Web Technology
Last Updated :
16 May, 2024
Web Technology refers to the various tools and techniques that are utilized in the process of communication between different types of devices over the Internet. A web browser is used to access web pages. Web browsers can be defined as programs that display text, data, pictures, animation, and video on the Internet. Hyperlinked resources on the World Wide Web can be accessed using software interfaces provided by Web browsers.
Web Technology can be Classified into the Following Sections:
- World Wide Web (WWW): The World Wide Web is based on several different technologies: Web browsers, Hypertext Markup Language (HTML), and Hypertext Transfer Protocol (HTTP).
- Web Browser: The web browser is an application software to explore www (World Wide Web). It provides an interface between the server and the client and requests to the server for web documents and services.
- Web Server: Web server is a program which processes the network requests of the users and serves them with files that create web pages. This exchange takes place using Hypertext Transfer Protocol (HTTP).
- Web Pages: A webpage is a digital document that is linked to the World Wide Web and viewable by anyone connected to the internet has a web browser.
- Web Development: Web development refers to the building, creating, and maintaining of websites. It includes aspects such as web design, web publishing, web programming, and database management. It is the creation of an application that works over the internet i.e. websites.
Web Development can be Classified into Two Ways:
- Frontend Development: The part of a website that the user interacts directly is termed as front end. It is also referred to as the ‘client side’ of the application.
- Backend Development: Backend is the server side of a website. It is the part of the website that users cannot see and interact. It is the portion of software that does not come in direct contact with the users. It is used to store and arrange data.

Frontend Development Languages
The front-end portion is built by using some languages which are discussed below:
- HTML: HTML stands for Hypertext Markup Language. It is used to design the front-end portion of web pages using a markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages. The markup language is used to define the text documentation within the tag which defines the structure of web pages.
- CSS: Cascading Style Sheets fondly referred to as CSS is a simply designed language intended to simplify the process of making web pages presentable. CSS allows you to apply styles to web pages. More importantly, CSS enables you to do this independent of the HTML that makes up each web page.
- JavaScript: JavaScript is a famous scripting language used to create magic on the sites to make the site interactive for the user. It is used to enhancing the functionality of a website to running cool games and web-based software.
- AJAX: Ajax is an acronym for Asynchronous Javascript and XML. It is used to communicate with the server without refreshing the web page and thus increasing the user experience and better performance.
There are many other languages through which one can do front-end development depending upon the framework for example Flutter user Dart, React uses JavaScript and Django uses Python, and much more.
Front End Frameworks and Libraries
HTML
CSS
-
CSS Frameworks
-
CSS Preprocessors
JavaScript
-
JavaScript Technology
-
JavaScript Frameworks
-
JavaScript Libraries
Backend Development Languages
The back end portion is built by using some languages which are discussed below:
- PHP: PHP is a server-side scripting language designed specifically for web development. Since PHP code executed on the server-side, so it is called a server-side scripting language.
- Node.js: Node.js is an open-source and cross-platform runtime environment for executing JavaScript code outside a browser. You need to remember that NodeJS is not a framework, and it’s not a programming language. Most people are confused and understand it’s a framework or a programming language. We often use Node.js for building back-end services like APIs like Web App or Mobile App. It’s used in production by large companies such as Paypal, Uber, Netflix, Wallmart, and so on.
- Python: Python is a programming language that lets you work quickly and integrate systems more efficiently.
- Ruby: Ruby is a dynamic, reflective, object-oriented, general-purpose programming language. Ruby is a pure Object-Oriented language developed by Yukihiro Matsumoto. Everything in Ruby is an object except the blocks but there are replacements too for it i.e procs and lambda. The objective of Ruby’s development was to make it act as a sensible buffer between human programmers and the underlying computing machinery.
- Java: Java is one of the most popular and widely used programming languages and platforms. It is highly scalable. Java components are easily available.
- JavaScript: JavaScript can be used as both (front end and back end) programming.
- Golang: Golang is a procedural and statically typed programming language having the syntax similar to C programming language. Sometimes it is termed as Go Programming Language.
- C#: C# is a general-purpose, modern and object-oriented programming language pronounced as “C sharp”.
