Python Django is a web framework that allows to quickly create efficient web pages. Django is also called batteries included framework because it provides built-in features such as Django Admin Interface, default database – SQLite3, etc. When you’re building a website, you always need a similar set of components: a way to handle user authentication (signing up, signing in, signing out), a management panel for your website, forms, a way to upload files, etc. Django gives you ready-made components to use.
Why Django Framework?
- Excellent documentation and high scalability.
- Used by Top MNCs and Companies, such as Instagram, Disqus, Spotify, Youtube, Bitbucket, Dropbox, etc. and the list is never-ending.
- Easiest Framework to learn, rapid development, and Batteries fully included. Django is a rapid web development framework that can be used to develop fully fleshed web applications in a short period of time.
- The last but not least reason to learn Django is Python, Python has a huge library and features such as Web Scraping, Machine Learning, Image Processing, Scientific Computing, etc. One can integrate all this with web applications and do lots and lots of advanced stuff.
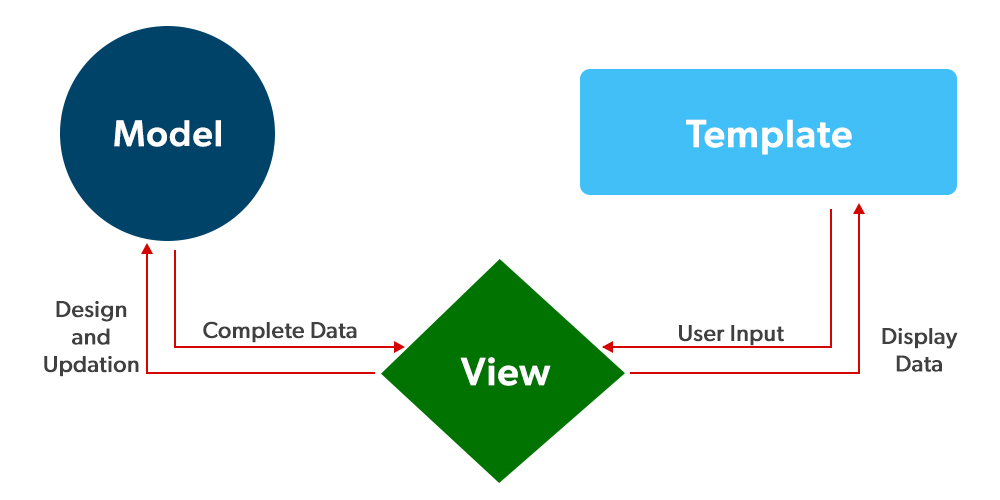
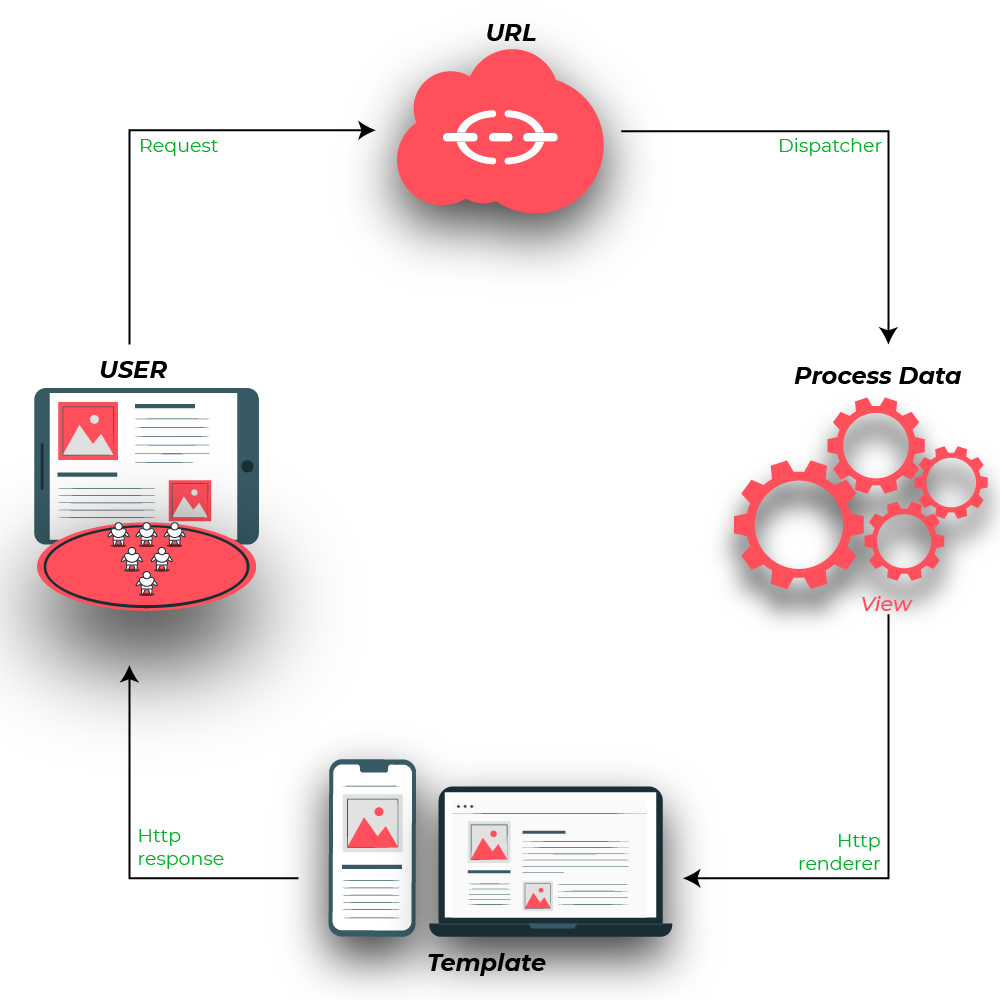
Django Architecture
Django is based on MVT (Model-View-Template) architecture which has the following three parts –
- Model: The model is going to act as the interface of your data. It is responsible for maintaining data. It is the logical data structure behind the entire application and is represented by a database (generally relational databases such as MySql, Postgres).
- View: The View is the user interface that you see in your browser when you render a website. It is represented by HTML/CSS/Javascript and Jinja files.
- Template: A template consists of static parts of the desired HTML output as well as some special syntax describing how dynamic content will be inserted. To check more, visit – Django Templates

For more information, refer to Django Project MVT Structure
Setting up the Virtual Environment
Most of the time when you’ll be working on some Django projects, you’ll find that each project may need a different version of Django. This problem may arise when you install Django in a global or default environment. To overcome this problem we will use virtual environments in Python. This enables us to create multiple different Django environments on a single computer. To create a virtual environment type the below command in the terminal.
python3 -m venv ./name
Here the name suggests the name of the virtual environment. Let’s create our virtual environment with the name as venv only. So the command to create it will be –
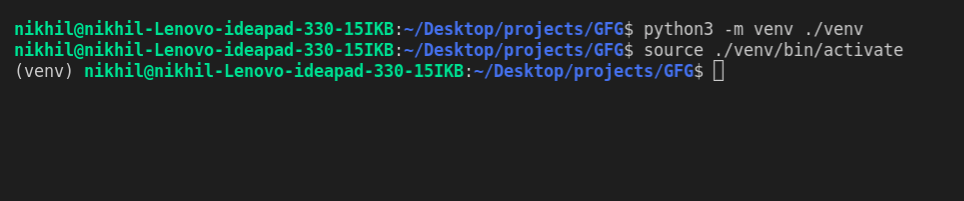
python3 -m venv ./venv
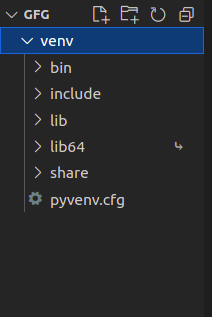
After running the above command you will see a folder named venv with the following sub-directories.

After creating the virtual environment let’s activate it. To activate it type the below command in the terminal.
source ./venv/bin/activate
In the above command ./ is used to tell the current working directory.
Note: If you have your virtual environment set up in another location and your terminal opened up in another location, then provide the location to the venv folder i.e. our virtual environment folder.
After you run the above command you should see (venv) at the starting of every line of your terminal as shown in the below image.

Installing Django
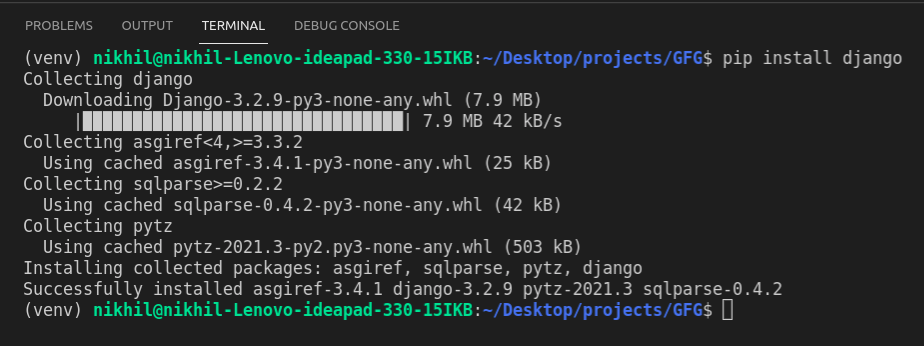
We can install Django using the pip command. To install this type the below command in the terminal.
pip install django

For more information, refer to Django Introduction and Installation
Starting the project
- To initiate a project of Django on Your PC, open Terminal and Enter the following command
django-admin startproject projectName
- A New Folder with the name projectName will be created. To enter in the project using the terminal enter command
cd projectName
- Now let’s run the server and see everything is working fine or not. To run the server type the below command in the terminal.
python manage.py runserver
After running the server go to http://127.0.0.1:8000/ and you’ll see something like this –

For more information, refer to How to Create a Basic Project using MVT in Django ?
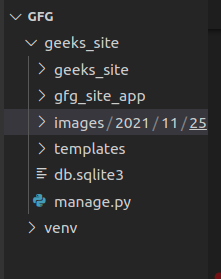
Project Structure
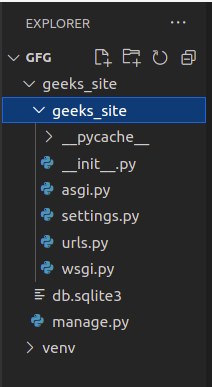
A Django Project when initialized contains basic files by default such as manage.py, view.py, etc. A simple project structure is enough to create a single-page application. Here are the major files and their explanations. Inside the geeks_site folder ( project folder ) there will be the following files-

