginasCreación de Biblioteca de Funcioneshell.fontiAún no hay calificaciones
- Actividad 2. Desarrollo de Aplicaciones MóvilesDocumento2 páginasActividad 2. Desarrollo de Aplicaciones Móvilesgabriel.francoAún no hay calificaciones
- Activ Extra Tic Ii-1Documento3 páginasActiv Extra Tic Ii-1Eduardo Manrique RamirezAún no hay calificaciones
- Instalación de La Aplicación en El Celular y Creación de ProyectosDocumento35 páginasInstalación de La Aplicación en El Celular y Creación de ProyectosLioner Flores YujraAún no hay calificaciones
- Mine Sight OrginalDocumento400 páginasMine Sight OrginalEdwin VelasquezAún no hay calificaciones
- MineSight General ORGDocumento315 páginasMineSight General ORGEdwin VelasquezAún no hay calificaciones
- Manual Diseño WebDocumento51 páginasManual Diseño WebDavid Jesus Noriega MaldonadoAún no hay calificaciones
- Apuntes Kaledo StyleDocumento20 páginasApuntes Kaledo StyleMONICA ASPEAún no hay calificaciones
- Practicario de Computacion Basica 1Documento15 páginasPracticario de Computacion Basica 1Samm RiveraAún no hay calificaciones
- Pe 5 AgostoDocumento11 páginasPe 5 AgostoVictorJaimesAún no hay calificaciones
- Aplicaciones Visual Basic .net Para El Día A Día.De EverandAplicaciones Visual Basic .net Para El Día A Día.Aún no hay calificaciones
- Descripción de La Aplicación: Ejercicios de App Inventor - Nivel Básico Ejercicio 5.-Calculadora - 2 ParteDocumento4 páginasDescripción de La Aplicación: Ejercicios de App Inventor - Nivel Básico Ejercicio 5.-Calculadora - 2 PartePaco Blanco100% (1)
- 04b BasicoAppInv Hablame2Documento3 páginas04b BasicoAppInv Hablame2Paco BlancoAún no hay calificaciones
- 04b BasicoAppInv HablameDocumento2 páginas04b BasicoAppInv HablamePaco BlancoAún no hay calificaciones
- 01 BasicoAppInv GatoConSonidoDocumento2 páginas01 BasicoAppInv GatoConSonidoPaco BlancoAún no hay calificaciones
- Escala de Calificación de La EvaluaciónDocumento2 páginasEscala de Calificación de La EvaluaciónPaco BlancoAún no hay calificaciones
- Prueba Marzo Cuento Los Derechos Del NiñoDocumento5 páginasPrueba Marzo Cuento Los Derechos Del NiñoIngrid Esquivel Salinas100% (2)
- Tema3 Estrategias para Un Ensayo CoralDocumento14 páginasTema3 Estrategias para Un Ensayo CoralCarlos AlfonsoAún no hay calificaciones
- Guia Mantenimiento 2c PDFDocumento16 páginasGuia Mantenimiento 2c PDFMarco AlvaronAún no hay calificaciones
- Catalogo Portátiles (2022)Documento12 páginasCatalogo Portátiles (2022)Romas HubertAún no hay calificaciones
- Historia de La DanzaDocumento8 páginasHistoria de La DanzaGuissepi Martinez ArrascueAún no hay calificaciones
- Basta Lista Ejemplo para JugarDocumento6 páginasBasta Lista Ejemplo para JugarLopez AnaAún no hay calificaciones
- Libreto Acto NavidadDocumento8 páginasLibreto Acto NavidadLiza Alejandra Antonieta Araneda Gutiérrez100% (1)
- Lugares Turisticos-NadiaDocumento1 páginaLugares Turisticos-NadiaNadia Gonzales RamírezAún no hay calificaciones
- Kostic TestDocumento7 páginasKostic TestJose Luis Manrique AlvaAún no hay calificaciones
- Lengua 2Documento233 páginasLengua 2adelaidaanguenvemengueAún no hay calificaciones
- Drilling - Perforación ENG SPA Algunos Terminos y AbreviaturasDocumento4 páginasDrilling - Perforación ENG SPA Algunos Terminos y AbreviaturasSayda PinedaAún no hay calificaciones
- Sad 208 P3 1969234Documento7 páginasSad 208 P3 1969234ernestoreyna8116289378Aún no hay calificaciones
- Vocabulary HotelDocumento2 páginasVocabulary HotelCristochido RdAún no hay calificaciones
- Exposicion Historia de La ModaDocumento32 páginasExposicion Historia de La Modagerman100% (1)
- Maria AngulaDocumento3 páginasMaria AngulabolazaviAún no hay calificaciones
- 1 Tutorial para That QuizDocumento60 páginas1 Tutorial para That QuizMaria TeresaAún no hay calificaciones
- Clase 05 - FlexboxDocumento27 páginasClase 05 - FlexboxAlejo BenenciaAún no hay calificaciones
- Areas Naturales Protegidas Del Perú-CcssDocumento1 páginaAreas Naturales Protegidas Del Perú-CcssJaqui LeonAún no hay calificaciones
- Bailes y Vestuarios TipicosDocumento5 páginasBailes y Vestuarios TipicosJostin Batista Lrz0% (1)
- Dia Del MaestroDocumento9 páginasDia Del MaestroMilton CatunAún no hay calificaciones
- Infografiaturismocomunitario COfinalconmasDocumento14 páginasInfografiaturismocomunitario COfinalconmasGiovany Angel QdestinoAún no hay calificaciones
- Ebook Acerca Canary WineDocumento162 páginasEbook Acerca Canary WineToni AlbiolAún no hay calificaciones
- Unidades de Almacenamiento Mauricio MendezDocumento5 páginasUnidades de Almacenamiento Mauricio MendezMauricio MendezAún no hay calificaciones
- Scott Pilgrim EnsayoDocumento3 páginasScott Pilgrim Ensayothewero0605Aún no hay calificaciones
- Plan de Negocio Sky TravelDocumento77 páginasPlan de Negocio Sky TravelBuddy SadAún no hay calificaciones
- ADC y DACDocumento34 páginasADC y DACJavier LeguizamonAún no hay calificaciones
- Recomendaciones de LecturasDocumento2 páginasRecomendaciones de LecturasItalo Zeballos LeivaAún no hay calificaciones
- Falla Grand Cherokee Sin Corneta y Luz Airbag EncendidaDocumento7 páginasFalla Grand Cherokee Sin Corneta y Luz Airbag EncendidaJesus Aguirre0% (1)
- VillasDocumento2 páginasVillasDerik CruzAún no hay calificaciones
- Especificaciones Funcionales Del Sistema DomóticoDocumento3 páginasEspecificaciones Funcionales Del Sistema DomóticogabystatrAún no hay calificaciones