- DBMS: The software which is used to manage database is called Database Management System (DBMS).
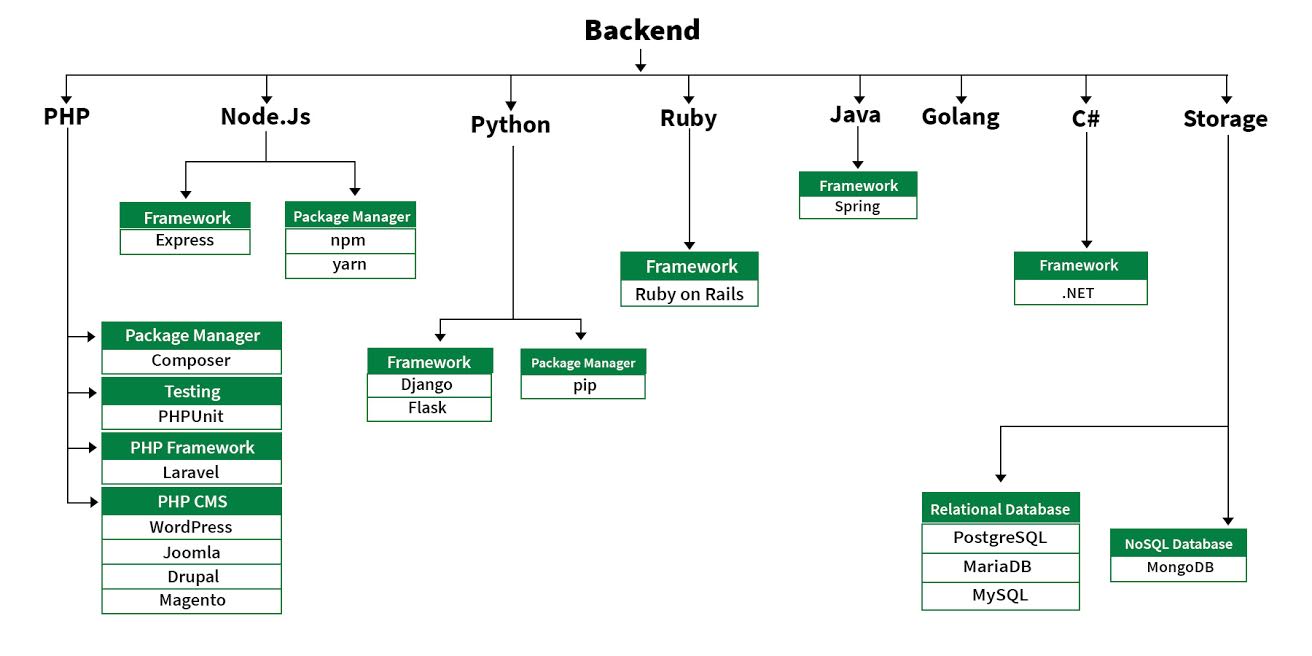
Back End Frameworks and Technology
Java
C#
Database:
-
Relation Database
-
NoSql Database
Data Format
Format of data is used by web applications to communicate with each other. It is light weight text based data interchange format which means, it is simpler to read and write.
Below are two common data formats used in web development:
- XML: Extensible Markup Language (XML) is a markup language that defines a set of rules for encoding documents in a format that is both human-readable and machine-readable.
- JSON: JSON or JavaScript Object Notation is a format for structuring data.
API: API is an abbreviation for Application Programming Interface which is a collection of communication protocols and subroutines used by various programs to communicate between them.
Web Protocols
Web protocols are set of rules followed by everyone communicating over the web.
- HTTP: The Hypertext Transfer Protocol (HTTP) is designed to enable communications between clients and servers. HTTP works as a request-response protocol between a client and server. A web browser may be the client, and an application on a computer that hosts a web site may be the server.
- Other Protocols:
Graphics
Graphical elements are one of the key feature of any webpage. They can be used to convey important points better than text does and beautify the webpage.
- Canvas: The HTML “canvas” element is used to draw graphics via JavaScript.
- SVG: SVG stands for Scalable Vector Graphics. It basically defines vector-based graphics in XML format.
Some Important Links on Web Technology
Please Login to comment...