1,昔の人はこういうだろうということ 2,いっぱい書いたのに 3,山手線ですね、わかります 4,右の回答なんも悪くないと思う 5,バキは間違ってるとでもいうのか 6,まだ3秒あるからアウトじゃないという意味でバツなのか 7,これがダメなのは一方的な押しつけ 8,中二 9,確かに 10,ダメっていうならカラーにしてください。


WordPress(ワードプレス)でGoogle Maps(グーグルマップ)を表示するには便利なプラグインが多々ありますが、 プラグインなし!カスタムフィールドに日本語で入力した住所から、そのままGoogleマップを表示する方法です。 グルメポータルや不動産サイトなどなど、かなり使えそうな方法です! 簡単ホームページ作成支援-Detaramehp様の WordPressで住所からGoogle Mapsを簡単表示 | 簡単ホームページ作成支援-Detaramehpより!(ありがとうございます!) カスタムフィールドで、 「住所1」 「住所2」 のフィールドを作成。 「住所1」には「東京都港区六本木1-1-1」まで入力。 「住所2」には「ワールドプレスビル67階」など、ビル名などを入力。 テンプレートsingle.phpのマップを表示させたい箇所に下記コードを記述。 <iframe src="

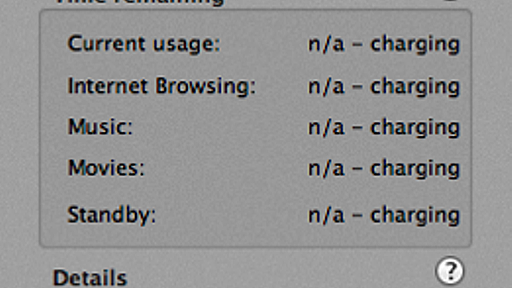
ある寒い日に、今年も表示された「バッテリーの交換修理」寒さのせい?という記事を書きました。寒いとバッテリの調子が良くないようです。調子が悪かった日は、バッテリをフル充電しても元の状態の18.6%しかない状態に陥っていたのですが、その後、回復しました。回復したのですが‥‥? この通り、バッテリ容量はフル充電の77.9%までにしか回復しませんでした。つまり、バッテリが劣化し、初期状態から25%ほどバッテリ容量が減っているということです。 バッテリは劣化するものですから、驚くほどのものではないですし、普段使いでは気にならないレベルだったので、正直、こんな風にバッテリがヘタっていることには気付いていませんでした。 ちなみに、使い始めてから充電サイクルは147回、2.5年経過となっています。147回というのが多いのか少ないのか分かりませんが、単一マシンを2.5年というのは、意外に長いかもしれません。

パララックス=スクリプトと思っていたのですが、スクリプト無しでも実装できるんですね。 今後、実装方法がますます進化しそうです。 実装方法を簡単に紹介します。 HTML デモのHTMLをシンプルにするとこんな感じになります。 各スライドはdivで配置し、それぞれclassにslideを、idで個別の名称を付与します。 <div id="title" class="slide header"> <h1>Pure CSS Parallax</h1> </div> <div id="slide1" class="slide"> <div class="title"> <h1>Slide 1</h1> <p>パラグラフ パラグラフ</p> </div> </div> <div id="slide2" class="slide"> <div class="title"> <h1>Slide 2</h1
昨日は別にいいかと書いたし、サムネイル用写真も昨日の流用ですが、昨日Twitter上で知った「事件」に思うところあり、やっぱり書くことにしました。 武蔵大学「クリエイティブ・ライティング」特別講演をした事です。 その内容ではなく、その途中で実施した挙手アンケートで、俺は愕然としたのです。 ちなみに昨日の「事件」とは、こちら。 ■文庫だけでなくコミックも!角川書店Kindle版電子書籍70%オフセール中だぞ急げ! 角川文庫、角川ホラー文庫の小説のみならず、エース・コミックスやあすかコミックスなどマンガの単行本のKindle版電子書籍が、軒並み70%オフセールとなったのでした。 俺も『強殖装甲ガイバー 』Kindle版全巻買っちゃったし。 で、一体講義の最中一体何が「事件」だったかと言うと…… この前嵐のように拡散された「電子書籍の現状」について補足する この記事の主旨は、「学生よ、本を買え。