Let’s discuss these files in detail –
manage.py: This file is used to interact with your project via the command line(start the server, sync the database… etc). For getting the full list of commands that can be executed by manage.py type this code in the command window-
python manage.py help
- _init_.py: It is a python package. It is invoked when the package or a module in the package is imported. We usually use this to execute package initialization code, for example for the initialization of package-level data.
- settings.py: As the name indicates it contains all the website settings. In this file, we register any applications we create, the location of our static files, database configuration details, etc.
- urls.py: In this file, we store all links of the project and functions to call.
- wsgi.py: This file is used in deploying the project in WSGI. It is used to help your Django application communicate with the webserver.
Creating an app
Django is famous for its unique and fully managed app structure. For every functionality, an app can be created like a completely independent module. For example, if you are creating a Blog, Separate modules should be created for Comments, Posts, Login/Logout, etc. In Django, these modules are known as apps. There is a different app for each task. Benefits of using Django apps –
- Django apps are reusable i.e. a Django app can be used with multiple projects.
- We have loosely coupled i.e. almost independent components
- Multiple developers can work on different components
- Debugging and code organization are easy. Django has an excellent debugger tool.
- It has in-built features like admin pages etc, which reduces the effort of building the same from scratch
Django provides some pre-installed apps for users. To see pre-installed apps, navigate to projectName –> projectName –> settings.py. In your settings.py file, you will find INSTALLED_APPS. Apps listed in INSTALLED_APPS are provided by Django for the developer’s comfort.
Python
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
We can also create our own custom apps. To create a basic app in your Django project you need to go to the directory containing manage.py and from there enter the command :
python manage.py startapp projectApp
Now let’s create an app called gfg_site_app, so the command to create the app would be –
python manage.py startapp gfg_site_app
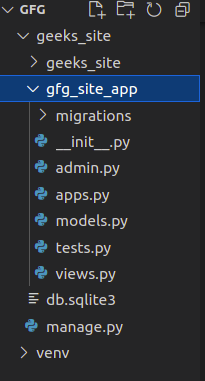
Now you can see your directory structure as under :

To consider the app in your project you need to specify your project name in the INSTALLED_APPS list as follows in settings.py:
Python
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'gfg_site_app.apps.GfgSiteAppConfig',
]
For more information, refer to How to Create an App in Django ?
Django Views
A view function is a Python function that takes a Web request and returns a Web response. This response can be the HTML contents of a Web page, or a redirect, or a 404 error, or an XML document, or an image, anything that a web browser can display. Django views are part of the user interface — they usually render the HTML/CSS/Javascript in your Template files into what you see in your browser when you render a web page.

Example: Creating View Function
Python
from django.http import HttpResponse
# create a function
def geeks_view(request):
return HttpResponse("<h1>Welcome to GeeksforGeeks</h1>")
Let’s step through this code one line at a time:
- First, we import the class HttpResponse from the django.http module, along with Python’s datetime library.
- Next, we define a function called geeks_view. This is the view function. Each view function takes an HttpRequest object as its first parameter, which is typically named request.
- The view returns an HttpResponse object that contains the generated response. Each view function is responsible for returning an HttpResponse object.
Note: For more info on HttpRequest and HttpResponse visit – Django Request and Response cycle – HttpRequest and HttpResponse Objects
The above Function will render the text Welcome to GeeksforGeeks as h1 on the page. Now the question that may be arising is at what URL this function will be called and how will we handle such URLs. Don’t worry we will handle URL in the section but in this section let us continue with the Django views only.
Types of Views
Django views are divided into two major categories:-
- Function-Based Views
- Class-Based Views

Function-Based Views
Function-based views are writer using a function in python which receives as an argument HttpRequest object and returns an HttpResponse Object. Function-based views are generally divided into 4 basic strategies, i.e., CRUD (Create, Retrieve, Update, Delete). CRUD is the base of any framework one is using for development.
Refer to the below articles to get more information on Function-Based views –
Class-Based Views
Class-based views provide an alternative way to implement views as Python objects instead of functions. They do not replace function-based views, but have certain differences and advantages when compared to function-based views:
- Organization of code related to specific HTTP methods (GET, POST, etc.) can be addressed by separate methods instead of conditional branching.
- Object-oriented techniques such as mixins (multiple inheritances) can be used to factor code into reusable components.
Refer to the below articles to get more information on Class-Based views –
Django URL Patterns
In Django, each view needs to be mapped to a corresponding URL pattern. This is done via a Python module called URLConf(URL configuration). Every URLConf module must contain a variable urlpatterns which is a set of URL patterns to be matched against the requested URL. These patterns will be checked in sequence until the first match is found. Then the view corresponding to the first match is invoked. If no URL pattern matches, Django invokes an appropriate error handling view.
Now if we see our project we have created an app called gfg_site, the Python module to be used as URLConf is the value of ROOT_URLCONF in gfg_site/settings.py. By default this is set to ‘gfg_site.urls’. Every URLConf module must contain a variable urlpatterns which is a set of URL patterns to be matched against the requested URL. These patterns will be checked in sequence, until the first match is found. Then the view corresponding to the first match is invoked. If no URL pattern matches, Django invokes an appropriate error handling view.
URL patterns
Here’s a sample code for gfg_site/urls.py:
Python
from django.urls import path
from . import views
urlpatterns = [
path('', views.geeks_view, name='geeks_view'),
]
Including other URLConf modules
It is a good practice to have a URLConf module for every app in Django. This module needs to be included in the root URLConf module as follows:
Python
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('gfg_site_app.urls'))
]
Now if head towards http://127.0.0.1:8000/ then our site will be –

In the above example, include statement will look into the URLpatterns list in the gfg_site_app/urls.py And then it will look into all the paths defined in the url.py file and will call the respective views function.
Till now we have seen how to show HTML on our website. Now let’s suppose we want to use some kind of relational database that, let’s say SQLite for our site and we want to create a table in this database and want to link this database to our website. Don’t worry we will discuss this in the next section.
Django Models
To tackle the above-said problem Django provides something called Django Models.
A Django model is the built-in feature that Django uses to create tables, their fields, and various constraints. In short, Django Models is the SQL of Database one uses with Django. SQL (Structured Query Language) is complex and involves a lot of different queries for creating, deleting, updating, or any other stuff related to the database. Django models simplify the tasks and organize tables into models. Generally, each model maps to a single database table.
This section revolves around how one can use Django models to store data in the database conveniently. Moreover, we can use the admin panel of Django to create, update, delete or retrieve fields of a model and various similar operations. Django models provide simplicity, consistency, version control, and advanced metadata handling. Basics of a model include –
- Each model is a Python class that subclasses django.db.models.Model.
- Each attribute of the model represents a database field.
- With all of this, Django gives you an automatically-generated database-access API; see Making queries.
Syntax:
from django.db import models
class ModelName(models.Model):
field_name = models.Field(**options)
Example:
Python
# import the standard Django Model
# from built-in library
from django.db import models
from datetime import datetime
class GeeksModel(models.Model):
# Field Names
title = models.CharField(max_length=200)
description = models.TextField()
created_on = models.DateTimeField(default=datetime.now)
image = models.ImageField(upload_to="images/%Y/%m/%d")
# rename the instances of the model
# with their title name
def __str__(self) -> str:
return self.title
Whenever we create a Model, Delete a Model, or update anything in any of models.py of our project. We need to run two commands makemigrations and migrate. makemigrations basically generates the SQL commands for preinstalled apps (which can be viewed in installed apps in settings.py) and your newly created app’s model which you add in installed apps whereas migrate executes those SQL commands in the database file.
So when we run,
Python manage.py makemigrations
SQL Query to create above Model as a Table is created and
Python manage.py migrate
creates the table in the database.
Now we have created a model we can perform various operations such as creating a Row for the table or in terms of Django Creating an instance of Model. To know more visit – Django Basic App Model – Makemigrations and Migrate.
Now let’s see how to add data to our newly created SQLite table.
Django CRUD – Inserting, Updating, and Deleting Data
Django lets us interact with its database models, i.e. add, delete, modify and query objects, using a database-abstraction API called ORM(Object Relational Mapper). We can access the Django ORM by running the following command inside our project directory.
python manage.py shell
Adding objects
To create an object of model Album and save it into the database, we need to write the following command:
Python
from gfg_site_app.models import GeeksModel
obj = GeeksModel(title="GeeksforGeeks",
description="GFG is a portal for computer science students")
obj.save()
Retrieving objects
To retrieve all the objects of a model, we write the following command:
Python
Output:
<QuerySet [<GeeksModel: GeeksforGeeks>]>
Modifying existing objects
We can modify an existing object as follows:
Python
obj = GeeksModel.objects.get(id=1)
obj.title = "GFG"
obj.save()
GeeksModel.objects.all()
Output:
<QuerySet [<GeeksModel: GFG>]>
Deleting objects
To delete a single object, we need to write the following commands:
Python
obj = GeeksModel.objects.get(id=1)
obj.delete()
GeeksModel.objects.all()
Output:
(1, {'gfg_site_app.GeeksModel': 1})<QuerySet []>
Refer to the below articles to get more information about Django Models –
Uploading Images in Django
When defining the models we used the ImageField for uploading images and we wrote the upload_to parameter as upload_to=”images/%Y/%m/%d”) because this will create a directory data structure of the format image>>year>>month>>date so that tracking images may become easier.
Before uploading the image we need to write the below code in the setting.py file.
Python
MEDIA_ROOT = BASE_DIR/'media'
MEDIA_URL = '/media/'
- MEDIA_ROOT is for server path to store files in the computer.
- MEDIA_URL is the reference URL for browser to access the files over Http
In the urls.py we should edit the configuration like this
from django.conf import settings
from django.conf.urls.static import static
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT)
Let’s see how to upload data into the model using Django Admin Interface.
Render a model in Django Admin Interface
To render a model in Django admin, we need to modify app/admin.py. Go to admin.py in geeks_site_app and enter the following code. Import the corresponding model from models.py and register it to the admin interface.
Python
from django.contrib import admin
from .models import GeeksModel
# Register your models here.
admin.site.register(GeeksModel,)
Now let’s create a superuser for our project that can have access to the admin area of our site. To create a super user type the below command –
python manage.py createsuperuser

Now go to http://127.0.0.1:8000/admin on the browser to access the admin interface panel.

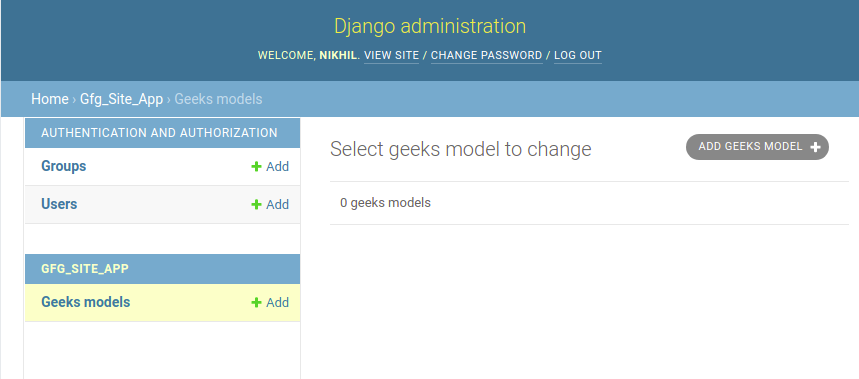
Give the username and password created for superuser and then the admin dashboard will open and there we will be able to see our Geeks models that we just created.

Note: For more information refer to Render Model in Django Admin Interface.
Now let’s see how to enter data using the admin dashboard. Now clicking on the Geeks Model we will see something like this –

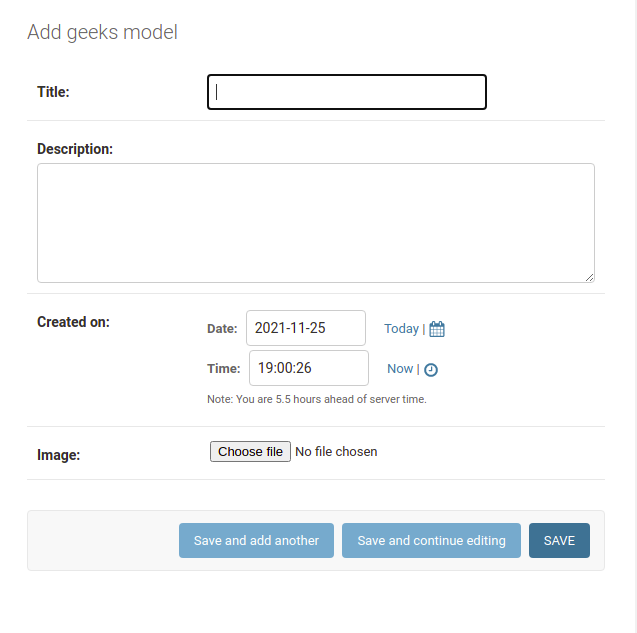
We can click on the Add Geeks Model button on the right top corner and then we will be able to see the fields for adding data. See the below image –

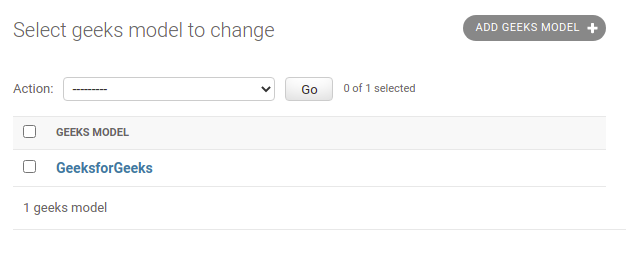
After adding the required data and the image field we will see something like this on our admin dashboard –

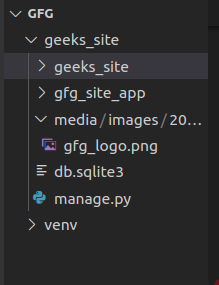
You can also see the media folder in your code editor –

Connecting Django to different Database
Django comes built-in with the SQLite database. We can also see this in the DATABASES dictionary in our settings.py file.
Python
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
If you want to change this to another database you can change the above dictionary. Let’s suppose we want to change this database to PostgreSQL. Assuming the required dependencies are installed and the PostgreSQL is set up then the DATABASES dictionary will look like –
Python
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': ‘<database_name>’,
'USER': '<database_username>',
'PASSWORD': '<password>',
'HOST': '<database_hostname_or_ip>',
'PORT': '<database_port>',
}
}
Refer to the below articles to get more information about connecting Django to different databases –
Django Templates
Templates are the third and most important part of Django’s MVT Structure. A template in Django is basically written in HTML, CSS, and Javascript in a .html file. Django framework efficiently handles and generates dynamically HTML web pages that are visible to the end-user. Django mainly functions with a backend so, in order to provide a frontend and provide a layout to our website, we use templates. There are two methods of adding the template to our website depending on our needs.
- We can use a single template directory which will be spread over the entire project.
- For each app of our project, we can create a different template directory.
For our current project, we will create a single template directory that will be spread over the entire project for simplicity. App-level templates are generally used in big projects or in case we want to provide a different layout to each component of our webpage.
Configuration
Django Templates can be configured in app_name/settings.py,
Python
TEMPLATES = [
{
# Template backend to be used, For example Jinja
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# directories for templates
'DIRS': [],
'APP_DIRS': True,
# options to configure
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Now let’s create a template directory and add that directory in the above configuration. After creating the templates folder our directory should look like this –

Let’s add the location of this directory in our templates dictionary.
Python
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# adding the location of our templates directory
'DIRS': [BASE_DIR/"templates"],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
After adding the location of the template directory we will create a simple HTML file and name it as index.html and then we will render this file from our view function.
HTML file:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Homepage</title>
</head>
<body>
<h1>Welcome to Geeksforgeeks</h1>
</body>
</html>
To render this HTML on our site we need to use the render function from the django.shortcuts. Below is the updated view function.
views.py
Python
from django.shortcuts import render
# create a function
def geeks_view(request):
return render(request, "index.html")
If we head to our website we will see the HTML data on our site as –

The Django Templates not only show static data but also the data from different databases connected to the application through a context dictionary. Let’s see this with an example. We will try to render the content of our database dynamically to our website.
First, let’s update our views.py file. In this file we will get our data from our database and then pass this database as a dictionary to our HTML file.
views.py
Python
from django.shortcuts import render
from .models import GeeksModel
# create a function
def geeks_view(request):
content = GeeksModel.objects.all()
context = {
'content': content
}
return render(request, "index.html", context=context)
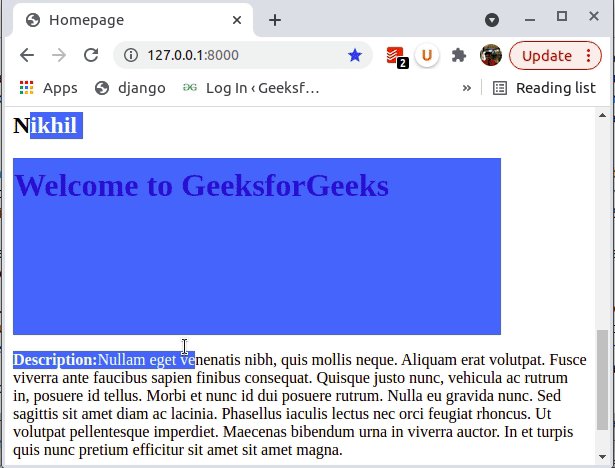
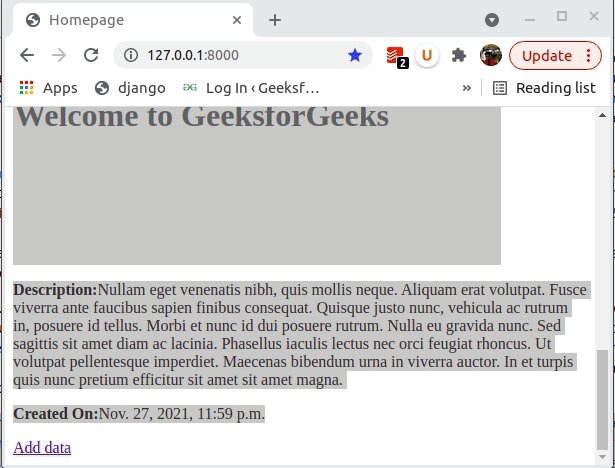
index.html
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Homepage</title>
</head>
<body>
{% for data in content %}
<h2>{{data.title}}</h2>
<img src="{{ data.image.url }}" alt="">
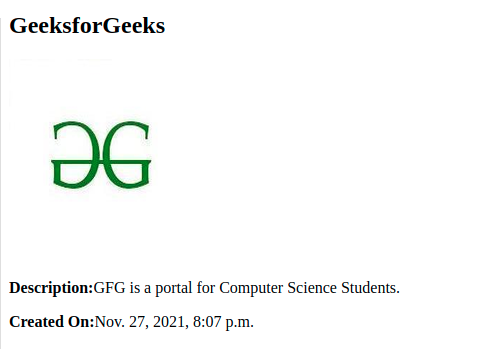
<p><strong>Description:</strong>{{data.description}}</p>
<p><strong>Created On:</strong>{{data.created_on}}</p>
{% endfor %}
</body>
</html>
Our website now looks like this –

Now if we add more data to our site then that data will also be shown to our site without making any changes to our HTML or views.py. Let’s add some data and then see if it works or not.

Django template language
This is one of the most important facilities provided by Django Templates. A Django template is a text document or a Python string marked-up using the Django template language. Some constructs are recognized and interpreted by the template engine. The main ones are variables and tags. As we used for the loop in the above example, we used it as a tag. similarly, we can use various other conditions such as if, else, if-else, empty, etc. The main characteristics of Django Template language are Variables, Tags, Filters, and Comments.
Variables
Variables output a value from the context, which is a dict-like object mapping keys to values. The context object we sent from the view can be accessed in the template using variables of Django Template.
Syntax
{{ variable_name }}Tags
Tags provide arbitrary logic in the rendering process. For example, a tag can output content, serve as a control structure e.g. an “if” statement or a “for” loop, grab content from a database, or even enable access to other template tags.
Syntax
{% tag_name %}Filters
Django Template Engine provides filters that are used to transform the values of variables and tag arguments. We have already discussed major Django Template Tags. Tags can’t modify the value of a variable whereas filters can be used for incrementing the value of a variable or modifying it to one’s own need.
Syntax
{{ variable_name | filter_name }}Comments
Template ignores everything between {% comment %} and {% end comment %}. An optional note may be inserted in the first tag. For example, this is useful when commenting out code for documenting why the code was disabled.
Syntax
{% comment 'comment_name' %}
{% endcomment %}Template Inheritance
The most powerful and thus the most complex part of Django’s template engine is template inheritance. Template inheritance allows you to build a base “skeleton” template that contains all the common elements of your site and defines blocks that child templates can override. extends tag is used for the inheritance of templates in Django. One needs to repeat the same code again and again. Using extends we can inherit templates as well as variables.
Syntax
{% extends 'template_name.html' %} Example: Assume the following directory structure:
dir1/
template.html
base2.html
my/
base3.html
base1.html
In template.html, the following paths would be valid:
HTML
{% extends "./base2.html" %}
{% extends "../base1.html" %}
{% extends "./my/base3.html" %}
Refer to the below articles to get more information about Django Templates –
Django Forms
When one creates a Form class, the most important part is defining the fields of the form. Each field has custom validation logic, along with a few other hooks. Forms are basically used for taking input from the user in some manner and using that information for logical operations on databases. For example, Registering a user by taking input as his name, email, password, etc. Django maps the fields defined in Django forms into HTML input fields. Django handles three distinct parts of the work involved in forms:
- preparing and restructuring data to make it ready for rendering
- creating HTML forms for the data
- receiving and processing submitted forms and data from the client