【img via tabletop assistant by MattHurst】 優れたユーザーインタフェースとは何か。どのようなデザインを「優れたユーザーインタフェース」と呼ぶのに相応しいのだろうか。 GoodUIというサイトに優れたユーザーインタフェースを実現するために確認しておきたい36項目をイラスト付きで解説していた。とても分かりやすく納得できる内容が多かったので、紹介しておく! 1.マルチカラムではなく、シングルカラム 複数カラムだとユーザーの目線が左右に逸れてしまう可能性があるため。 2.まずはギフトを渡してみる 最初から買うことを促すよりもまずはこちらから何かを与えることによってユーザーに喜ばれる。 3.似た機能や項目は1つにまとめて表示する 似た機能を分散させる必要はない。 4.ユーザーからの反応を載せる 実際に使っている「ユーザーの声」を参考に買い物をする人は少なくない

堀江さんの『ゼロ』という本、 じつは「cakes(ケイクス)」に ゼロ章が公開されたときにも ちょっとだけ読ませていただいてたんですよ。

日本では連日厳しい寒さが続いているが、欧米をはじめとした海外でも同様のもよう。ナイアガラの滝が凍ったなどのニュースに驚いた人も多いのではないだろうか? そんな世界的に寒い状態が続く中、海外では「ミニ氷河期に突入するかも」という声が上がっている。「氷河期なんて大げさな」と思うかもしれないが、太陽を観察するとイヤな兆候が見られるという。 ・過去にもあったミニ氷河期 今から300〜400年ほど前、かつて地球上でミニ氷河期と呼ばれる時期があったのをご存じだろうか? 1645年から1715年にかけての70年間は、マウンダー極小期と呼ばれるミニ氷河期。ロンドンのテムズ河が凍ったりするなど、異常な寒さに見舞われたらしい。 そして、その時期には、太陽の表面にある黒点の数が少なくなる現象が見られたのだ。 ・ミニ氷河期と似た現象が現在も! 実は2012年から、太陽には、そのマウンダー極小期と似たような現象が見

File Not Found. 該当ページが見つかりません。URLをご確認下さい。 お知らせ 事件・事故のジャンルを除き、過去6年分の主な記事は、インターネットの会員制データベース・サービスの「京都新聞データベース plus 日経テレコン」(http://telecom.nikkei.co.jp/public/guide/kyoto/)もしくは「日経テレコン」(本社・東京 http://telecom.nikkei.co.jp/)、「ジー・サーチ」(本社・東京、 http://www.gsh.co.jp)のいずれでも見ることができます。また、登録したジャンルの記事を毎日、ネット経由で会員に届ける会員制データベース・サービス「スカラコミュニケーションズ」(本社・東京、http://scala-com.jp/brain/) も利用できます。閲読はともに有料です。 購読申し込みは下記のページから
いつも防災速報をご利用いただきありがとうございます。 このお知らせは、Yahoo! JAPANビッグデータレポートより、 インフルエンザの感染拡大が懸念される地域を登録のお客様にお送りしております。 ■感染の拡大が懸念される地域 <関東> 東京、神奈川、埼玉、千葉、茨城、群馬、山梨 <信越・北陸> 富山 <東海> 愛知、岐阜、静岡、三重 <近畿> 大阪、兵庫、京都、滋賀、奈良、和歌山 <中国> 岡山、広島 <四国> 徳島 <九州> 福岡、佐賀、大分、宮崎 和歌山県では、1月6日~1月12日の週に先週比450%を越える検索数の急上昇が 発生していましたが、1月13日~1月19日の週でも伸び率が先週比136%を越えました。 検索割合スコアも全国で一番高く、厳重な警戒が必要な県といえます。 また、昨年末までは九州地方を中心とする西日本からの検索比率が多い傾向に ありましたが、1月6日~1月12日
DDN は 音楽 ・ 映像 に関する デジタル アート を中心に情報ミックスを配信中