Note: All types of work done by Django forms can be done with advanced HTML stuff, but Django makes it easier and efficient especially the validation part. Once you get hold of Django forms you will just forget about HTML forms.
Creating Django Forms
Creating a form in Django is completely similar to creating a model, one needs to specify what fields would exist in the form and of what type. For example, to input, a registration form one might need First Name (CharField), Roll Number (IntegerField), and so on.
To create a Django form, first create a forms.py inside the app folder.
Python
from django import forms
class GeeksForm(forms.Form):
title = forms.CharField(max_length=200)
description = forms.CharField(widget=forms.Textarea)
image = forms.ImageField()
Let’s create a different view function for handling forms and we will map this view function to a different URL. In the above created views.py file import the GeeksForm from the forms.py and create the below function.
views.py
Python
from .forms import GeeksForm
def geeks_form(request):
context = {}
context['form'] = GeeksForm
return render(request, "form.html", context=context)
Map this function to a different URL let’s say we will map this function to the http://127.0.0.1:8000/add/. To do this go to urls.py file of the app and another path for above URL.
urls.py
Python
from django.urls import path
from . import views
urlpatterns = [
path('', views.geeks_view, name='geeks_view'),
path('add/', views.geeks_form, name="geeks_form")
]
Django form fields have several built-in methods to ease the work of the developer but sometimes one needs to implement things manually for customizing User Interface(UI). A form comes with 3 in-built methods that can be used to render Django form fields.
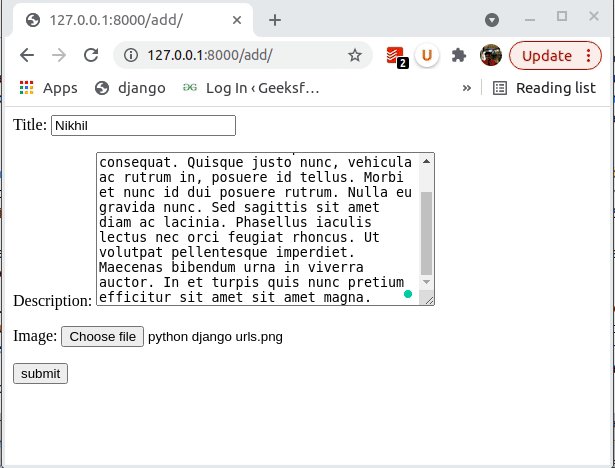
Now let’s make the form.html for rendering our form.
HTML
<form action="" method="POST">
{% csrf_token %}
{{form.as_p}}
<input type="submit" value="submit">
</form>
After doing this save all the files and go to http://127.0.0.1:8000/add/ to see the form we created. It should look like this –

We can also see that our form is validated automatically. We cannot submit an empty form.
Create Django Form from Models
Django ModelForm is a class that is used to directly convert a model into a Django form. To create a form directly for our model, dive into forms.py and Enter the following –
Python
from django import forms
from .models import GeeksModel
class GeeksForm(forms.ModelForm):
class Meta:
model = GeeksModel
fields = ['title', 'description', 'image']
Now visit http://127.0.0.1:8000/add/ you will see the same form as above but with less code.
Both the Django forms we created are similar but the only difference is the save() method. Every ModelForm has a save() method which saves the database object from the data bound to the form. In simpler words we will be able to save the data to our database using the ModelForm only. For this change the view method as follow –
views.py
Python
def geeks_form(request):
if request.method == 'POST':
form = GeeksForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect("geeks_view")
else:
# uncomment the below line to see errors
# in the form (if any)
# print(form.errors)
return redirect("geeks_form")
else:
context = {}
context['form'] = GeeksForm
return render(request, "form.html", context=context)
Note: Add enctype= multipart/form-data to our <form> element in our template tag. If we don’t have this then our request.FILES will always be empty and our form will not validate.
Let’s add some data with our form and see if its get saved in our database or not.

After hitting submit the form gets saved automatically to database. We can verify it from the above GIF.
Refer to the below articles to get more information about Django Forms –
More on Django
Django Projects
Python Web Development With Django – FAQs
Is Python Django good for web development?
Yes, Django is highly regarded for web development due to its robustness, scalability, and extensive features. It follows the “batteries-included” philosophy, providing built-in tools for common web development tasks, such as authentication, URL routing, and ORM (Object-Relational Mapping). Django is known for its security features, such as protection against SQL injection, cross-site scripting, and cross-site request forgery, making it a popular choice for building secure and maintainable web applications.
What are the core components of a Django application?
- Models: Define the data structure and database schema. They represent the entities in your application and handle database interactions.
- Views: Handle the business logic and process user requests. They fetch data from models and pass it to templates.
- Templates: Define the presentation layer. They are used to render HTML content and display data to users.
- URLs: Map URL patterns to views. This helps in routing user requests to the appropriate view functions or classes.
- Admin Interface: Provides a built-in interface to manage application data. It can be customized for specific needs.
How to set up a Django project?
1. Install Django: Use pip to install Django.
pip install django
2. Create a Project: Use the Django command-line tool to start a new project.
django-admin startproject myproject
3. Navigate to the Project Directory: Change to the project directory.
cd myproject
4. Run the Development Server: Start the server to see your project in action.
python manage.py runserver
5. Create an App: Add an application to your project.
python manage.py startapp myapp
6. Configure Settings: Add your app to the INSTALLED_APPS list in settings.py.
What are Django models and how are they used?
Django models define the structure of your database tables. They are Python classes that subclass django.db.models.Model. Each model class represents a table in the database, and its attributes represent the table columns.
Example:
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=100)
age = models.IntegerField()
email = models.EmailField()
In this example:
name, age, and email are fields in the Person table.- Django automatically generates the necessary SQL statements to create and manage this table.
How to handle user authentication in Django?
Django provides built-in support for user authentication, including user registration, login, and logout.
1. Use Django’s Authentication Views: Import and use built-in views for login and logout.
from django.contrib.auth import views as auth_views
# URL patterns for authentication
urlpatterns = [
path('login/', auth_views.LoginView.as_view(), name='login'),
path('logout/', auth_views.LogoutView.as_view(), name='logout'),
]
2. Create a User Model: Use Django’s built-in User model or extend it to fit your needs.
from django.contrib.auth.models import User
user = User.objects.create_user('myusername', 'myemail@example.com', 'mypassword')
3. Use Authentication Forms: Utilize Django forms for user authentication.
from django import forms
from django.contrib.auth.forms import UserCreationForm
class CustomUserCreationForm(UserCreationForm):
class Meta:
model = User
fields = ['username', 'email']
4. Protect Views: Use decorators like @login_required to restrict access to views.
from django.contrib.auth.decorators import login_required
@login_required
def my_view(request):
# view code
Django’s built-in authentication framework simplifies managing user accounts and securing web applications.
Similar Reads
Python Projects - Beginner to Advanced
Python is one of the most popular programming languages due to its simplicity, versatility, and supportive community. Whether you’re a beginner eager to learn the basics or an experienced programmer looking to challenge your skills, there are countless Python projects to help you grow. Here’s a list
10 min read
Projects for Beginners
Number guessing game in Python 3 and C
Most of the geeks from a CS (Computer Science) background, think of their very first project after doing a Programming Language. Here, you will get your very first project and the basic one, in this article. Task: Below are the steps: Build a Number guessing game, in which the user selects a range.L
7 min read
Python Program for word Guessing Game
Learn how to create a simple Python word-guessing game, where players attempt to guess a randomly selected word within a limited number of tries. Word guessing Game in PythonThis program is a simple word-guessing game where the user has to guess the characters in a randomly selected word within a li
5 min read
Hangman Game in Python
Hangman Wiki: The origins of Hangman are obscure meaning not discovered, but it seems to have arisen in Victorian times, " says Tony Augarde, author of The Oxford Guide to Word Games. The game is mentioned in Alice Bertha Gomme's "Traditional Games" in 1894 under the name "Birds, Beasts and Fishes."
8 min read
21 Number game in Python
21, Bagram, or Twenty plus one is a game which progresses by counting up 1 to 21, with the player who calls "21" is eliminated. It can be played between any number of players. Implementation This is a simple 21 number game using Python programming language. The game illustrated here is between the p
11 min read
Mastermind Game using Python
Given the present generation's acquaintance with gaming and its highly demanded technology, many aspire to pursue the idea of developing and advancing it further. Eventually, everyone starts at the beginning. Mastermind is an old code-breaking game played by two players. The game goes back to the 19
8 min read
2048 Game in Python
In this article we will look python code and logic to design a 2048 game you have played very often in your smartphone. If you are not familiar with the game, it is highly recommended to first play the game so that you can understand the basic functioning of it. How to play 2048 : 1. There is a 4*4
15+ min read
Python | Program to implement simple FLAMES game
Python is a multipurpose language and one can do literally anything with it. Python can also be used for game development. Let’s create a simple FLAMES game without using any external game libraries like PyGame. FLAMES is a popular game named after the acronym: Friends, Lovers, Affectionate, Marriag
6 min read
Python | Pokémon Training Game
Problem : You are a Pokémon trainer. Each Pokémon has its own power, described by a positive integer value. As you travel, you watch Pokémon and you catch each of them. After each catch, you have to display maximum and minimum powers of Pokémon caught so far. You must have linear time complexity. So
1 min read
Python program to implement Rock Paper Scissor game
Python is a multipurpose language and one can do anything with it. Python can also be used for game development. Let's create a simple command-line Rock-Paper-Scissor game without using any external game libraries like PyGame. In this game, the user gets the first chance to pick the option between R
5 min read
Taking Screenshots using pyscreenshot in Python
Python offers multiple libraries to ease our work. Here we will learn how to take a screenshot using Python. Python provides a module called pyscreenshot for this task. It is only a pure Python wrapper, a thin layer over existing backends. Performance and interactivity are not important for this lib
2 min read
Desktop Notifier in Python
This article demonstrates how to create a simple Desktop Notifier application using Python. A desktop notifier is a simple application which produces a notification message in form of a pop-up message on desktop. Notification content In the example we use in this article, the content that will appea
4 min read
Get Live Weather Desktop Notifications Using Python
We know weather updates are how much important in our day-to-day life. So, We are introducing the logic and script with some easiest way to understand for everyone. Let’s see a simple Python script to show the live update for Weather information. Modules Needed In this script, we are using some libr
2 min read
How to use pynput to make a Keylogger?
Prerequisites: Python Programming LanguageThe package pynput.keyboard contains classes for controlling and monitoring the keyboard. pynput is the library of Python that can be used to capture keyboard inputs there the coolest use of this can lie in making keyloggers. The code for the keylogger is gi
1 min read
Python - Cows and Bulls game
Cows and Bulls is a pen and paper code-breaking game usually played between 2 players. In this, a player tries to guess a secret code number chosen by the second player. The rules are as follows: A player will create a secret code, usually a 4-digit number. This number should have no repeated digits
3 min read
Simple Attendance Tracker using Python
In many colleges, we have an attendance system for each subject, and the lack of the same leads to problems. It is difficult for students to remember the number of leaves taken for a particular subject. If every time paperwork has to be done to track the number of leaves taken by staff and check whe
9 min read
Higher-Lower Game with Python
In this article, we will be looking at the way to design a game in which the user has to guess which has a higher number of followers and it displays the scores. Game Play:The name of some Instagram accounts will be displayed, you have to guess which has a higher number of followers by typing in the
8 min read
Fun Fact Generator Web App in Python
In this article, we will discuss how to create a Fun Fact Generator Web App in Python using the PyWebio module. Essentially, it will create interesting facts at random and display them on the web interface. This script will retrieve data from uselessfacts.jsph.pl with the help of GET method, and we
3 min read
Check if two PDF documents are identical with Python
Python is an interpreted and general purpose programming language. It is a Object-Oriented and Procedural paradigms programming language. There are various types of modules imported in python such as difflib, hashlib. Modules used:difflib : It is a module that contains function that allows to compar
2 min read
Creating payment receipts using Python
Creating payment receipts is a pretty common task, be it an e-commerce website or any local store for that matter. Here, we will see how to create our own transaction receipts just by using python. We would be using reportlab to generate the PDFs. Generally, it comes as a built-in package but someti
3 min read
How To Create a Countdown Timer Using Python?
In this article, we will see how to create a countdown timer using Python. The code will take input from the user regarding the length of the countdown in seconds. After that, a countdown will begin on the screen of the format ‘minutes: seconds’. We will use the time module here. Approach In this pr
2 min read
Convert emoji into text in Python
Converting emoticons or emojis into text in Python can be done using the demoji module. It is used to accurately remove and replace emojis in text strings. To install the demoji module the below command can be used: pip install demoji The demoji module also requires an initial download of data from
1 min read
Create a Voice Recorder using Python
Python can be used to perform a variety of tasks. One of them is creating a voice recorder. We can use python's sounddevice module to record and play audio. This module along with the wavio or the scipy module provides a way to save recorded audio. Installation:sounddevice: This module provides func
3 min read
Create a Screen recorder using Python
Python is a widely used general-purpose language. It allows for performing a variety of tasks. One of them can be recording a video. It provides a module named pyautogui which can be used for the same. This module along with NumPy and OpenCV provides a way to manipulate and save the images (screensh
5 min read
Projects for Intermediate
How to Build a Simple Auto-Login Bot with Python
In this article, we are going to see how to built a simple auto-login bot using python. In this present scenario, every website uses authentication and we have to log in by entering proper credentials. But sometimes it becomes very hectic to login again and again to a particular website. So, to come
3 min read
How to make a Twitter Bot in Python?
Twitter is an American microblogging and social networking service on which users post and interact with messages known as "tweets". In this article we will make a Twitter Bot using Python. Python as well as Javascript can be used to develop an automatic Twitter bot that can do many tasks by its own
3 min read
Building WhatsApp bot on Python
A WhatsApp bot is application software that is able to carry on communication with humans in a spoken or written manner. And today we are going to learn how we can create a WhatsApp bot using python. First, let's see the requirements for building the WhatsApp bot using python language. System Requir
6 min read
Create a Telegram Bot using Python
In this article, we are going to see how to create a telegram bot using Python. In recent times Telegram has become one of the most used messaging and content sharing platforms, it has no file sharing limit like Whatsapp and it comes with some preinstalled bots one can use in any channels (groups in
6 min read
Twitter Sentiment Analysis using Python
This article covers the sentiment analysis of any topic by parsing the tweets fetched from Twitter using Python. What is sentiment analysis? Sentiment Analysis is the process of 'computationally' determining whether a piece of writing is positive, negative or neutral. It’s also known as opinion mini
10 min read
Employee Management System using Python
The task is to create a Database-driven Employee Management System in Python that will store the information in the MySQL Database. The script will contain the following operations : Add EmployeeRemove EmployeePromote EmployeeDisplay EmployeesThe idea is that we perform different changes in our Empl
8 min read
How to make a Python auto clicker?
In this article, we will see how to create an auto-clicker using Python. The code will take input from the keyboard when the user clicks on the start key and terminates auto clicker when the user clicks on exit key, the auto clicker starts clicking wherever the pointer is placed on the screen. We ar
6 min read
Instagram Bot using Python and InstaPy
In this article, we will design a simple fun project “Instagram Bot†using Python and InstaPy. As beginners want to do some extra and learning small projects so that it will help in building big future projects. Now, this is the time to learn some new projects and a better future. This python projec
3 min read
File Sharing App using Python
Computer Networks is an important topic and to understand the concepts, practical application of the concepts is needed. In this particular article, we will see how to make a simple file-sharing app using Python. An HTTP Web Server is software that understands URLs (web address) and HTTP (the protoc
4 min read
Send message to Telegram user using Python
Have you ever wondered how people do automation on Telegram? You may know that Telegram has a big user base and so it is one of the preferred social media to read people. What good thing about Telegram is that it provides a bunch of API's methods, unlike Whatsapp which restricts such things. So in t
3 min read
Python | Whatsapp birthday bot
Have you ever wished to automatically wish your friends on their birthdays, or send a set of messages to your friend ( or any Whastapp contact! ) automatically at a pre-set time, or send your friends by sending thousands of random text on whatsapp! Using Browser Automation you can do all of it and m
10 min read
Corona HelpBot