2014年1月23日 大学共同利用機関法人 高エネルギー加速器研究機構 国立大学法人 筑波大学 国立大学法人 東京大学 公立大学法人 首都大学東京 本研究成果のポイント ・日本原子力発電(株)の東海第二発電所の原子炉(現在発電休止中)の建屋の外部にミュオン計測器を設置し、原子炉建屋内部の格納容器、圧力容器、使用済み燃料プール内に保管されている核燃料の場所と大きさの特定に成功した。 ・本技術は、福島第一原子力発電所の原子炉の調査に活用できると期待される。 【概 要】 大学共同利用機関法人高エネルギー加速器研究機構(機構長 鈴木厚人)、国立大学法人筑波大学(学長 永田恭介)、国立大学法人東京大学(総長 濱田純一)、公立大学法人首都大学東京(学長 原島文雄)に所属する研究者らの調査グループは、日本原子力発電(株)の東海第二発電所の原子炉において、原子炉建屋の外部にミュオン検出装置を設置し、原子炉

スクロールバーを常時表示にしておく スクロールできなくなったときに備えてスクロールバーを常時表示にしておく、という対症療法。 この不具合は "二本指の上下スワイプといったスクロールジェスチャを受け付けなくなる" というもので、スクロール機能そのものが死亡しているわけではないことから、この操作法を保険として用意しておくというもの。 スクロールバーが隠れている事を好む人にとっては醜い表示になってしまいますが、スクロールできなくてイライラするよりは多少マシじゃないでしょうか (^^ゞ 不具合を出したアプリケーションをインストールし直す 不具合に見舞われたアプリケーションを、初期設定などの関連ファイル一切合切を含めて削除してインストールし直す事で不具合の解決を図ります。 アプリ側の関連ファイルになんらかの原因があった場合はこれで解決する可能性がありますが、アプリケーション自体が OS X Mave
暑さもやわらいできたような気配がしてきました。皆様いかがお過ごしでしょうか。 久しぶりのブログ更新です。UIT 富田です。 今回はCSSでのレイアウトをより柔軟にしてくれるflexboxについて解説します。 flexboxは大幅な仕様の変更が過去に2度もあり、各ブラウザとそのバージョンによって実装している仕様が異なるため、後方互換をきっちり対応しようとすると、gradientと並んで2大考えるのをやめたくなるプロパティとなっております。 しかしflexboxを利用することで、現時点ではCSSだけでの対応が難しかったり、複数のプロパティを複雑に組み合わせる必要があるレイアウト(例えば一番大きい高さに揃えた要素を横に並べたり、子要素を上下左右中央位置したりといったもの)が、容易に利用できるようになるという大きなメリットもあり、使えるならば使っていきたいプロパティでもあります。 にも関わらずf
ブログの運営で大切なのは、定期的なメンテナンスです。今の現状を把握し、次の改善案を計画。それを実行したら、実行の履歴をちゃんと残して、結果を分析する。 これだけシッカリPDCAを回せたら、きっとブログは劇的な成長を遂げられます。 「そんなん面倒だ!」と思いましたか?大丈夫、私も思っています。面倒くさいことは嫌いです。 だから、今じゃなくてOKです。すぐに分析しなくちゃいけないわけでもないし、計画を練らなければいけないわけでもありません。 でも、記録だけは残しておきましょう。「これからやろうと思ってる改善案」とか「実際に行った改善策」とかを、ちゃんと記録しておくべきです! Evernoteにノートブックを作って、そこに放り込んでいくべきです。 まずはPDCAノートブックを作ろう! ブログの定期的なメンテナンスをサポートしてくれる「PDCAノートブック」。まずはこれを作りましょう。 ただ、私は

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く