This is a chatbot that will give answers to most of your corona-related questions/FAQ. The chatbot will give you answers from the data given by WHO(https://www.who.int/). This will help those who need information or help to know more about this virus. It uses a neural network with two hidden layers(
10 min read
Amazon product availability checker using Python
As we know Python is a multi-purpose language and widely used for scripting. Its usage is not just limited to solve complex calculations but also to automate daily life task. Let’s say we want to track any Amazon product availability and grab the deal when the product availability changes and inform
3 min read
Python | Fetch your gmail emails from a particular user
If you are ever curious to know how we can fetch Gmail e-mails using Python then this article is for you.As we know Python is a multi-utility language which can be used to do a wide range of tasks. Fetching Gmail emails though is a tedious task but with Python, many things can be done if you are wel
5 min read
How to Create a Chatbot in Android with BrainShop API?
We have seen many apps and websites in which we will get to see a chatbot where we can chat along with the chatbot and can easily get solutions for our questions answered from the chatbot. In this article, we will take a look at building a chatbot in Android. https://www.youtube.com/watch?v=7_Cc36c7
9 min read
Spam bot using PyAutoGUI
PyAutoGUI is a Python module that helps us automate the key presses and mouse clicks programmatically. In this article we will learn to develop a spam bot using PyAutoGUI. Spamming - Refers to sending unsolicited messages to large number of systems over the internet. This mini-project can be used fo
2 min read
Hotel Management System
Given the data for Hotel management and User:Hotel Data: Hotel Name Room Available Location Rating Price per RoomH1 4 Bangalore 5 100H2 5 Bangalore 5 200H3 6 Mumbai 3 100User Data: User Name UserID Booking CostU1 2 1000U2 3 1200U3 4 1100The task is to answer the following question. Print the hotel d
15+ min read
Web Scraping
Build a COVID19 Vaccine Tracker Using Python
As we know the world is facing an unprecedented challenge with communities and economies everywhere affected by the COVID19. So, we are going to do some fun during this time by tracking their vaccine. Let's see a simple Python script to improve for tracking the COVID19 vaccine. Modules Neededbs4: Be
2 min read
Email Id Extractor Project from sites in Scrapy Python
Scrapy is open-source web-crawling framework written in Python used for web scraping, it can also be used to extract data for general-purpose. First all sub pages links are taken from the main page and then email id are scraped from these sub pages using regular expression. This article shows the em
8 min read
Automating Scrolling using Python-Opencv by Color Detection
Prerequisites: OpencvPyAutoGUI It is possible to perform actions without actually giving any input through touchpad or mouse. This article discusses how this can be done using opencv module. Here we will use color detection to scroll screen. When a certain color is detected by the program during exe
2 min read
How to scrape data from google maps using Python ?
In this article, we will discuss how to scrape data like Names, Ratings, Descriptions, Reviews, addresses, Contact numbers, etc. from google maps using Python. Modules needed:Selenium: Usually, to automate testing, Selenium is used. We can do this for scraping also as the browser automation here hel
6 min read
Scraping weather data using Python to get umbrella reminder on email
In this article, we are going to see how to scrape weather data using Python and get reminders on email. If the weather condition is rainy or cloudy this program will send you an "umbrella reminder" to your email reminding you to pack an umbrella before leaving the house. We will scrape the weather
5 min read
Scraping Reddit using Python
In this article, we are going to see how to scrape Reddit using Python, here we will be using python's PRAW (Python Reddit API Wrapper) module to scrape the data. Praw is an acronym Python Reddit API wrapper, it allows Reddit API through Python scripts. Installation To install PRAW, run the followin
4 min read
How to fetch data from Jira in Python?
Jira is an agile, project management tool, developed by Atlassian, primarily used for, tracking project bugs, and, issues. It has gradually developed, into a powerful, work management tool, that can handle, all stages of agile methodology. In this article, we will learn, how to fetch data, from Jira
7 min read
Scrape most reviewed news and tweet using Python
Many websites will be providing trendy news in any technology and the article can be rated by means of its review count. Suppose the news is for cryptocurrencies and news articles are scraped from cointelegraph.com, we can get each news item reviewer to count easily and placed in MongoDB collection.
5 min read
Extraction of Tweets using Tweepy
Introduction: Twitter is a popular social network where users share messages called tweets. Twitter allows us to mine the data of any user using Twitter API or Tweepy. The data will be tweets extracted from the user. The first thing to do is get the consumer key, consumer secret, access key and acce
5 min read
Predicting Air Quality Index using Python
Let us see how to predict the air quality index using Python. AQI is calculated based on chemical pollutant quantity. By using machine learning, we can predict the AQI. AQI: The air quality index is an index for reporting air quality on a daily basis. In other words, it is a measure of how air pollu
3 min read
Scrape Content from Dynamic Websites
Scraping from dynamic websites means extracting data from pages where content is loaded or updated using JavaScript after the initial HTML is delivered. Unlike static websites, dynamic ones require tools that can handle JavaScript execution to access the fully rendered content. Simple scrapers like
5 min read
Automating boring Stuff Using Python
Automate Instagram Messages using Python
In this article, we will see how to send a single message to any number of people. We just have to provide a list of users. We will use selenium for this task. Packages neededSelenium: It is an open-source tool that automates web browsers. It provides a single interface that lets you write test scri
6 min read
Python | Automating Happy Birthday post on Facebook using Selenium
As we know Selenium is a tool used for controlling web browsers through a program. It can be used in all browsers, OS, and its program are written in various programming languages i.e Java, Python (all versions). Selenium helps us automate any kind of task that we frequently do on our laptops, PCs r
3 min read
Automatic Birthday mail sending with Python
Are you bored with sending birthday wishes to your friends or do you forget to send wishes to your friends or do you want to wish them at 12 AM but you always fall asleep? Why not automate this simple task by writing a Python script. The first thing we do is import six libraries: pandasdatetimesmtpl
3 min read
Automated software testing with Python
Software testing is the process in which a developer ensures that the actual output of the software matches with the desired output by providing some test inputs to the software. Software testing is an important step because if performed properly, it can help the developer to find bugs in the softwa
12 min read
Python | Automate Google Search using Selenium
Google search can be automated using Python script in just 2 minutes. This can be done using selenium (a browser automation tool). Selenium is a portable framework for testing web applications. It can automatically perform the same interactions that any you need to perform manually and this is a sma
3 min read
Automate linkedin connections using Python
Automating LinkedIn connections using Python involves creating a script that navigates LinkedIn, finds users based on specific criteria (e.g., job title, company, or location), and sends personalized connection requests. In this article, we will walk you through the process, using Selenium for web a
5 min read
Automated Trading using Python
Automated trading using Python involves building a program that can analyze market data and make trading decisions. We’ll use yfinance to get stock market data, Pandas and NumPy to organize and analyze it and Matplotlib to create simple charts to see trends and patterns. The idea is to use past stoc
4 min read
Automate the Conversion from Python2 to Python3
We can convert Python2 scripts to Python3 scripts by using 2to3 module. It changes Python2 syntax to Python3 syntax. We can change all the files in a particular folder from python2 to python3. Installation This module does not come built-in with Python. To install this type the below command in the
1 min read
Bulk Posting on Facebook Pages using Selenium
As we are aware that there are multiple tasks in the marketing agencies which are happening manually, and one of those tasks is bulk posting on several Facebook pages, which is very time-consuming and sometimes very tedious to do. In this project-based article, we are going to explore a solution tha
9 min read
Share WhatsApp Web without Scanning QR code using Python
Prerequisite: Selenium, Browser Automation Using Selenium In this article, we are going to see how to share your Web-WhatsApp with anyone over the Internet without Scanning a QR code. Web-Whatsapp store sessions Web Whatsapp stores sessions in IndexedDB with the name wawc and syncs those key-value p
5 min read
Automate WhatsApp Messages With Python using Pywhatkit module
We can automate a Python script to send WhatsApp messages. In this article, we will learn the easiest ways using pywhatkit module that the website web.whatsapp.com uses to automate the sending of messages to any WhatsApp number. Installing pywhatkit module: pywhatkit is a python module for sending W
4 min read
How to Send Automated Email Messages in Python
In this article, we are going to see how to send automated email messages which involve delivering text messages, essential photos, and important files, among other things. in Python. We'll be using two libraries for this: email, and smtplib, as well as the MIMEMultipart object. This object has mult
6 min read
Automate backup with Python Script
In this article, we are going to see how to automate backup with a Python script. File backups are essential for preserving your data in local storage. We will use the shutil, os, and sys modules. In this case, the shutil module is used to copy data from one file to another, while the os and sys mod
4 min read
Automated software testing with Python
Software testing is the process in which a developer ensures that the actual output of the software matches with the desired output by providing some test inputs to the software. Software testing is an important step because if performed properly, it can help the developer to find bugs in the softwa
12 min read
Hotword detection with Python
Most of us have heard about Alexa, Ok google or hey Siri and may have thought of creating your own Virtual Personal Assistant with your favorite name like, Hey Thanos!. So here's the easiest way to do it without getting your hands dirty. Requirements: Linux pc with working microphones (I have tested
2 min read
Automate linkedin connections using Python
Automating LinkedIn connections using Python involves creating a script that navigates LinkedIn, finds users based on specific criteria (e.g., job title, company, or location), and sends personalized connection requests. In this article, we will walk you through the process, using Selenium for web a
5 min read
Tkinter Projects
Create First GUI Application using Python-Tkinter
We are now stepping into making applications with graphical elements, we will learn how to make cool apps and focus more on its GUI(Graphical User Interface) using Tkinter. What is Tkinter?Tkinter is a Python Package for creating GUI applications. Python has a lot of GUI frameworks, but Tkinter is t
12 min read
Python | Simple GUI calculator using Tkinter
Prerequisite: Tkinter Introduction, lambda function Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. It is a standard Python interface to the Tk GUI toolkit shipped with Python. Python with Tkinter o
6 min read
Python - Compound Interest GUI Calculator using Tkinter
Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the Python GUI Libraries, Tkinter is the most commonly used method. In this article, we will learn how to create a Compound Interest GUI Calculator application using Tkinter. Let’s create a GUI-based Compound
6 min read
Python | Loan calculator using Tkinter
Prerequisite: Tkinter Introduction Python offers multiple options for developing GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. It is a standard Python interface to the Tk GUI toolkit shipped with Python. Python with Tkinter outputs the fastest
5 min read
Rank Based Percentile Gui Calculator using Tkinter
Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. In this article, we will learn how to create a Rank Based - Percentile Gui Calculator application using Tkinter, with a step-by-step guide. Prerequisi
7 min read
Standard GUI Unit Converter using Tkinter in Python
Prerequisites: Introduction to tkinter, Introduction to webbrowser In this article, we will learn how to create a standard converter using tkinter. Now we are going to create an introduction window that displays loading bar, welcome text, and user's social media profile links so that when he/she sha
12 min read
Create Table Using Tkinter
Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. It is a standard Python interface to the Tk GUI toolkit shipped with Python. Python with Tkinter is the fastest and easiest way to create GUI applicat
3 min read
Python | GUI Calendar using Tkinter
Prerequisites: Introduction to Tkinter Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. Python with Tkinter outputs the fastest and easiest way to create GUI applications. In this article, we will le
4 min read
File Explorer in Python using Tkinter
Prerequisites: Introduction to Tkinter Python offers various modules to create graphics programs. Out of these Tkinter provides the fastest and easiest way to create GUI applications. The following steps are involved in creating a tkinter application: Importing the Tkinter module. Creation of the ma
2 min read
Python | ToDo GUI Application using Tkinter
Prerequisites : Introduction to tkinter Python offers multiple options for developing GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. In this article, we will learn how to create a ToDo GUI application using Tkinter, with a step-by-step guide. To
5 min read
Python: Weight Conversion GUI using Tkinter
Prerequisites: Python GUI – tkinterPython offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. It is a standard Python interface to the Tk GUI toolkit shipped with Python. Python with Tkinter outputs the fastes
2 min read
Python: Age Calculator using Tkinter
Prerequisites :Introduction to tkinter Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. It is a standard Python interface to the Tk GUI toolkit shipped with Python. Python with Tkinter outputs the fa
5 min read
Python | Create a GUI Marksheet using Tkinter
Create a python GUI mark sheet. Where credits of each subject are given, enter the grades obtained in each subject and click on Submit. The credits per subject, the total credits as well as the SGPA are displayed after being calculated automatically. Use Tkinter to create the GUI interface. Refer th
8 min read
Python | Create a digital clock using Tkinter
As we know Tkinter is used to create a variety of GUI (Graphical User Interface) applications. In this article we will learn how to create a Digital clock using Tkinter. Prerequisites: Python functions Tkinter basics (Label Widget) Time module Using Label widget from Tkinter and time module: In the
2 min read
Create Countdown Timer using Python-Tkinter
Prerequisites: Python GUI – tkinterPython Tkinter is a GUI programming package or built-in library. Tkinter provides the Tk GUI toolkit with a potent object-oriented interface. Python with Tkinter is the fastest and easiest way to create GUI applications. Creating a GUI using Tkinter is an easy task
2 min read
Tkinter Application to Switch Between Different Page Frames
Prerequisites: Python GUI – tkinter Sometimes it happens that we need to create an application with several pops up dialog boxes, i.e Page Frames. Here is a step by step process to create multiple Tkinter Page Frames and link them! This can be used as a boilerplate for more complex python GUI applic
6 min read
Color game using Tkinter in Python
TKinter is widely used for developing GUI applications. Along with applications, we can also use Tkinter GUI to develop games. Let's try to make a game using Tkinter. In this game player has to enter color of the word that appears on the screen and hence the score increases by one, the total time to
4 min read
Python | Simple FLAMES game using Tkinter
Prerequisites: Introduction to TkinterProgram to implement simple FLAMES game Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. It is a standard Python interface to the Tk GUI toolkit shipped with Pyt
5 min read
Simple registration form using Python Tkinter
Python provides the Tkinter toolkit to develop GUI applications. Now, it’s upto the imagination or necessity of developer, what he/she want to develop using this toolkit. Let's make a simple information form GUI application using Tkinter. In this application, User has to fill up the required informa
5 min read
Image Viewer App in Python using Tkinter
Prerequisites: Python GUI – tkinter, Python: Pillow Have you ever wondered to make a Image viewer with the help of Python? Here is a solution to making the Image viewer with the help of Python. We can do this with the help of Tkinter and pillow. We will discuss the module needed and code below. Mod
5 min read
How to create a COVID19 Data Representation GUI?
Prerequisites: Python Requests, Python GUI – tkinterSometimes we just want a quick fast tool to really tell whats the current update, we just need a bare minimum of data. Web scraping deals with taking some data from the web and then processing it and displaying the relevant content in a short and c
2 min read
Create GUI for Downloading Youtube Video using Python
Prerequisites: Python GUI – tkinter YouTube is a very popular video-sharing website. Downloading a video's/playlist from YouTube is a tedious task. Downloading that video through Downloader or trying to download it from a random website increase's the risk of licking your personal data. Using the Py
12 min read
GUI to Shutdown, Restart and Logout from the PC using Python
In this article, we are going to write a python script to shut down or Restart or Logout your system and bind it with GUI Application. The OS module in Python provides functions for interacting with the operating system. OS is an inbuilt library python. Syntax : For shutdown your system : os.system(
1 min read
Create a GUI to extract Lyrics from song Using Python
In this article, we are going to write a python script to extract lyrics from the song and bind with its GUI application. We will use lyrics-extractor to get lyrics of a song just by passing in the song name, it extracts and returns the song's title and song lyrics from various websites. Before star
3 min read
Application to get live USD/INR rate Using Python
In this article, we are going to write a python scripts to get live information of USD/INR rate and bind with it GUI application. Modules Required:bs4: Beautiful Soup is a Python library for pulling data out of HTML and XML files. Installation: pip install bs4requests: This module allows you to send
3 min read
Build an Application for Screen Rotation Using Python
In this article, we are going to write a python script for screen rotation and implement it with GUI. The display can be modified to four orientations using some methods from the rotatescreen module, it is a small Python package for rotating the screen in a system. Installation:pip install rotate-sc
2 min read
Build an Application to Search Installed Application using Python
In this article, we are going to write python scripts to search for an installed application on Windows and bind it with the GUI application. We are using winapps modules for managing installed applications on Windows. Prerequisite - Tkinter in Python To install the module, run this command in your
6 min read
Text detection using Python
Python language is widely used for modern machine learning and data analysis. One can detect an image, speech, can even detect an object through Python. For now, we will detect whether the text from the user gives a positive feeling or negative feeling by classifying the text as positive, negative,
4 min read
Python - Spell Corrector GUI using Tkinter
Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. Python with Tkinter outputs the fastest and easiest way to create GUI applications. In this article, we will learn how to create a GUI Spell Corrector
5 min read
Make Notepad using Tkinter
Let's see how to create a simple notepad in Python using Tkinter. This notepad GUI will consist of various menu like file and edit, using which all functionalities like saving the file, opening a file, editing, cut and paste can be done. Now for creating this notepad, Python 3 and Tkinter should alr
6 min read
Sentiment Detector GUI using Tkinter - Python
Prerequisites : Introduction to tkinter | Sentiment Analysis using Vader Python offers multiple options for developing a GUI (Graphical User Interface). Out of all the GUI methods, Tkinter is the most commonly used method. Python with Tkinter outputs the fastest and easiest way to create GUI applica
4 min read
Create a GUI for Weather Forecast using openweathermap API in Python
Prerequisites: Find current weather of any city using openweathermap API The idea of this article is to provide a simple GUI application to users to get the current temperature of any city they wish to see. The system also provides a simple user interface for simplification of application. It also p
4 min read
Build a Voice Recorder GUI using Python
Prerequisites: Python GUI – tkinter, Create a Voice Recorder using Python Python provides various tools and can be used for various purposes. One such purpose is recording voice. It can be done using the sounddevice module. This recorded file can be saved using the soundfile module Module NeededSoun
2 min read
Create a Sideshow application in Python
In this article, we will create a slideshow application i.e we can see the next image without changing it manually or by clicking. Modules Required:Tkinter: The tkinter package (“Tk interfaceâ€) is the standard Python interface to the Tk GUI toolkit.Pillow: The Python Imaging Library adds image proce
2 min read
Visiting Card Scanner GUI Application using Python
Python is an emerging programming language that consists of many in-built modules and libraries. Which provides support to many web and agile applications. Due to its clean and concise syntax behavior, many gigantic and renowned organizations like Instagram, Netflix so-and-so forth are working in Py
6 min read
Turtle Projects
Create digital clock using Python-Turtle
Turtle is a special feature of Python. Using Turtle, we can easily draw on a drawing board. First, we import the turtle module. Then create a window, next we create a turtle object and using the turtle methods we can draw in the drawing board. Prerequisites: Turtle Programming in Python Installation
3 min read
Draw a Tic Tac Toe Board using Python-Turtle
The Task Here is to Make a Tic Tac Toe board layout using Turtle Graphics in Python. For that lets first know what is Turtle Graphics. Turtle graphics In computer graphics, turtle graphics are vector graphics using a relative cursor upon a Cartesian plane. Turtle is drawing board like feature which
2 min read
Draw Chess Board Using Turtle in Python
Prerequisite: Turtle Programming Basics Turtle is an inbuilt module in Python. It provides drawing using a screen (cardboard) and turtle (pen). To draw something on the screen, we need to move the turtle (pen). To move turtle, there are some functions i.e forward(), backward(), etc. For drawing Ches
2 min read
Draw an Olympic Symbol in Python using Turtle
Prerequisites: Turtle Programming in Python The Olympic rings are five interlaced rings, colored blue, yellow, black, green, and red on a white field. As shown in the below image. Approach:import Turtle moduleset the thickness for each ringdraw each circle with specific coordinates Below is the impl
1 min read
Draw Rainbow using Turtle Graphics in Python
Turtle is an inbuilt module in Python. It provides: Drawing using a screen (cardboard).Turtle (pen). To draw something on the screen, we need to move the turtle (pen), and to move the turtle, there are some functions like the forward(), backward(), etc. Prerequisite: Turtle Programming Basics Draw R
2 min read
How to Make an Indian Flag in Python
Here, we will be making "The Great Indian Flag" using Python. Python's turtle graphics module is built into the Python software installation and is part of the standard library. This means that you don't need to install anything extra to use the turtle lib. Here, we will be using many turtle functio
3 min read
Draw moving object using Turtle in Python
Prerequisite: Python Turtle Basics Turtle is an inbuilt module in python. It provides drawing using a screen (cardboard) and turtle (pen). To draw something on the screen, we need to move the turtle. To move turtle, there are some functions i.e forward(), backward(), etc. 1.)Move the Object (ball) :
2 min read
Create a simple Animation using Turtle in Python
Turtle is a Python feature like a drawing board, which lets us command a turtle to draw all over it! We can use functions like turtle.forward(…) and turtle.right(…) which can move the turtle around. Let's create a basic animation where different little turtles race around a track created for them. P
4 min read
Create a Simple Two Player Game using Turtle in Python
Prerequisites: Turtle Programming in Python TurtleMove game is basically a luck-based game. In this game two-players (Red & Blue), using their own turtle (object) play the game. How to play The game is played in the predefined grid having some boundaries. Both players move the turtle for a unit
4 min read
Flipping Tiles (memory game) using Python3
Flipping tiles game can be played to test our memory. In this, we have a certain even number of tiles, in which each number/figure has a pair. The tiles are facing downwards, and we have to flip them to see them. In a turn, one flips 2 tiles, if the tiles match then they are removed. If not then the
3 min read
Create pong game using Python - Turtle
Pong is one of the most famous arcade games, simulating table tennis. Each player controls a paddle in the game by dragging it vertically across the screen's left or right side. Players use their paddles to strike back and forth on the ball. Turtle is an inbuilt graphic module in Python. It uses a p
3 min read
OpenCV Projects
Python | Program to extract frames using OpenCV
OpenCV comes with many powerful video editing functions. In the current scenario, techniques such as image scanning and face recognition can be accomplished using OpenCV. OpenCV library can be used to perform multiple operations on videos. Let’s try to do something interesting using CV2. Take a vide
2 min read
Displaying the coordinates of the points clicked on the image using Python-OpenCV
OpenCV helps us to control and manage different types of mouse events and gives us the flexibility to operate them. There are many types of mouse events. These events can be displayed by running the following code segment : import cv2 [print(i) for i in dir(cv2) if 'EVENT' in i] Output : EVENT_FLAG_
3 min read
White and black dot detection using OpenCV | Python
Image processing using Python is one of the hottest topics in today's world. But image processing is a bit complex and beginners get bored in their first approach. So in this article, we have a very basic image processing python program to count black dots in white surface and white dots in the blac
4 min read
Python | OpenCV BGR color palette with trackbars
OpenCV is a library of programming functions mainly aimed at real-time computer vision. In this article, Let's create a window which will contain RGB color palette with track bars. By moving the trackbars the value of RGB Colors will change b/w 0 to 255. So using the same, we can find the color with
2 min read
Draw a rectangular shape and extract objects using Python's OpenCV
OpenCV is an open-source computer vision and machine learning software library. Various image processing operations such as manipulating images and applying tons of filters can be done with the help of it. It is broadly used in Object detection, Face Detection, and other Image processing tasks. Let'
4 min read
Drawing with Mouse on Images using Python-OpenCV
OpenCV is a huge open-source library for computer vision, machine learning, and image processing. OpenCV supports a wide variety of programming languages like Python, C++, Java, etc. It can process images and videos to identify objects, faces, or even the handwriting of a human. In this article, we
3 min read
Text Detection and Extraction using OpenCV and OCR
OpenCV (Open source computer vision) is a library of programming functions mainly aimed at real-time computer vision. OpenCV in python helps to process an image and apply various functions like resizing image, pixel manipulations, object detection, etc. In this article, we will learn how to use cont
5 min read
Invisible Cloak using OpenCV | Python Project
Have you ever seen Harry Potter's Invisible Cloak; Was it wonderful? Have you ever wanted to wear that cloak? If Yes!! then in this post, we will build the same cloak which Harry Potter uses to become invisible. Yes, we are not building it in a real way but it is all about graphics trickery. In this
4 min read
Background subtraction - OpenCV
Background subtraction is a way of eliminating the background from image. To achieve this we extract the moving foreground from the static background. Background Subtraction has several use cases in everyday life, It is being used for object segmentation, security enhancement, pedestrian tracking, c
2 min read
ML | Unsupervised Face Clustering Pipeline
Live face-recognition is a problem that automated security division still face. With the advancements in Convolutions Neural Networks and specifically creative ways of Region-CNN, it’s already confirmed that with our current technologies, we can opt for supervised learning options such as FaceNet, Y
15+ min read
Pedestrian Detection using OpenCV-Python
OpenCV is an open-source library, which is aimed at real-time computer vision. This library is developed by Intel and is cross-platform - it can support Python, C++, Java, etc. Computer Vision is a cutting edge field of Computer Science that aims to enable computers to understand what is being seen
3 min read
Saving Operated Video from a webcam using OpenCV
OpenCV is a vast library that helps in providing various functions for image and video operations. With OpenCV, we can perform operations on the input video. OpenCV also allows us to save that operated video for further usage. For saving images, we use cv2.imwrite() which saves the image to a specif
4 min read
Face Detection using Python and OpenCV with webcam
OpenCV is a Library which is used to carry out image processing using programming languages like python. This project utilizes OpenCV Library to make a Real-Time Face Detection using your webcam as a primary camera. Approach/Algorithms used for Face Detection This project uses LBPH (Local Binary Pat
4 min read
Gun Detection using Python-OpenCV
Gun Detection using Object Detection is a helpful tool to have in your repository. It forms the backbone of many fantastic industrial applications. We can use this project for real threat detection in companies or organizations. Prerequisites: Python OpenCV OpenCV(Open Source Computer Vision Library
4 min read
Multiple Color Detection in Real-Time using Python-OpenCV
For a robot to visualize the environment, along with the object detection, detection of its color in real-time is also very important. Why this is important? : Some Real-world ApplicationsIn self-driving car, to detect the traffic signals.Multiple color detection is used in some industrial robots, t
4 min read
Detecting objects of similar color in Python using OpenCV
OpenCV is a library of programming functions mainly aimed at real-time computer vision. In this article, we will see how to get the objects of the same color in an image. We can select a color by slide bar which is created by the cv2 command cv2.createTrackbar. Libraries needed:OpenCV NumpyApproach:
3 min read
Opening multiple color windows to capture using OpenCV in Python
OpenCV is an open source computer vision library that works with many programming languages and provides a vast scope to understand the subject of computer vision.In this example we will use OpenCV to open the camera of the system and capture the video in two different colors. Approach: With the lib
2 min read
Python | Play a video in reverse mode using OpenCV
OpenCV (Open Source Computer Vision) is a computer vision library that contains various functions to perform operations on Images or videos. OpenCV's application areas include : 1) Facial recognition system 2) motion tracking 3) Artificial neural network 4) Deep neural network 5) video streaming etc
3 min read
Template matching using OpenCV in Python
Template matching is a technique for finding areas of an image that are similar to a patch (template). A patch is a small image with certain features. The goal of template matching is to find the patch/template in an image. To find it, the user has to give two input images: Source Image (S) - The im
6 min read
Cartooning an Image using OpenCV - Python
Computer Vision as you know (or even if you don’t) is a very powerful tool with immense possibilities. So, when I set up to prepare a comic of one of my friend’s college life, I soon realized that I needed something that would reduce my efforts of actually painting it but would retain the quality an
4 min read
Vehicle detection using OpenCV Python
Object Detection means identifying the objects in a video or image. In this article, we will learn how to detect vehicles using the Haar Cascade classifier and OpenCV. We will implement the vehicle detection on an image and as a result, we will get a video in which vehicles will be detected and it w
3 min read
Count number of Faces using Python - OpenCV
Prerequisites: Face detection using dlib and openCV In this article, we will use image processing to detect and count the number of faces. We are not supposed to get all the features of the face. Instead, the objective is to obtain the bounding box through some methods i.e. coordinates of the face i
3 min read
Live Webcam Drawing using OpenCV
Let us see how to draw the movement of objects captured by the webcam using OpenCV. Our program takes the video input from the webcam and tracks the objects we are moving. After identifying the objects, it will make contours precisely. After that, it will print all your drawing on the output screen.
3 min read
Detect and Recognize Car License Plate from a video in real time
Recognizing a Car License Plate is a very important task for a camera surveillance-based security system. We can extract the license plate from an image using some computer vision techniques and then we can use Optical Character Recognition to recognize the license number. Here I will guide you thro
11 min read
Track objects with Camshift using OpenCV
OpenCV is the huge open-source library for computer vision, machine learning, and image processing and now it plays a major role in real-time operation which is very important in today’s systems. By using it, one can process images and videos to identify objects, faces, or even the handwriting of a
3 min read
Replace Green Screen using OpenCV- Python
Prerequisites: OpenCV Python TutorialOpenCV (Open Source Computer Vision) is a computer vision library that contains various functions to perform operations on pictures or videos. This library is cross-platform that is it is available on multiple programming languages such as Python, C++, etc.Green
2 min read
Python - Eye blink detection project
In this tutorial you will learn about detecting a blink of human eye with the feature mappers knows as haar cascades. Here in the project, we will use the python language along with the OpenCV library for the algorithm execution and image processing respectively. The haar cascades we are going to us
4 min read
Connect your android phone camera to OpenCV - Python
Prerequisites: OpenCV OpenCV is a huge open-source library for computer vision, machine learning, and image processing. OpenCV supports a wide variety of programming languages like Python, C++, Java, etc. It can process images and videos to identify objects, faces, or even the handwriting of a human
2 min read
Determine The Face Tilt Using OpenCV - Python
In this article, we are going to see how to determine the face tilt using OpenCV in Python. To achieve this we will be using a popular computer vision library opencv-python. In this program with the help of the OpenCV library, we will detect faces in a live stream from a webcam or a video file and s
4 min read
Right and Left Hand Detection Using Python
In this article, we are going to see how to Detect Hands using Python. We will use mediapipe and OpenCV libraries in python to detect the Right Hand and Left Hand. We will be using the Hands model from mediapipe solutions to detect hands, it is a palm detection model that operates on the full image
5 min read
Brightness Control With Hand Detection using OpenCV in Python
In this article, we are going to make a Python project that uses OpenCV and Mediapipe to see hand gesture and accordingly set the brightness of the system from a range of 0-100. We have used a HandTracking module that tracks all points on the hand and detects hand landmarks, calculate the distance b
6 min read
Creating a Finger Counter Using Computer Vision and OpenCv in Python
In this article, we are going to create a finger counter using Computer Vision, OpenCv in Python Required Libraries:OpenCV: OpenCV is a widely used library for image processing.cvzone: It is a computer vision package that makes it easy to run Image processing and AI functions To install the Cvzone,
4 min read
Python Django Projects
Python Web Development With Django
Python Django is a web framework that allows to quickly create efficient web pages. Django is also called batteries included framework because it provides built-in features such as Django Admin Interface, default database - SQLite3, etc. When you’re building a website, you always need a similar set
15+ min read
How to Create an App in Django ?
Prerequisite - How to Create a Basic Project using MVT in Django? Django is famous for its unique and fully managed app structure. For every functionality, an app can be created like a completely independent module. This article will take you through how to create a basic app and add functionalities
4 min read
Weather app using Django | Python
In this tutorial, we will learn how to create a Weather app that uses Django as backend. Django provides a Python Web framework based web framework that allows rapid development and clean, pragmatic design. Basic Setup - Change directory to weather – cd weather Start the server - python manage.py ru
2 min read
Django Sign Up and login with confirmation Email | Python
Django by default provides an authentication system configuration. User objects are the core of the authentication system. Today we will implement Django's authentication system. Modules required: Django install, crispy_forms Django Sign Up and Login with Confirmation EmailTo install crispy_forms yo
7 min read
ToDo webapp using Django
Django is a high-level Python Web framework-based web framework that allows rapid development and clean, pragmatic design. today we will create a todo app to understand the basics of Django. In this web app, one can create notes like Google Keep or Evernote. Basic setupCreate a virtual environment,
3 min read
How to Send Email with Django
Django, a high-level Python web framework, provides built-in functionality to send emails effortlessly. Whether you're notifying users about account activations, sending password reset links, or dispatching newsletters, Django’s robust email handling system offers a straightforward way to manage ema
4 min read
Django project to create a Comments System
Commenting on a post is the most common feature a post have and implementing in Django is way more easy than in other frameworks. To implement this feature there are some number of steps which are to be followed but first lets start by creating a new project. How to create Comment Feature in Django?
6 min read
Voting System Project Using Django Framework
Project Title: Pollster (Voting System) web application using Django frameworkType of Application (Category): Web application. Introduction: We will create a pollster (voting system) web application using Django. This application will conduct a series of questions along with many choices. A user wil
13 min read
Determine The Face Tilt Using OpenCV - Python
In this article, we are going to see how to determine the face tilt using OpenCV in Python. To achieve this we will be using a popular computer vision library opencv-python. In this program with the help of the OpenCV library, we will detect faces in a live stream from a webcam or a video file and s
4 min read
How to add Google reCAPTCHA to Django forms ?
This tutorial explains to integrate Google's reCaptcha system to your Django site. To create a form in Django you can check out – How to create a form using Django Forms ? Getting Started Adding reCaptcha to any HTML form involves the following steps: Register your site domain to reCaptcha Admin Con
4 min read
Youtube video downloader using Django
In this article, we will see how to make a YouTube video downloader tool in Django. We will be using pytube module for that. Prerequisite: pytube: It is python's lightweight and dependency-free module, which is used to download YouTube Videos.Django: It is python's framework to make web-applications
2 min read
E-commerce Website using Django
This project deals with developing a Virtual website ‘E-commerce Website’. It provides the user with a list of the various products available for purchase in the store. For the convenience of online shopping, a shopping cart is provided to the user. After the selection of the goods, it is sent for t
11 min read
College Management System using Django - Python Project
In this article, we are going to build College Management System using Django and will be using dbsqlite database. In the times of covid, when education has totally become digital, there comes a need for a system that can connect teachers, students, and HOD and that was the motivation behind buildin
15+ min read
Create Word Counter app using Django
In this article, we are going to make a simple tool that counts a number of words in text using Django. Before diving into this topic you need to have some basic knowledge of Django. Refer to the below article to know about basics of Django. Django BasicsHow to Create a Basic Project using MVT in Dj
3 min read
Python Text to Speech and Vice-Versa
Speak the meaning of the word using Python
The following article shows how by the use of two modules named, pyttsx3 and PyDictionary, we can make our system say out the meaning of the word given as input. It is module which speak the meaning when we want to have the meaning of the particular word. Modules neededPyDictionary: It is a Dictiona
2 min read
Convert PDF File Text to Audio Speech using Python
Let us see how to read a PDF that is converting a textual PDF file into audio. Packages Used: pyttsx3: It is a Python library for Text to Speech. It has many functions which will help the machine to communicate with us. It will help the machine to speak to usPyPDF2: It will help to the text from the
2 min read
Speech Recognition in Python using Google Speech API
Speech Recognition is an important feature in several applications used such as home automation, artificial intelligence, etc. This article aims to provide an introduction to how to make use of the SpeechRecognition library of Python. This is useful as it can be used on microcontrollers such as Rasp
4 min read
Convert Text to Speech in Python
There are several APIs available to convert text to speech in Python. One of such APIs is the Google Text to Speech API commonly known as the gTTS API. gTTS is a very easy to use tool which converts the text entered, into audio which can be saved as a mp3 file. The gTTS API supports several language
4 min read
Python Text To Speech | pyttsx module
pyttsx is a cross-platform text to speech library which is platform independent. The major advantage of using this library for text-to-speech conversion is that it works offline. However, pyttsx supports only Python 2.x. Hence, we will see pyttsx3 which is modified to work on both Python 2.x and Pyt
2 min read
Python: Convert Speech to text and text to Speech
Speech Recognition is an important feature in several applications used such as home automation, artificial intelligence, etc. This article aims to provide an introduction on how to make use of the SpeechRecognition and pyttsx3 library of Python.Installation required: Python Speech Recognition modul
3 min read
Personal Voice Assistant in Python
As we know Python is a suitable language for script writers and developers. Let's write a script for Personal Voice Assistant using Python. The query for the assistant can be manipulated as per the user's need. The implemented assistant can open up the application (if it's installed in the system),
6 min read
Build a Virtual Assistant Using Python
Virtual desktop assistant is an awesome thing. If you want your machine to run on your command like Jarvis did for Tony. Yes it is possible. It is possible using Python. Python offers a good major library so that we can use it for making a virtual assistant. Windows has Sapi5 and Linux has Espeak wh
8 min read
Python | Create a simple assistant using Wolfram Alpha API.
The Wolfram|Alpha Webservice API provides a web-based API allowing the computational and presentation capabilities of Wolfram|Alpha to be integrated into web, mobile, desktop, and enterprise applications. Wolfram Alpha is an API which can compute expert-level answers using Wolfram’s algorithms, know
2 min read
Voice Assistant using python
As we know Python is a suitable language for scriptwriters and developers. Let’s write a script for Voice Assistant using Python. The query for the assistant can be manipulated as per the user’s need. Speech recognition is the process of converting audio into text. This is commonly used in voice ass
11 min read
Voice search Wikipedia using Python
Every day, we visit so many applications, be it messaging platforms like Messenger, Telegram or ordering products on Amazon, Flipkart, or knowing about weather and the list can go on. And we see that these websites have their own software program for initiating conversations with human beings using
5 min read
Language Translator Using Google API in Python
API stands for Application Programming Interface. It acts as an intermediate between two applications or software. In simple terms, API acts as a messenger that takes your request to destinations and then brings back its response for you. Google API is developed by Google to allow communications wit
3 min read
How to make a voice assistant for E-mail in Python?
As we know, emails are very important for communication as each professional communication can be done by emails and the best service for sending and receiving mails is as we all know GMAIL. Gmail is a free email service developed by Google. Users can access Gmail on the web and using third-party pr
9 min read
Voice Assistant for Movies using Python
In this article, we will see how a voice assistant can be made for searching for movies or films. After giving input as movie name in audio format and it will give the information about that movie in audio format as well. As we know the greatest searching website for movies is IMDb. IMDb is an onlin
6 min read